
【web/UIデザイナー向け】アイコンフォント用、オリジナルアイコンデータの作り方と注意点
こんにちは。
株式会社アジケでUI/UXデザイナーをしているサイトウです。
最近作成した画面デザインやUIパーツをエンジニアさんにお渡しする機会が増えました。
今回は中でもアイコンの作成について、アイコンフォントを使用する際の気付きと覚えておきたい注意点があったため忘れないうちに記します。
1.アイコンフォントって何?
💡 アイコンをフォントとして管理できるサービス
まずアイコンをweb上に表示させる方法は2つあります。
1つ目:アイコンを背景透過ができるpng形式で用意し、HTMLに<img>タグを使って画像を呼び出す方法。
2つ目:アイコンをsvg形式で用意し、アイコンフォントと言うwebサービス上にアップ。HTMLにクラス名を貼り付けてsvgデータを呼び出す方法。
1つ目はアイコンを画像データとして扱う方法に対し、2つ目のアイコンフォントは文字通りアイコンを1つのフォント(文字)として扱う方法です。
CSSを適用させられるため、色、サイズ、アニメーション機能の適用がスピーディーに行えます。
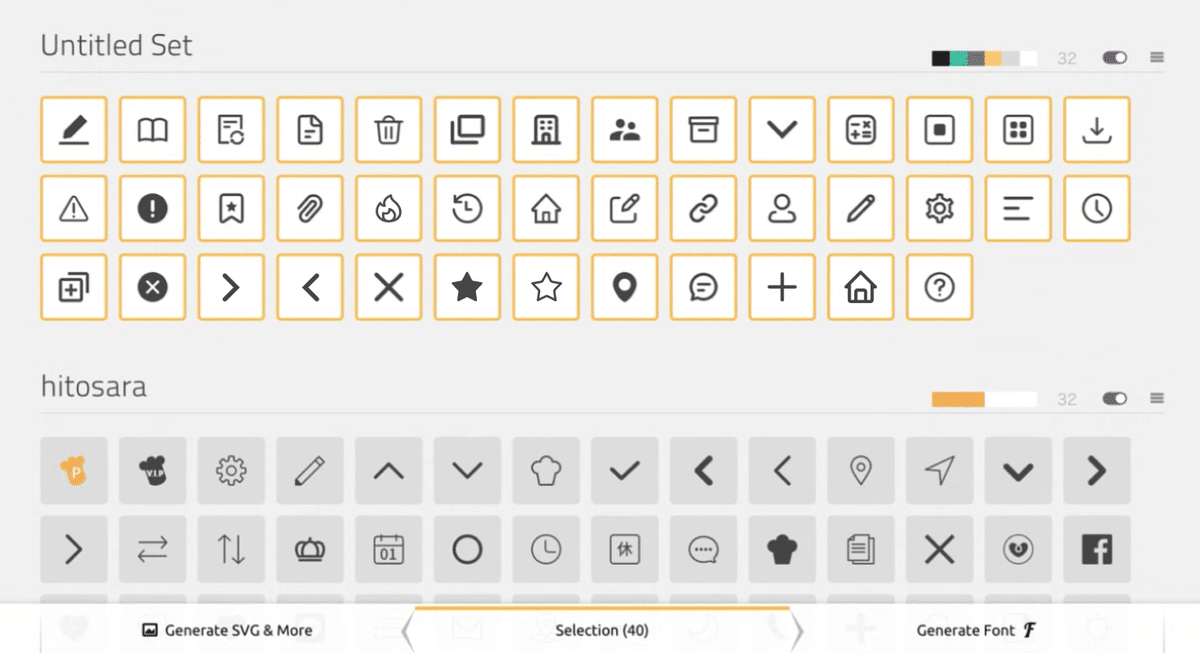
アイコンの数が少ないwebページやサービスを作る場合は1つ目の方法で問題ないのですが、20個以上の大量のアイコンを使用する場合は、一括管理もしやすいアイコンフォントを使うと便利です。
大量の良質な無料アイコンが既存で格納されているアイコンフォントサービスが多数存在しますが、
icoMoonではオリジナルで作成したアイコンもアイコンフォント化できちゃいます!

2.デザイン作成時に注意したい3つのこと
デザイナーがアイコンフォント用のアイコンデータを作成する際、注意しておくとスムーズに進行できるポイントを3つをご紹介します。
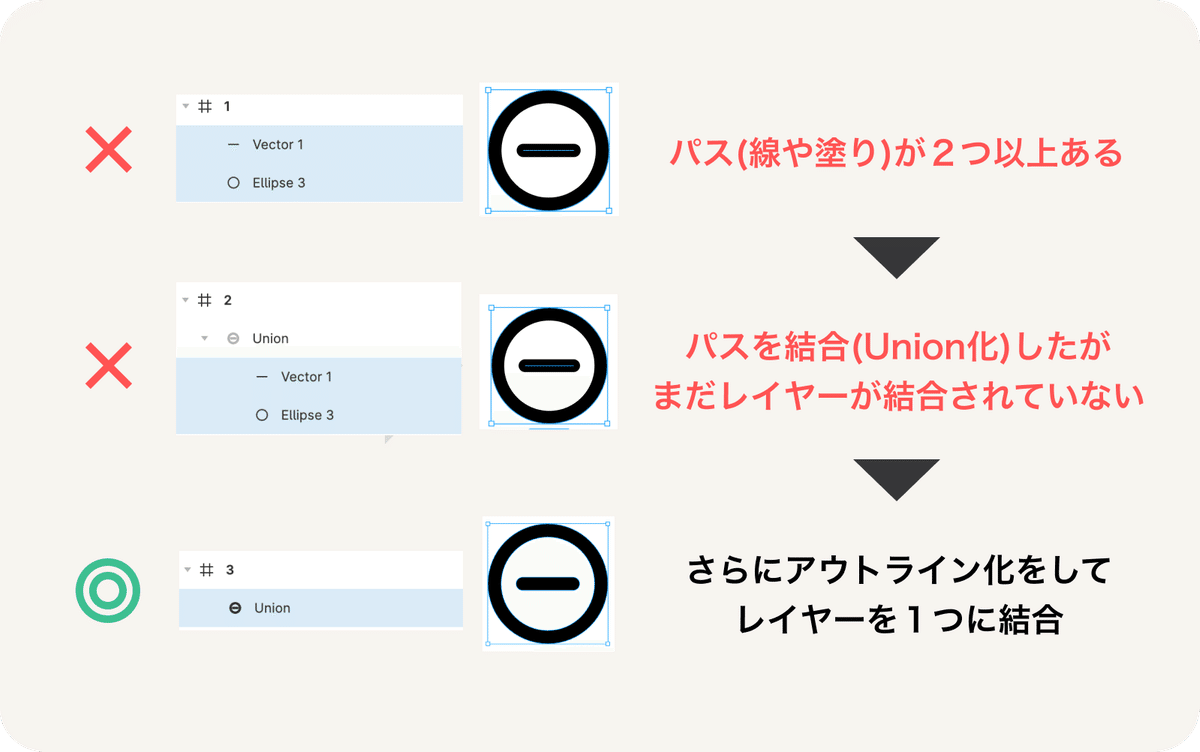
① パスが結合されているか確認
よくある失敗の一つに、svg書き出しまでは問題がなくてもアイコンフォントサービスにアップするとパーツがばらけて登録されてしまったり、意図しない箇所が塗り潰されて表示されることがあります。
主な原因の一つに、アイコンのパス(線や塗り)が複数のレイヤーに跨って存在しているため、グループ化やフレームで括っていても、ひとつの固まりとして判別できない状態になっていることが考えられます。
Figmaの場合、パスの結合(Union化)+アウトライン化をすることで1つのレイヤーに結合することができ、上記の不具合は解消されます。

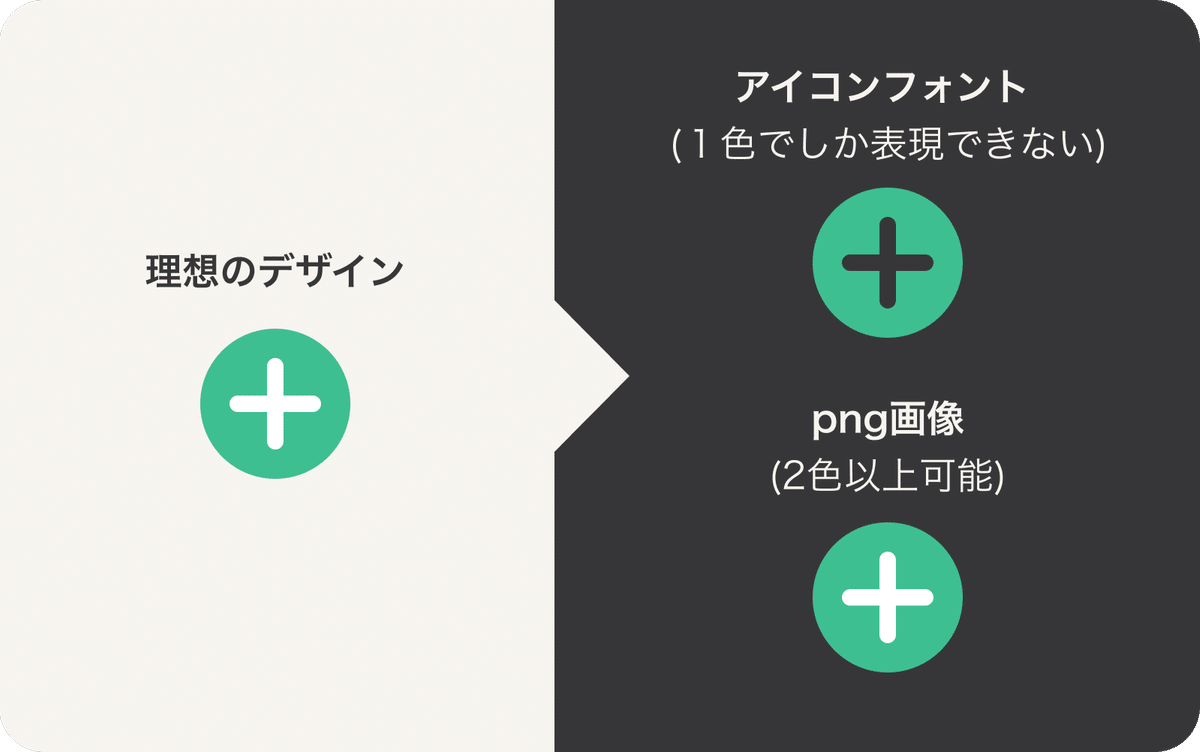
② 2色以上使っていないか確認
アイコンフォントの性質として2色以上の表現ができません。
オブジェクトの抜きの部分は必然的に背景色が見えてしまうため、2色以上の色が必要なアイコンはアイコンフォントではなくpngデータで実装します。
2色以上の色が必要なアイコンを間違って混入させないため、またエンジニアさんが一括で色を変更しやすいため、基本は黒(#000000)1色で用意しておくと便利です。

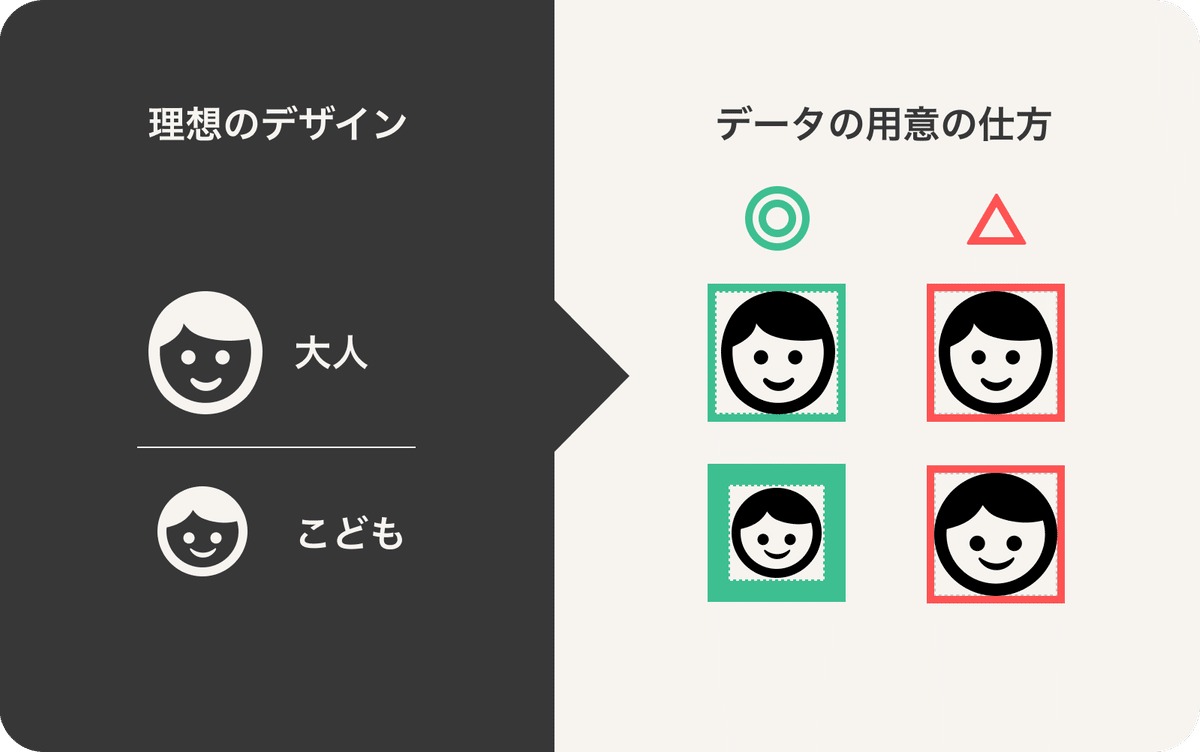
③比率が考慮されているか確認
アイコンフォントサービスにアップした際、全て一律のサイズの正方形で登録されます。よって、他のアイコンよりあえて小さく表示したいものは、正方形を100%として70%の大きさで作るなど、予め実際に表示したい比率を考慮して作成しておくと、エンジニアさんの余計な負担が増えず、スムーズに実装できます。
正方形のサイズは何pxでもokですが、一覧性を高めるために一律の大きさで作ること、またデザインデータの作成と管理のしやすさのためにも全て100px × 100pxで揃えて作成しておくと便利です。

✍️ まとめ:確認用チェックシート
□ 形式:svg
□ サイズ:正方形 (100px × 100px 推奨)
□ カラー:1色 (#000000 推奨)
□ パスが結合され、レイヤーも一つに結合されているか
□ 比率が考慮されているか
3.みんなが嬉しいアイコンフォント!
🎉 デザイナーの負担が減る!
初めにお伝えした通り、pngでの実装と違ってアイコンフォントでは1文字のテキストとしてブラウザが認識するため、CSSやアニメーション機能の適用が可能です。
カラーやサイズの変更、アニメーションの調整などもCSSを書き換えるだけで対応できるため、デザイナーがわざわざ新しいデザインデータを増殖していく必要がありません。
MVP開発やアジャイル開発などで、要件や機能の変更に応じてデザインを変更したりアイコンのカラーバリエーションの追加がある時、エンジニアさんに変更点を伝えるだけでサクッと対応できるのはとてもありがたいです。。
🎉 エンジニアの負担が減る!
一度CSSを読み込めば、後はアイコンの名前(クラス名)をHTMLに移植していくだけのため、呼び出しが楽。
pngでの管理だと階層構造になっているフォルダの場所を一回一回指定する必要があり、アイコンが多い場合や、デザイン変更が重なる場合は大変な作業になります。。
🎉 プロダクトの質が上がる!
svgはベクターデータのため、どんな解像度の画面で見ても差異なく綺麗に表示ができます。
またpngを呼び出しするよりsvg(実装環境では文字列でオブジェクトが表現されます)の方が軽いため、プロダクト自体のデータを軽量化できます。
終わりに
ここまで読んでいただきありがとうございます。
もし他にも注意するべき点などがあればぜひコメントいただけると嬉しいです。
これからも、良いデザインとデータを作成できるように試行錯誤を重ねていきたいと思います!
・・・
📐UIデザイナー/UXデザイナーの募集を開始しました 🖋
最後にお知らせです。
クライアントのパートナーとして事業創出・成長を支援したい、UIデザイナー/UXデザイナーを募集します!
下記条件に当てはまり少しでも興味が湧きましたら、ぜひお話しましょう!🙆♀️
【必須要件】
・Webデザイナーとしての2年以上の実務経験
・弊社のビジョンに共感してくださる方
・UXデザインやサービスデザインに興味のある方
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です。「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用サイト、またはWantedlyよりご連絡お待ちしています!
*ご覧いただく時期によっては募集を中止している場合もございますので、あらかじめご了承ください。
▼コーポレートサイト
▼Wantedly
▼UXデザイン会社ってどんなところ?大切にしている価値観や事業についてお伝えします

/assets/images/8496293/original/190da546-8d97-453d-81a2-b2b583bc3eaa?1642042773)