記事一覧
初めて書くPRD(プロダクト要求仕様書)
※ Product Manager Advent Calendar 2018 の1日目の記事となります。
はじめにプロダクト・マネージャーの皆さん、PRD(Product Requirements Document)に何を書いていますか?
ここでは”初めて”書くPRDとして、一体どういう内容を書けばいいのかを述べたいと思います。具体的な粒度については、Product Huntの例(本文参照)を
チームメンバーがPRDを書くようになって、ユーザー中心のプロダクト開発が加速した話
はじめに本記事は、ストックマーク Advent Calendar 2021の10日目の記事です。
こんにちは、ストックマークのプロダクトデザイナーの西村です。
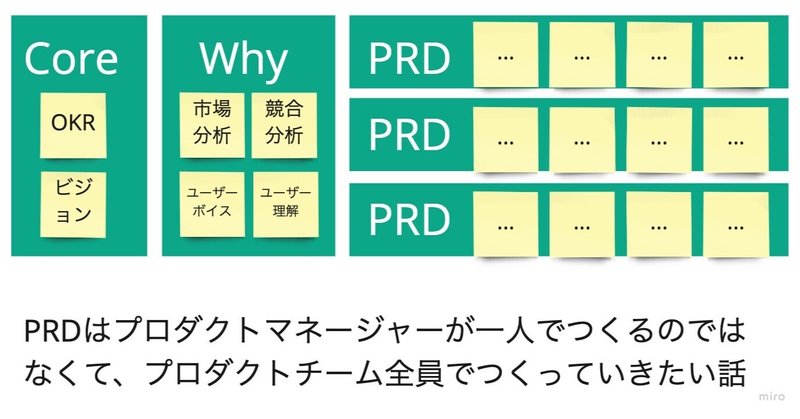
この記事は「PRDに何書くの?」「メンバーもPRD書くにはどうする?」という問いを持たれている方の学びになればと思い書いています。
なぜ プロダクトデザイナーがPRDの話?
とも思うかもしれませんが、ところで、PRDはプロダクトマネー
プロダクトマネージャーはWhy, Whatの責任を持つが、Howはどうだろう
プロダクトマネージャーの仕事を端的に表す表現として、
プロダクトマネージャーは
Why(なぜ作るのか), What(なにを作るのか)に責任を持つ
という表現を1度は耳にしたことがあるのではないでしょうか。
一方で、この表現に尾ひれがつく形で、
Howについてはプロダクトマネージャーは関係しない
Howはエンジニアに責任がある
Howは設計/実装であり、仕様はプロダクトマネージャーが定め
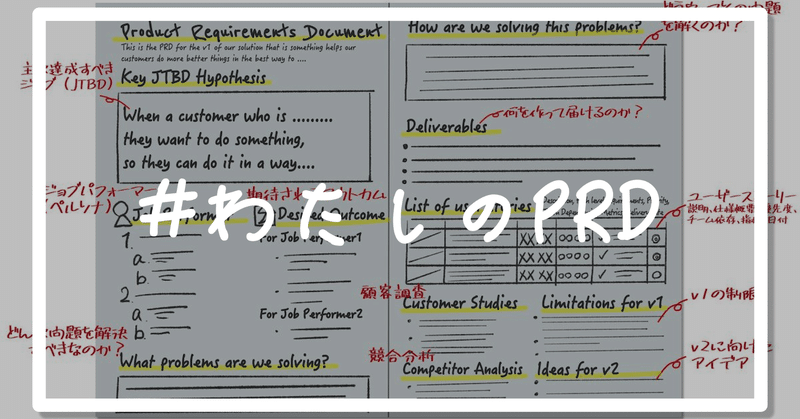
PRD (プロダクト要件仕様書)の書き方解説 #わたしのPRD
こんにちは、外資系IT企業でプロダクトマネージャーをしていますハヤカワです。
先日このようなツイートしたら多くの方に反応いただけたので簡単に解説したいと思います!
前提は
Why: プロダクトの価値や作る目的をチームに伝えて意見を得るため
Who/How: PMとエンジニアリングチーム間で共有する
When: 会社、チームとしてプロダクト全体のビジョンが決まっていて、これから具体的な製品のM
プロダクトマネージャーが書いたPRDの通りに機能をつくる?
私はPRD(Product Requirement Document)が嫌いでした。概念としてのPRDは好きですが、ドキュメントとしてのPRDが苦手、という話を聞いてください。
😭 PRDの嫌いだったところ① プロダクトマネージャーの仕事はPRDを書くことです、という誤解
実際に会社によってはそれをプロダクトマネージャーの主な責務にしているところもあるでしょう。しかし、私はプロダクトマネージャ
プロダクトマネージャーの必須スキル: デザインドックの書き方 - Design Doc
私 (@kossmori) が働くアメリカのスタートアップでは、どんな会話においても ”Is there a design doc?” (デザインドックはないの?) という質問が連発します。
会話のコンテクストを合わせるため、取り組みの背景を理解するための必須資料として位置づけられています。
デザインドックは技術詳細を書いた仕様書ではありません。 取組みに関わる Why, What, How
ロジカルかつコンパクトに!UI設計のためのワークフロー
こんにちは。ChatworkのUIデザイナーかねこです。最近では新しい機能やエキスパートレビューによる改善をメインに取り組んでいます。
今回はUIデザイナーの設計フローをHCDプロセスに準えてフォーマット化する試み「MONDRIAN」についての第三弾です。これまでの記事をまだご覧になっていない場合は、ぜひ読んでみて下さいね!
この記事では【MONDRIAN】の後半部分(骨格と表層)の内容につい
チームメンバーが理解しやすいFigma構成
この記事ではDesin Systemの構築方法やCanvasへのデザインの配置方法について解説します。
Figmaの機能やDesgin Systemの記事は結構noteでも見かけます。しかし、Figmaファイルの全体の構成を説明している記事が少なかったので、自分流をまとめてみました。
全て無料プランで行える内容になっているので、ビギナーの人も是非読んでみてください!
また、以下で説明するファイル
「集合知」でチームとプロダクトが成長するデザインレビューを目指して|SaaS Design Conference 2022
こんにちは!
Unipos株式会社プロダクトデザインTマネージャーのmyb(@myb_t_)です。
11月26日に開催されたSaaS Design Conference 2022に登壇させていただいた内容の書き起こしになります。
Unipos社のプロダクト開発部のアドベントカレンダー記事でもありますので、ぜひ他の記事もご覧ください!
📌 背景情報 -Uniposとは-💻 Uniposのサービ
デザイナーに必要なコミュニケーション能力とは何か
デザイナーにコミュニケーションスキルが必要と言われるしその通りだと思うけど、日本の美大でコミュニケーション教育は重視されてないのに関わらず、社会に出たら突然「重要です!」と言われて最近の新卒は「突き放された気持ちになる」と言う話をたまに聞く。
社会人はデザイナーに限らず、コミュニケーションスキルが必要だけどデザイナーが不幸なのは教えてくれる人が極端に少ない点だと思う。
デザインスキルは楽器演奏