記事一覧
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
iOS エンジニア以外にも知ってほしい iOS アプリ用語 - UI 部品編- #Zaim
なぜこの記事を書くのかこんにちは。Zaim で iOS アプリ開発をしている@akatsuki174です。
iOS アプリの話をする時、iOS エンジニアが何気なく使う専門用語があります。名称とモノが結びつくだけでも会話がスムーズになると思うので、「iOS エンジニア以外の人もこれを覚えておくと良いかも!」と思うものをまとめました。部品名だけでなく説明も書いているので、iOS の UI をもっと
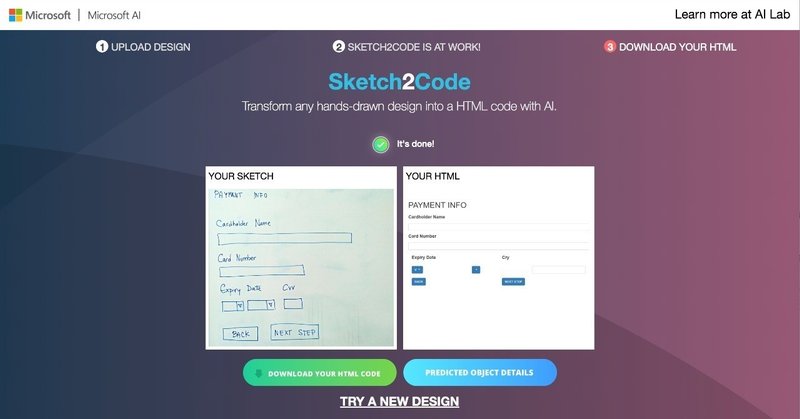
Microsoftが「Sketch 2 Code」を公開!AIが、手書きのワイヤーフレームをHTMLに自動変換してくれる新時代に。これはすごい!!
流れてきたツイートをみて「なんだこのデモは」といろいろ見てみたところ、Microsoft AI labがすごい技術を公開していたので簡単にまとめます。どういう技術かというと「手書きのワイヤーフレームを適切に修正してHTMLに自動変換」してくれます。
Kabel, Spike Techniques, Microsoftが2018年8月末に公開したSketch 2 Codeというライブラリです。Gi
「デザインのデ」 #1 メンタルモデル
ふたつのボタン
解説おそらく多くの方が、左が前に進むボタンで、右が後ろに進むボタンだと思ったのではないでしょうか。このように、モノを使う人が、それがどのように動いているのか心に思い描いたイメージを、「メンタルモデル」と言います。
たとえ、それが間違っていたとしても。
動画の中で、右のボタンは無反応でした。しかし、種明かしをすると、実際は無反応なのではなく、右は前に進むか後ろに進むか切り替えるボ
デザイナーがスタートアップをつくり、EXITするということ
2012年に日本初のフリマアプリ『フリル』をつくって6年、2016年に楽天にEXITしてもうすぐ2年が経とうとしている。少し時間ができたので、その間に学んだ色々なことを書き残しておこうと思う。
まずは僕自身の経験を通して、デザイナーが「スタートアップを創業する」というキャリア選択について記したい。これは起業を勧めるものではなく、あくまで個人的な手記ではあるけれど、学生や若手デザイナーの参考になれ
UIの宝箱を見つけてしまった。
永遠に見ていられるサイトを見つけてしまった。
Airbnbが開発したLottieというアニメーションライブラリがあって、これはAfter Effectsで作った動画を様々なWebのプラットフォームに対応させる事ができるスグレモノで、今まで複雑なアニメーションを実装する時に悩ませていた書き出し方法や容量、実装での再現性の問題などを解決してくれるんです。(実務で使用していないので実際の使い勝手はワカ
Inside THE GUILD 前編
はじめまして。THE GUILDのコミュニケーション・マネージャーの市川(@nagiko)です。
THE GUILDでは、これまで組織として積極的に情報発信を行ってこなかったのですが、今後はこのnoteやTwitterを通し、私たちの組織とその活動をより多くの方に知っていただきたいと思っています。
今回は、THE GUILDとはどのような組織なのか、組織の仕組みを紐解いてみたいと思います。
【パワポ時代の情報整理術】つめこみすぎなスライドがこれでスッキリ!
昨今、情報量がとにかく多く、理解しづらいパワーポイント資料が溢れています。「ポンチ絵」や「曼荼羅」などとも呼ばれるこの手の資料。パワーポイントを作る方も、読み解く方も大変です。
でも、わかります。一枚の資料に収めないといけない事情があることを―。会議の配布資料、提案資料、体制図、システムの構成図…。シンプルな資料が良いとわかっていながら、どうしても情報量を落とせない場合もあります。
そこで今回
なぜモダンなプロダクトチームによるリーンなプロダクト開発が必要なのか
はじめにメルカリUK版の立ち上げを終え2018年3月に帰国しました@tsumujikazeです。今は東京でメルペイのProduct Managerをしています。
イギリスではいわゆるモダンなプロダクトチームでのLeanなプロダクト開発を経験しました。得るものが多かったので、なるべく多くの人に知ってもらいたいと思いこのポストを書きました。
PMF →リーンプロダクトのプロセス →モダンなプロダク