#UIUX
インクルーシブな店頭端末・セルフレジに求められるUI・UXデザインとは?~13のデザインガイドライン Vol.1~【CULUMU/デザインレポート】
▼ホワイトペーパーダウンロードはこちら店頭端末・セルフレジのインクルーシブ改善に関するデザインガイドラインを一挙公開本ホワイトペーパーでは、誰もがストレスなく店頭端末やセルフレジを利用できるインクルーシブなUI/UXデザインのポイントをガイドラインとしてまとめています。
フォントサイズの拡大やコントラスト改善、多感覚的な操作誘導など、高齢者や障害者に寄り添った店舗体験の実現は、企業にとって重要な
何度も添削してもらいながら身につけたUI基本の型【アプリデザイン】
初めまして!もともと営業していましたが、現在はUI/UXデザイナーとして転職すべく学習中です!
UIの基礎中の基礎を一通り学んだので、次は「音声SNS」という架空のアプリを作りながら、基本的な見た目を設計できるよう特訓をしていくことにしました。
フィードバックをいただける環境にあるので、全部吸収しようと気合も入っておりました🔥デザインの添削はカイさん。
今回のnoteでは、思考の過程と、一
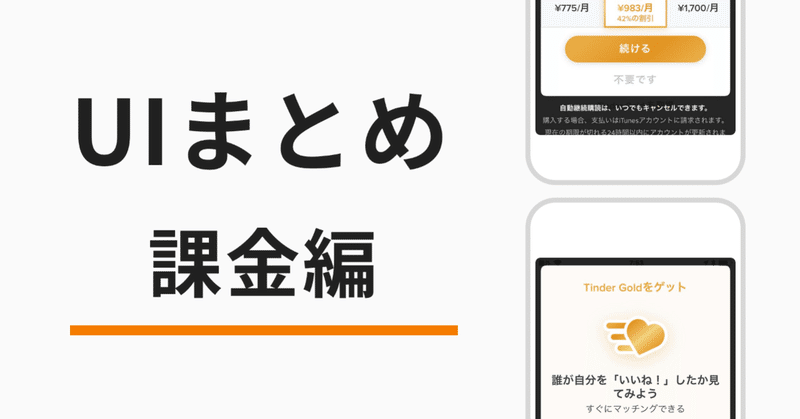
課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見い
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #09
こんにちは!i3DESIGN デザインチームです。
季節もすっかり冬になりましたね⛄️
個人的には暑い夏より寒い冬が好きだったりします。
前回の投稿からだいぶ期間が空いてしまいましたが最後のユーザビリティチェックリストのご紹介です。
No.01〜No.50のチェックリストをまとめた記事も今後投稿しますのでぜひチェックしてください。
-----
46.条件は先に提示する誰しも、自分のした作
120 個のアプリを触って見えてきたオンボーディング 15 種類・そのメリットとデメリット
オンボーディングとアクティベーションについて考察した 前記事 の続き。今回は 120 アプリのオンボーディング体験を調査してそれらを 15 種類の UX に分類、それぞれの UX について共通項・個人的に思ったメリット・デメリットをまとめました。
次回はこれらの統計結果を公開。今回は実際の UX 事例について。現場で「これ使ってみる?」と今日から検討できる(かどうかは知らないけど…)記事になって
広すぎか!UI/UXのデザイナーの職務領域 〜逆立ちしながらラーメンを食べる〜 #UIUXデザイナー
こんにちは、VoicyでUI/UXデザイナーをしているスタミです。
前回に引き続き、私がパーソナリティを務めるVoicyチャンネル「プロダクトハック」にてお送りしてきたデザイナートークセッションの書き起こし記事を投稿します。
毎回私の直面している課題に対して大変参考になるお話やデザイン界隈の今がよくわかるお話ばかりだったので、UI/UXデザイナーはもちろん、PdMやその他の職種でもデジタルプロダク
UIUX デザイナーと仕事をする際にプロダクトマネージャーとして持っておきたい 8 つのマインドセット
2020 年に入り、メルカリ US ではプロジェクトの担当 PDM を検討する際に「UIUX に大きな変更が入るならこの人」「関係者マネジメントが重要ならあの人」「テクニカルな知識が要求されるならこの人」といった具合に、プロダクトマネージャーそれぞれの特性・得意分野を考慮したうえで決定する傾向が以前にも増して強くなりました。
その結果、自分(フリッツ と申します、こんにちは)の場合は UIUX
「使いにくい!」と思ったら、ユーザビリティを評価してみよう ---Webデザインスクール授業レポ---
こんにちは、nobaraです🌿
"檸檬堂のこだわりレモンサワー定番レモン"と共にお送りしています✍🍺🍋
私は、この春開校したばかりのクリエイター養成スクール
"nests Digital Creative Academy" 通称 "ネスト" に通っています。
先日は、Webデザインコースにて行われた"UI/UXデザイン"の授業について、感想を書きました。こちらから読めます!---▼▼▼
ハンバーガーメニュー右か左か問題
こんにちは!i3DESIGNデザイナーチームです。
UIデザイナーであれば主にWEBサイト作成時、「ハンバーガーメニュー」を扱う場面が多々あるかと思います。そこで悩ましいのが、ハンバーガーメニューを右に置くか左におくか?という問題です。みなさんも一度はこの問題に頭を悩ませたことがあるのではないでしょうか?そこで、この記事ではハンバーガーメニューを右上・左上のどちらに置くべきか?を考察し、まとめてい