2018年5月の記事一覧
スパム絶対殺すマン宣言をしたおかげか、いったんスパムなコメントも沈静化に向かっているようです。引き続きnoteを守るために、スパム撲滅運動をしていきますので、見つけたらぜひ教えてくださいませ。
デザインのラジオ体操〜ノンデザイナーのための観察スケッチ入門〜
#観察スケッチ が盛り上がってくれたおかげで色々な人と繋がれてありがたいです。そして、超ハイレベルな人が増えたのは嬉しいのですが、あまりにも上手過ぎるスケッチに初心者さんがビビってしまっているのが心配です。(親心的な感じ)
※観察スケッチの記事が未読の方は「デザインの筋トレ〜伝説の世界的デザイナーに教わった観察力を磨くとっておきの訓練法」を読んでから今回のを読んでもらえると、取りかかりやすいと思
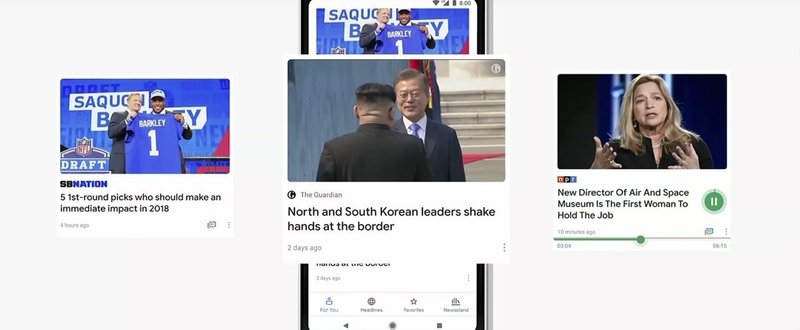
Googleが創る、ニュースの未来(Google News リニューアルにあたって)
こんにちは、のっちです。先日、Googleが毎年行なっている開発者向け会議のGoogle I/Oが行われました。AI関連の話が多く、デザイン面ではMaterial Designのアップデートがメイントピックであったかと思います。
僕は中でもニュースサービスに関心があり、今回新しく発表されたGoogle Newsについてチェックしました。
今回のnoteでは、発表されたGoogle Newsの中心
慣れるUIをつくる 事例編
前回のおさらい「慣れを生むデザイン」は難易度が高いですが、慣れによる体験を無視することは出来ません。
ユーザーが触るものを作るデザイナーであれば、慣れるUIを作ることやそのためのデザイン方針について考えを巡らせる必要があります。
前回は、このUIに慣れてもらうためのデザイン方針の1つとして、「寛容さ」を提案しました。
目次 4. 世界で最も使われているカラシニコフの話5. カラシニコフの教
とある求人サイトをデザインリニューアルした話
副業で「コデアル」という求人サイトのデザインリニューアルをしました。このリニューアルでは、何をやったのかを振り返ってみようと思います。
1. プロジェクト概要コデアルはリモートワークで副業をしたい方向けの求人サービスです。主にエンジニアやデザイナーに手伝って欲しいIT系スタートアップの求人案件を紹介しています。
※リニューアル前のデザイン
ミッション
このプロジェクトで自分自身に課していた
デザインコラボレーションの最前線(Design & Collaboration イベントレポート)
こんにちは。のっちです。
現在デザインツールが世の中に溢れていますが、その中でも特に注目されているのがデザインと他分野のコラボレーション。
今回は、デザインツールの最新事情やそのコラボレーションについて、各分野の有識者たちがお話ししてくださった『Design & Collaboration』に参加しました。どれもこれから伸びそうだなと思わせてくれるものばかりでした。今回はそちらのイベントレポート
慣れるUIをつくる 理論編
「良いUIって何だろう?」という話題の中で、“直感的なUI” や “問題解決するUI”、“コンセプトを訴求するUI” などと一緒にほぼ確実に上がるものがあります。
それは「慣れたUI」です。
ほとんどのUIにおいて、インターフェースへの慣れはユーザーにとっての(少なくとも一時的には)大きな体験要素です。
サイトやアプリをリニューアルすると一週間くらいは離脱率が上がってしまうのがその証左です。
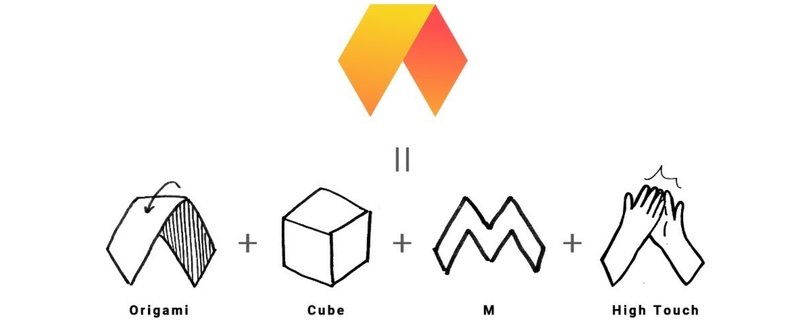
スタートアップにおけるスピーディなロゴメイキング - 3D検索サービス「heymesh」の事例
多くのスタートアップのプロダクトは企画からリリースまでハイスピードで開発が行われるため、その短期間に最低限のリソースで思想やコンセプトを反映させることが重要となります。
今回のMESONブログは、約1ヶ月の開発期間を経て3月にリリースした自社サービス「heymesh」のロゴデザインについて、スタートアップにおけるデザインの一例として制作の裏側を少しばかりですがお伝えできればと思います。
また、
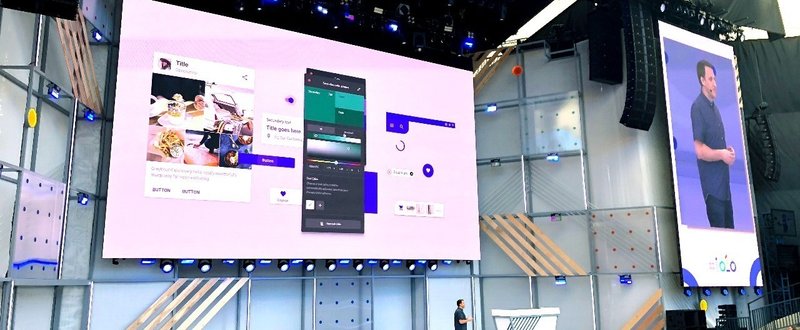
Google IO 2018のMaterial Designアップデートまとめ
Google I/O2018でMaterial Designが大きくアップデートされました。Material Designのサイトの更新量が大きすぎて全量を把握するのも大変ですが、要点だけまとめました。
目次
・Material Themingで多様なスタイルが可能に
・コンポーネントの更新
- App Bars:Bottom
- Backdrop
- Extended