記事一覧
mikanデザイナーの"スクラムで回す1週間"を覗いて行きませんか?
はじめにこんにちは!株式会社mikanでデザイナーをしているayataki(@ag_ayakan)です。
主に英語アプリ「mikan」の体験設計やUIデザインの作成を行なっています。
カジュアル面談などで話す際に、「mikanのデザイナーさんてどんなことをやってるんでしょうか?」という質問をよくいただくようになりました。
社外への発信が少ないこともあり、イメージを持ってもらいづらい状況にあるので
メルカリで値段の「¥マーク」を小さくしたら購入率が伸びた理由、ペイディがサービス名を「カタカナ表記」にする理由など、プロダクトのマーケ施策まとめ30(2023)
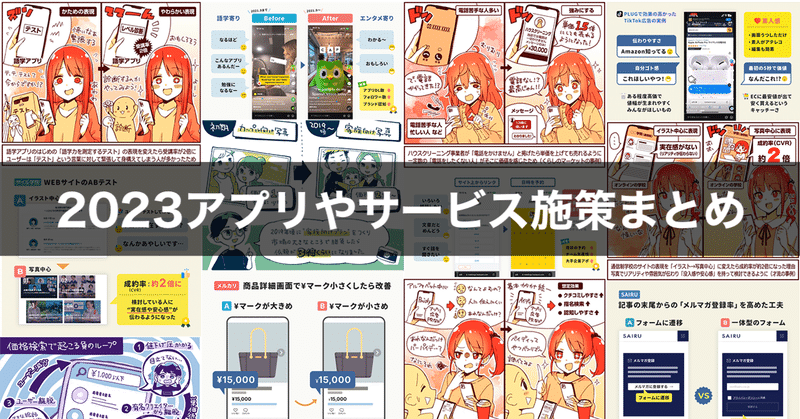
2023年に取材した記事から、長く参考になりそうな施策をまとめました。※ 数値等はあくまで取材当時のものです。
1、商品ページの「¥マーク」を小さくしたら購入率アップ(メルカリ)メルカリでは、商品詳細ページの「値段の¥マーク」を小さくしたところ、購入率が大きく上昇した。
理由としては、¥マークを小さくしたほうが、心理的な「価格の圧迫感」が減って、心理的にすこし安く感じるためと考えられている。例
社会インフラを支える東芝のデザインシステム
こんにちは。UIデザインチームの松島です。
最近「デザインシステム」という言葉を良く聞くようになりました。
私達もその有用性を感じて、TOSHIBA SPINEXデザインシステムを2020年から運用しています。(TOSHIBA SPINEXについてはこちらをご覧ください。)
今回は、私達が「デザインシステム」を試行錯誤しながら作ってきたお話をします。
1. デザインシステムとは
デザインシス
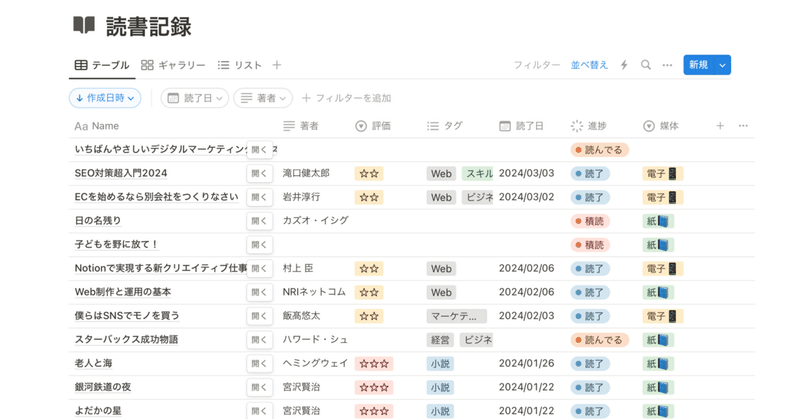
【おすすめアプリ】Notionで読書記録
読書記録をつけよう読んだ本は、できるだけ忘れたくない。
小説の素敵な言葉も、ビジネス書の役立つ情報も。
そこで、いつからか読書記録をつけるようになりました。
紙のノートに書いてみたり、色んなアプリを試したりしましたが、現在は、Notionというメモツールに落ち着いています。
今回は、Notionでの私の読書記録について書きます。
Notionまず、Notionは多機能なメモツールです。
データ視覚化のデザイン #1
こんにちは、THE GUILDの @goando です。
私はTHE GUILDの中でもデータを扱う仕事を中心に活動しており、「UXの改善をデータでサポートする」をミッションに取り組んでいます。
ざっくり言うと、THE GUILDのクライアント企業が運営するサービスのログを分析してユーザーの行動傾向からUXの改善点を見つけ出したり、マーケットの市場リサーチを通じてサービスの戦略の策定を支援した
26歳のUIデザイナーが前職を8ヶ月で辞めてSMARTBANKにコミュニケーションデザイナーとして入社した話
こんにちは!寝る事と映画をこよなく愛しているデザイナーの「みとめぐ」です!
タイトルの通り、2023年8月よりVisaプリペイドカード&家計簿アプリ「B/43(ビーヨンサン)」を提供するスマートバンクに入社しました。しかも、UIデザイナーからコミュニケーションデザイナーのキャリアチェンジをしました。そのため、このnoteでは、私のキャリアチェンジの背景にあるストーリーと、新しい職場での2ヶ月間の
ミッション、ビジョン、バリューの違いや関係性がわかりづらいので、子育てを例に解説してみた。
こんにちは。2023年4月にGaudiyに入社したLASSIと言います。プロトコルチームというチームに所属していて、組織制度や組織文化について探求と実装をおこなっています。
キャリアとしては「コピーライター → デザインマネージャー → 組織文化づくり」という感じで、微妙にやることを変えながら今に至っています。こう書くと能動的に取捨選択してきたように聞こえますが、「人の心を動かす仕事」という太い
【入社エントリ】楽楽精算のプロダクトデザイナーになりました
ラクスにプロダクトデザイナーとして入社し、楽楽精算にアサインされ11カ月が経ちました。もう少しで転職してから1年。
というわけで、いわゆる入社エントリを書いていきます。
ラクスに入社するまで前職はWeb広告会社で新規事業開発に携わってました。
製品のUI設計と前後の(マーケを含めた広い意味での)UX設計を中心に担当。少数チームだったため、事業戦略を考えたり、時にはお客様対応などやらせていただいた