
新機能のUIUX制作過程
SansanのPC画面のUIUXデザインを担当している八木下です。先日、『スマート署名取り込み』という新機能がリリースされました🎉
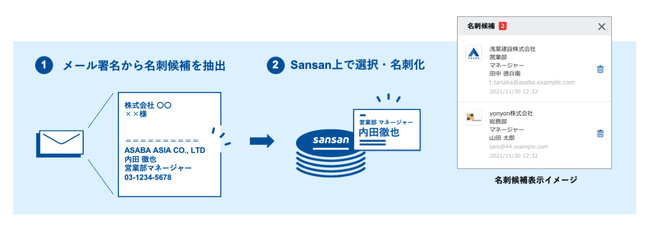
これはメールのやりとりをしている差出人情報等を、メール本文から自動的に識別&情報抽出し、Sansan上にデータ蓄積することができる機能です。

いま、Sansanが力を入れている機能で、2021年の夏には、先行してテレビCMも放映されました📺✨
今回は、この機能の開発過程で私がどういうデザイン案を検討し、どう意思決定をしていったのか、お蔵入りしたデザインを見ながら振り返っていきたいと思います😊
📖 背景
コロナ渦の影響で商談がオンライン化し、名刺交換が激減しました。将来の営業活動のために、名刺を顧客情報として蓄積する機会がなくなってしまいました。以前のように顧客情報を蓄積できる、名刺に変わる新しい手段が必要でした。
ここで着目したのは、メールのやりとりです。営業現場ではオンライン商談・ミーティング至るまで、メールだけでコミュニケーションをとっています。そこで、紙の名刺情報をデータ化してきた技術を活かし、メール本文からデータを抽出し、名刺化して顧客情報を蓄積できる新機能を開発することになりました💪
🧗♂️ 向き合った課題
今回、私がUIを設計していく中で、伝え方が難しかった課題が3つありました。
・メールから抽出された情報であること
・補完候補の情報があること
・「名刺」として保存されること
Sansanを利用しているユーザーは、「名刺を取り込んで管理するサービス」と認知しています。今回開発する機能が、「メールから自動抽出された情報」であると理解してもらうには工夫が必要でした🤔
さらに、抽出された情報が必ずしも正しいとは限らないため、情報補完をした上で、「名刺」として保存されることを、ユーザーに伝えなければなりませんでした。
この手段をどうUIで表現するべきか、悩み悩んだ私の試行錯誤を、振り替えって行こうと思います👀
ボツ案1 情報をラジオボタンで選択するUI

私が一番最初に作って、光の速さでボツになったこのデザイン😭
よーく見ても何をする画面なのかまったくわからないですね…。
説明すると、右側がメールから抽出された情報の一覧で、左側が編集画面。
取り込む情報を、ラジオボタンで選択できるようにしたUIです(伝わりますか?)。
ユーザーが、「ひとつひとつ情報を丁寧に目検で確認できるように…!」と作成しましたが、「なんの情報を選択しているのか全くわからない」という声が多く、お蔵入りになりました😇
・結果
❌ メールから抽出された情報であること
❌ 補完候補の情報があること
❌「名刺」として保存されること
ボツ案2 名刺を想起させるUI

こちらが私の第2作目🕵️♂️
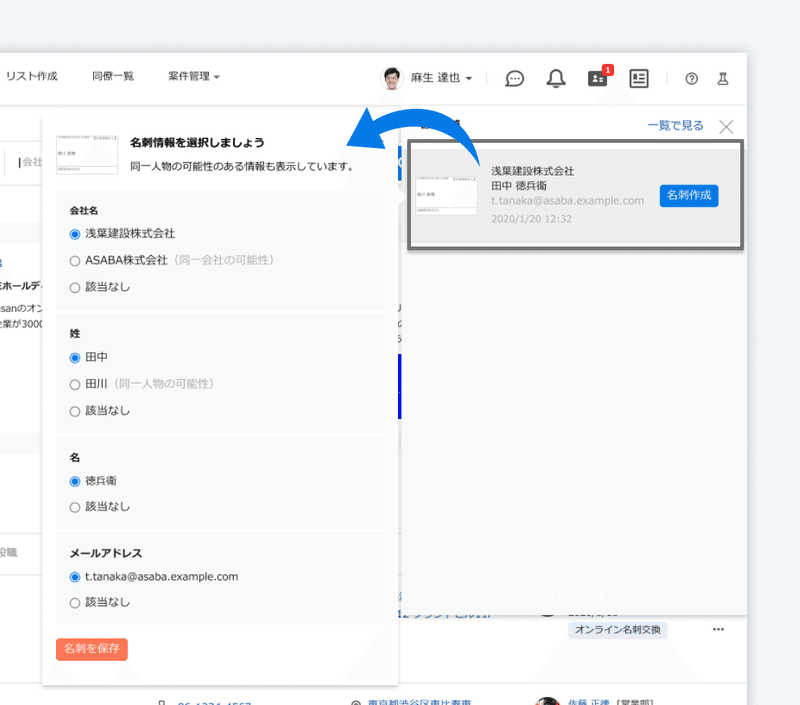
メールから抽出された情報から、「名刺を作成している」ことを直感的に伝えるために、編集画面を思い切って名刺のデザインし、セレクトボックスで補完情報を選択できるようにしました💡
このUIを思いついたときは、「これぞデザイナー…!」と、テンション上りましたが、やはり「セレクトボックスで情報が選択できる理由がわからない」という声が多く、あっさりボツになりました…😱
他のデータソースから情報補完できることを、なかなか上手く伝えることができません😢
・結果
❌ メールから抽出された情報であること
❌ 補完候補の情報があること
⭕️「名刺」として保存されること
ボツ案3 メール本文を表示するUI

なにをする画面かわかりやすくなってきた…? 3案目📕
他のデータで情報補完するのをやめて、「情報元になったメール本文をそのまま表示して、補完作業をユーザーに一任しよう」という、アプローチを変えたUI。
「メールが元になって情報抽出されたとすぐにわかった」とかなり高評価でした👏
しかし、「メール本文を表示するのはセキュリティ上できない」ということで、泣く泣くこちらもボツに…orz
いいアイデアが思いついたとしても、現実的な問題にぶち当たるのは、UIUXデザイナーあるあるです😢
・結果
⭕️ メールから抽出された情報であること
🔺 補完候補の情報があること
🔺「名刺」として保存されること
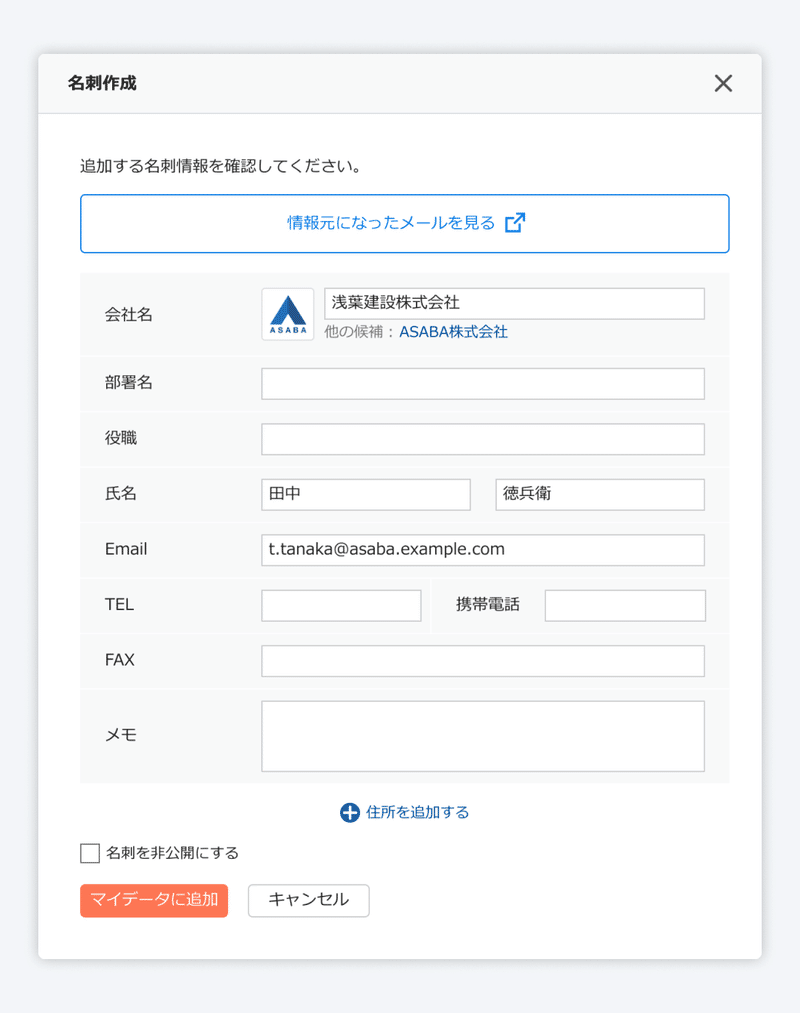
🌹採用案 リンクで補完情報を表示するUI

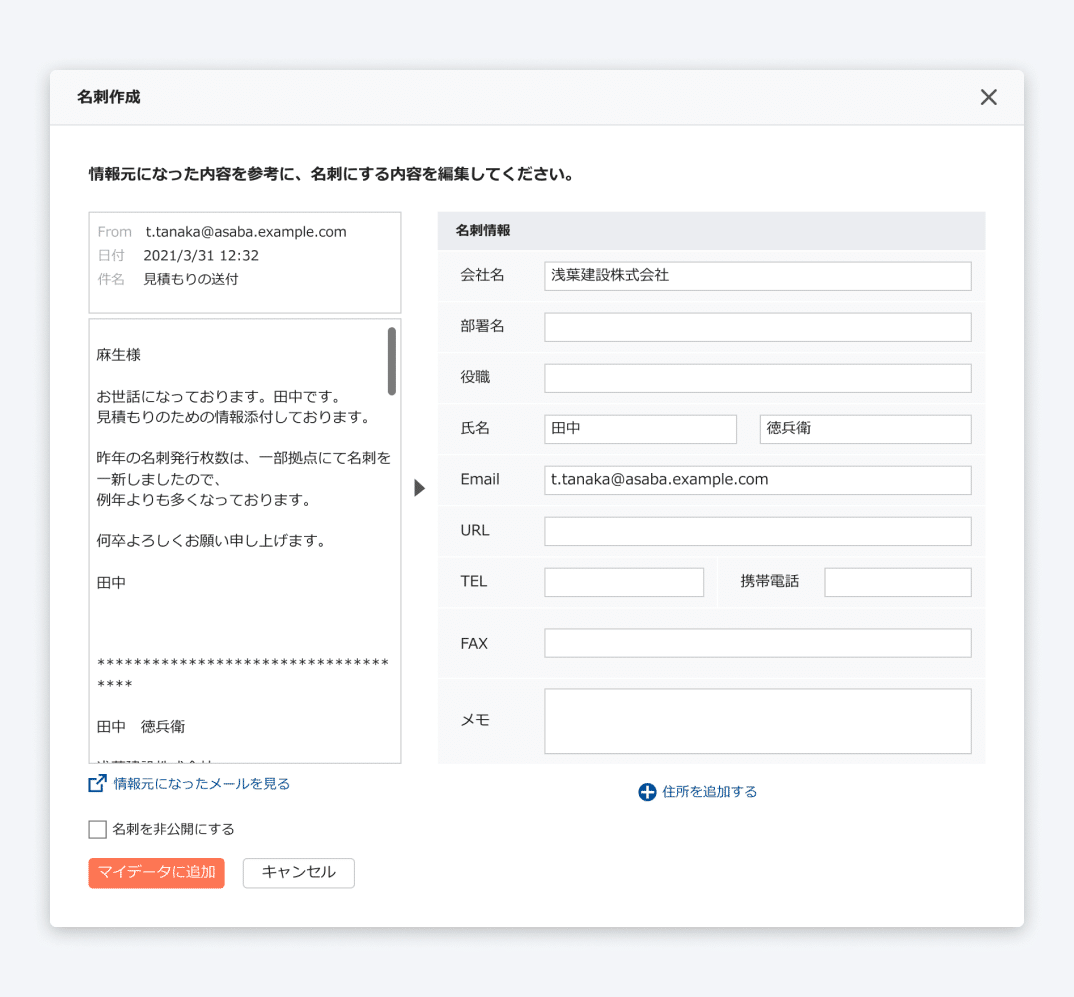
こちらが、リリースされた4案目のデザイン👯♂️
「情報元になったメールを見る」という、元のメールに遷移できるボタンを大きく設置しました。これが視覚的に補足情報の役割も兼ねていて、「メールから抽出されたものだとわかる」と所感をいただきました👏

補完情報は、フィールド下に「他の候補」として下に表示しました。リンクを押下すると、フィールドに自動挿入されます。
このUIは、Google検索の「元の検索キーワード」のUIを参考にしていて、ユーザーがよく利用するUIに寄せることで、学習コストを下げています📝
また、保存するサブミットボタンを「マイデータに追加」と表記することで、名刺として追加されることを強調しました。
しかし、まだまだ「『名刺』として保存されているのがわからない」という意見をいただいており、こちらは改善の余地がありそうです🤔
・結果
⭕️ メールから抽出された情報であること
⭕️ 補完候補の情報があること
🔺「名刺」として保存されること
🐐 感想・まとめ
今回、このような流れでリリース版を完成させましたが、ユーザーにわかりやすく設計をするのはやはり難しいなと、あらためて痛感しました😔
ミニマムでデザインを作成し、プロトタイプでのフィードバックをもらうことが一番の近道ですね。
また、いろいろなUIが考えられる中で、ユーザーにとって直感的にわかりやすくて、実現性があり、開発工数(コスト)が安いものはどういうものなのか。いい塩梅で着地させるのが、UIUXデザイナーとしての腕の見せ所です💪
今回ご紹介した機能は、リリース後のユーザーからのフィードバックを元に、ブラッシュアップを引き続き行っていく予定です。
私たちSansanのプロダクトは、このようなUIの課題をまだまだ抱えており、一緒に解決してくれるデザイナーを募集しています。ぜひチェックしてみてください😊
この記事が気に入ったらサポートをしてみませんか?

