記事一覧
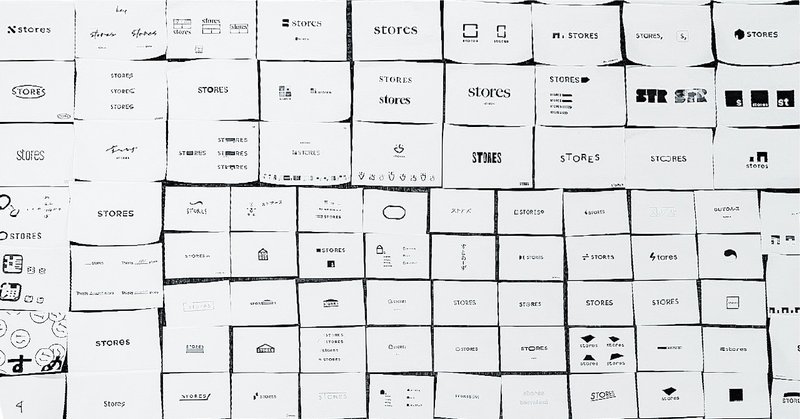
STORESロゴデザイン漂流記 〜完成に辿り着くまでのアイデアと対話の全記録〜
CoineyとSTORES.jpがheyへと経営統合してから約2年。
それぞれ別々のサービスブランド名で運営していましたが、統合してついにひとつの 「STORES」として始動することになりました。
ブランド統合にあたり、STORES.jpとCoineyのデザイナーによる組織横断メンバーと、外部パートナーで組成されたブランドデザインチームで、新生「STORES」のロゴデザインをつくりました。
「
チェックバックの視点
・・・
はじめに
株式会社エムハンドの岩松です。アートディレクターとして、弊社の全案件TOPデザインの品質チェック(チェックバック)をおこなっています。品質チェックというと、たいそう偉そうに聞こえますが..。実態はデザイナーさんと一緒に、デザインの「なぜ」という理論の追求をしている..すなわち、考えるデザインを実践しております。「なぜ」は「関係性」の疑問視であり、根本的な問題に遡っていけること
新機能のUIUX制作過程
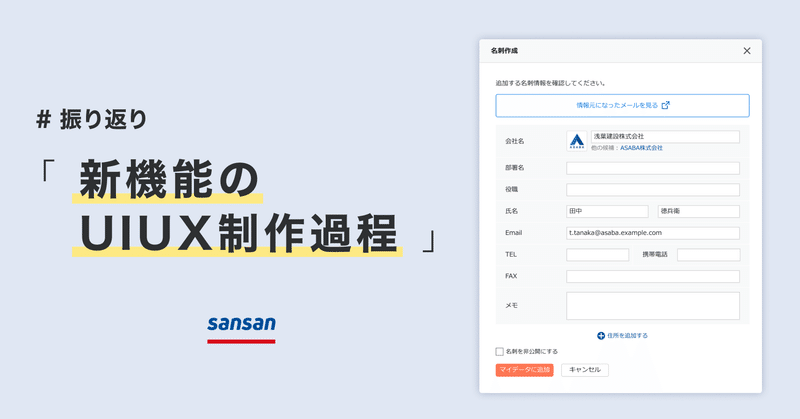
SansanのPC画面のUIUXデザインを担当している八木下です。先日、『スマート署名取り込み』という新機能がリリースされました🎉
これはメールのやりとりをしている差出人情報等を、メール本文から自動的に識別&情報抽出し、Sansan上にデータ蓄積することができる機能です。
いま、Sansanが力を入れている機能で、2021年の夏には、先行してテレビCMも放映されました📺✨
今回は、この機
NewsPicks UIデザイナーのFigma利用フロー大公開!
自己紹介NewsPicksでUIデザイナーをしております。つづく(ひらい) ともこと申します!
初note投稿なので、本題に入る前に軽く自己紹介をさせていただきますm
2016年に武蔵野美術大学デザイン情報学科卒業後、ヤフー株式会社に新卒デザイナーとして入社しました。
ヤフーでは広告管理ツールのUIデザインやCtoCサービスアプリのデザインなどに携わりました。
そして今年の6月末でヤフーを退
【イベントレポート】プロダクト開発のデザインプロセス -前編-
DESIGN BASEのメンバーが出演し、過去から現在の取り組み、未来への展望など、現場のリアルを語るトークイベント「DESIGN WAVE Vol.4」。
本イベントでは、Uzabase CDO/プロダクトデザイナー平野友規とNewsPicksのプロダクトデザイナー鳥居大が、前職クックパッドにて組織横断でデザイン戦略を推進していたKRAFTS&Co.倉光美和氏をお迎えし、「現場目線」でのリア
主観と客観を切り替える鍛錬
突然ですが、ここに一つのプロダクトがあるとします。
そのプロダクトを見つめる視線には様々な種類があります。
そのプロダクトを利用しているユーザーの視点、利用していないが存在は知っているという人の視点、それをつくるデザイナーの視点、プロダクトを運営している会社経営者の視点…
もしあなたがデザイナーであれば、デザイナーの視点だけが唯一自分で体感できる「主観」で、それ以外はすべて「客観」となり
【CVRが大幅に向上】UXライティングでアプリのプッシュ通知を改善するには
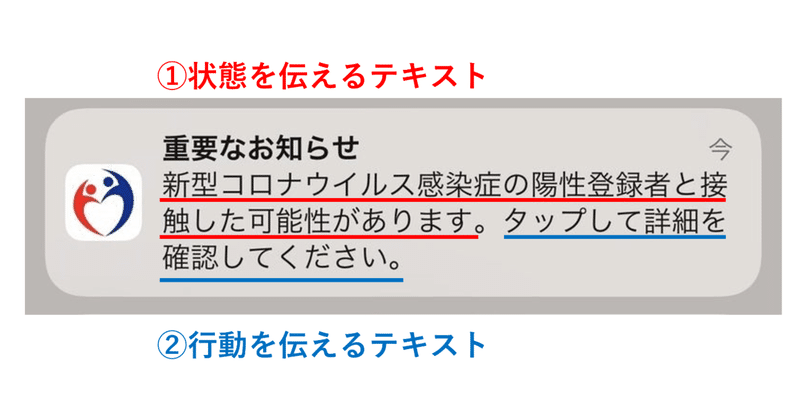
アプリに関わるテキストのライティングの中で、UXライティングの効果を最も実感しやすいもののひとつが、アプリのプッシュ通知です。
プッシュ通知は画像を添付することも可能ですが、あくまでメインはテキストで、フォントや文字サイズなどのデザインをコントロールすることもできません。そのため、シンプルにテキストの訴求力が問われます。
逆に言うと、テキストの改善だけで大きな効果が期待できるので、必要なリソー
UXリサーチをアップデート!「北欧、暮らしの道具店」流お客さまインタビューのコツ
こんにちは。デザイナーの白木です。早いもので入社して1年が経ちました。前回は入社3ヶ月目の印象とデザイナーの役割について書いたのですが、そのときに今後やっていきたいこととしてUXリサーチ(ユーザー体験に関わる調査)をあげていました。
その後、UXリサーチを少しずつ進めていき、現在では定期的にユーザーインタビューを行い、改善に繋げられるようになってきました。
今回はUXリサーチの立ち上げから半年間