記事一覧
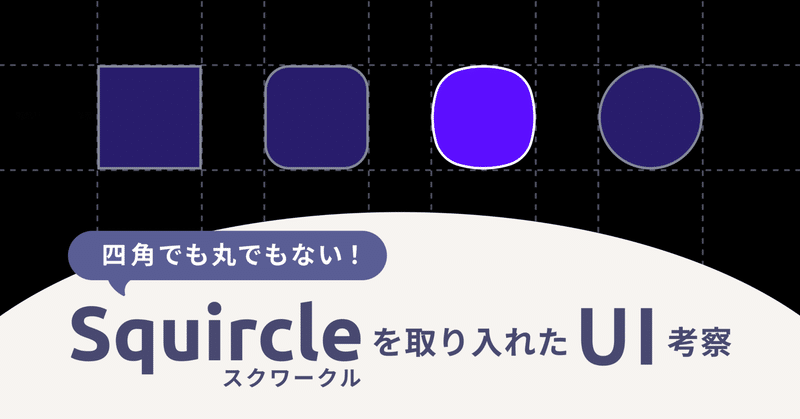
四角でも丸でもない形!Squircleを取り入れたUI考察
こんにちは、株式会社アジケでUIデザイナーを担当していますサイトウです。
皆さまは「Squircle(スクワークル)」という形の名前をご存知ですか?
ご存知の方も多いと思いますが、スクワークルとは、丸っこい四角、または四角っぽい丸とも言える形のことで、代表的なものだとiOSのアプリアイコンに使われている形のことです。
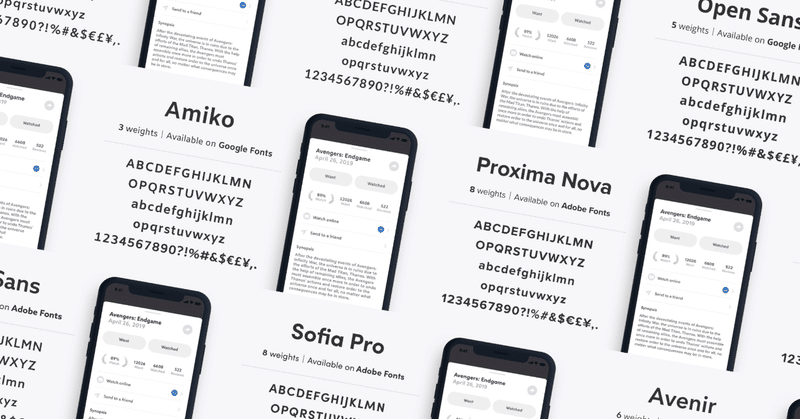
日本の記事だとスクワークルに言及したものがなかなか見当たらない一方で、海外の
「それっぽいUIデザイン」からの脱却。デザイン原則の活用によって見た目と体験に一貫性のあるUIデザインをする方法。
この記事は2023年9月30日(土)〜10月1日(日)の2日間に渡って開催された大型デザインカンファレンスDesignship2023内のLTで発表した内容です。イベント内で開催されたMeetupでの登壇としてお声がけいただきました。
本記事では、当日時間の関係上で話せなかった補足も盛り込んでおります。イベントにお越しいただいた方もお楽しみください。
自己紹介はじめまして。SHEという女性向け
デザイナーではなく、デザインを探究し続ける“観測者”でありたい——DONGURIミナベトモミ
DeNA、ビズリーチ、クックパッド、エムスリーのデザイン組織やPdM組織推進。Wonde等のライフスタイルプロダクトの事業開発、FiNC等のサイトリニューアル……。ある「デザイナー」が率いる企業が支援したプロジェクトの一例である。
その企業の名は、DONGURI。創業者のミナベトモミ氏は、家電メーカーのプロダクトデザイナー、フリーランスを経て、DONGURIを設立。世界的なアワードでの受賞歴もあ
プロダクトマネージャー1年目の教科書
こんにちは!
dely, Inc.でVPoP (Vice President of Product) として、新規事業開発をしている奥原 (@okutaku0507) といいます。役割としては、プロダクトマネージャー (PdM) 兼エンジニアと言った方がわかりやすいかも知れません。VPoPとはどのような役割なのか、後ほど書かせていただければと思います。
この記事はdely Advent Cal
プロダクトマネージャーに必要なテクニカルスキルを定義してみた話。
はじめにここ数年プロダクトマネージャーを名乗る人が増えているかと思います。私もその一人ですが、PMの役割や定義って、非常に曖昧だなーと感じることが多々あります。
プロダクトマネージャーの役割は、それほどはっきりしておらず、曖昧さを抱えています。それが故に、自身のキャリアやメンバーのキャリア育成に悩むことがありました(今でも悩みますが)。
プロダクトマネジメントトライアングルま、私が考えるような
【2020年総まとめ】WebデザインギャラリーS5-Styleで秀逸だった国産サイト
S5-Styleでは2020年に659件ものサイトを更新させていただきました。この記事では、その中でも特に素敵なサイトを国産限定に絞ってまとめさせていただきました!
そして、記事の最後に2020年の秀逸サイトを筆者の観点で3つ選んでいます。ぜひ最後までご覧ください。
S5-Styleとは、通算8,000弱におよぶハイクオリティなWebサイトを毎日キュレーションしているWebデザイナーのためのギャ
「UIデザイナーとエンジニアが輝けるステージを作る」UXデザイナーとして約2年働いた私の感じる、UXデザイナーの責務
この記事は Goodpatch UI Design Advent Calendar 2018の13日目の記事です。
今回の記事では、日々GoodpatchでUXデザイナー/PMとして働く立場として、UIデザイナーやエンジニアとどう関わっているのか、という話をしたいと思います。以前もUXデザイナーの定義や、優れたUXデザイナーの定義などいくつか記事を投稿してきました。それらのアップデート版と考えて
【45分で分かる】P&Gでも教わらないブランディングの教科書
このnoteでは、"ブランディング"に関する体系を教科書のように纏めたいと思います。2020年7月に書いた「【1時間で読める】P&G流マーケティングの教科書」とセットにして、ついに教科書シリーズの完成となります。
これを読めば、マーケティングとブランディングの全体像が体系立てて頭に入ると思います。ウェブマーケティングやSNSマーケティングといった「HOW」に終始する細かい各論よりも、まず初めに全
いまこそ「良い仕様書」がチームの生産性の鍵となる。ので、仕様書に含めたい 14 のポイントについてまとめました。
こんにちは、フリッツ です。今回はプロダクトマネージャーの日課とも言える「仕様書」について。自分にとっては PM 業の施策実行フェーズにおいて最も重要な仕事のひとつであり、最も心躍り、最も興奮する瞬間です。
PM になってかなりの時間が経ちましたが、「仕様書」への力の入れようは減るどころか、「もっと気合を入れなければ。」と感じる一方。在宅勤務が(たぶん) IT 業界のニュースタンダードとなってい
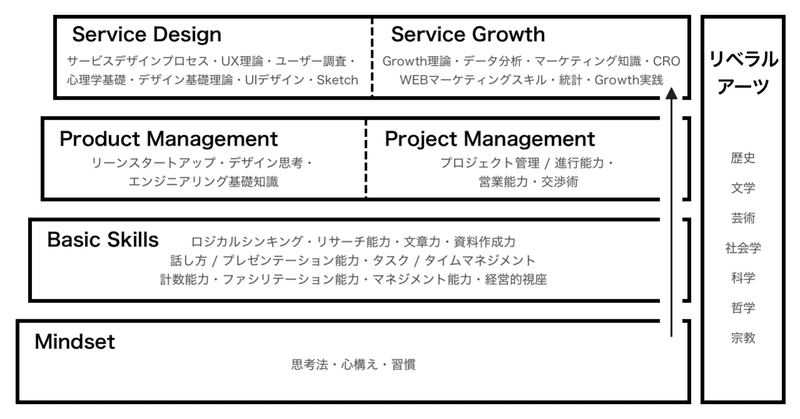
日本・米国・インドでの経験を経てまとめ上げた最強のグロースハッカー・サービスデザイナー育成プログラム
スタートアップにおいて、メンバーがスタープレイヤーに育つ環境を整えてあげるのは企業として成功するためにも、先の見えない危険な賭けに乗ってくれたメンバーに応えるためにも非常に重要だと考えています。
今日はMESON社内で実施している、若手をサービスデザイン・グロースの領域におけるプロフェッショナルに育て上げるプログラムを公開します。
このプログラムは、リアルタイムで進化させているので足りていない