記事一覧
インクルーシブな店頭端末・セルフレジに求められるUI・UXデザインとは?~13のデザインガイドライン Vol.1~【CULUMU/デザインレポート】
▼ホワイトペーパーダウンロードはこちら店頭端末・セルフレジのインクルーシブ改善に関するデザインガイドラインを一挙公開本ホワイトペーパーでは、誰もがストレスなく店頭端末やセルフレジを利用できるインクルーシブなUI/UXデザインのポイントをガイドラインとしてまとめています。
フォントサイズの拡大やコントラスト改善、多感覚的な操作誘導など、高齢者や障害者に寄り添った店舗体験の実現は、企業にとって重要な
業務システムにつよいUIデザインライブラリー
要件定義段階からプロトタイプを活用するアプローチ
私がつとめるアストロラボでは、DX推進支援事業におけるITソリューション開発で、プロジェクトの初期段階である要件定義からデザイナーが参加し、プロトタイプを活用して実際の業務をイメージしながらシステムの仕様を詳細に検討するアプローチをとっています。
従来のSI開発アプローチにおいては、UIデザイナーは、開発フェーズがある程度進んだあとで、ようやく
何度も添削してもらいながら身につけたUI基本の型【アプリデザイン】
初めまして!もともと営業していましたが、現在はUI/UXデザイナーとして転職すべく学習中です!
UIの基礎中の基礎を一通り学んだので、次は「音声SNS」という架空のアプリを作りながら、基本的な見た目を設計できるよう特訓をしていくことにしました。
フィードバックをいただける環境にあるので、全部吸収しようと気合も入っておりました🔥デザインの添削はカイさん。
今回のnoteでは、思考の過程と、一
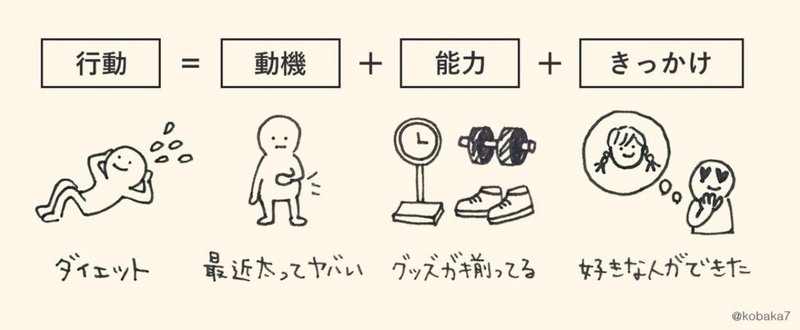
「ユーザーが行動をおこす条件」の話
新入社員のこばかなさんが、「こばかなスケッチ」という自分企画を頑張っている。THE GUILDでの日々の仕事と、読書で学んだことを、一枚のスケッチにまとめるチャレンジだ。
彼女のスケッチが溜まってきたので、復習とサポートを兼ねて、解説を書いていきたい。第二回はこの絵。
行動 = 動機 × 実行能力 × きっかけ今回のこばかなさんのイラストは、「フォッグの消費者行動モデル」という概念モデルだ。ざ
課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見い
UX改善による本質的グロースハックのプロセス
グロースハック(※)が必要なのは分かっているが、実際にどうやれば良いか分からないという相談を頻繁に受ける。
というよりは相談の99%がそれだ。
多くのスタートアップがサービス成長の指針を描けていないという状況は日本のスタートアップ環境全体として憂うべき状況なので、グロースハックを具体的にどういったプロセスで行っていけば良いかを本記事でまとめて公開することにした。
タイトルの釣りっぽい「継続率
【定番UXリサーチ手法】活用Tipsをまとめました ~調査編~
こんにちは。atama plusというAI×教育のスタートアップでUXリサーチャー/UXデザイナーをしています野澤です。
atama plusではユーザーにとって価値のある機能や改善施策を提供できるよう、現場では日々様々なUXリサーチ手法を活用しています。先日弊社UXデザイナーの林田が本などでよく紹介されている定番UXリサーチ手法の使い方・気をつける点をまとめてくれたので、加筆して共有します!
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #09
こんにちは!i3DESIGN デザインチームです。
季節もすっかり冬になりましたね⛄️
個人的には暑い夏より寒い冬が好きだったりします。
前回の投稿からだいぶ期間が空いてしまいましたが最後のユーザビリティチェックリストのご紹介です。
No.01〜No.50のチェックリストをまとめた記事も今後投稿しますのでぜひチェックしてください。
-----
46.条件は先に提示する誰しも、自分のした作