#デザイン
[深津さんから教わった!]フィッシュボーン図で課題を整理する
マネーフォワードでは、THE GUILD代表の深津貴之さんをアドバイザリとして招き、日頃からサービスデザインに関する助言をいただいております。
先日は、社内のサービス開発力の底上げを目的とし、フィッシュボーン図を使った課題整理のワークショップを行っていただきました。
PM、デザイナー、ビジネスのメンバーを中心に、100名近くが参加しています。
今回はそこで学んだ内容をご紹介します。
表面的に
デザインシステムを作る上で最初にやることとは?
電子契約サービス「クラウドサイン」デザイングループ プロダクトデザインチームの吉林(よしばやし)です。
クラウドサインでは、現在デザインシステムの整備を進めています。
今後、全5回に分けて作成に至った背景や、実際の内容・運用の様子などをお伝えできればと思っておりますので、お付き合い頂ければ幸いです!
連載の目次(予定)第1回 デザインシステムを作る上で最初にやること(👈 今回の記事です)
デザインシステム完全版|Figmaでの作り方、事例など【2024年版】
このドキュメントの目的デザインガイドライン・システムに関する理解を深め、UIUXを通したプロダクト価値の最大化が業界として底上げされるといいなと思っています。
あとは、私rikikaが個人的にいろいろなお仕事で作らせて頂く機会をいただくのですが、そのたびに事例や作り方のハウツーが目まぐるしく変わっていき、インターネット上に情報が散らばっていると感じていたのでそのsingle source of
STUDIOを使ってプロダクトのプロトタイプを作る
斜め上のSTUDIO使い最近はノーコードツールが台頭してきており、気軽にデジタルプロダクトを作る環境が整ってきましたが、そんなかびっくりしたツイートが。
今まで、ユーザーインタビュー時にSTUDIOでつくったLPを見せて反応を探るというある意味正統派なプロトタイピングをやったことはありました。
しかし、プロダクトのプロトタイプまでつくってしまう斜め上の使い方があるのかと。
これを知っては手を動
クックパッドのデザイン品質を支える Apron Design System の構築
こんにちは、クックパッド株式会社 デザイン戦略部のふじけん(@kenshir0f)です。
デザイン戦略部に異動してからは全社横断のデザイン品質の向上の仕組みづくりを担当していますが、今回はレシピサービス「クックパッド」のデザインシステムの整備で取り組んでいることを紹介したいと思います。
大規模サービスにおけるデザインガイドラインの世代交代クックパッドでは約10年前にクックパッドらしいUIを簡単に
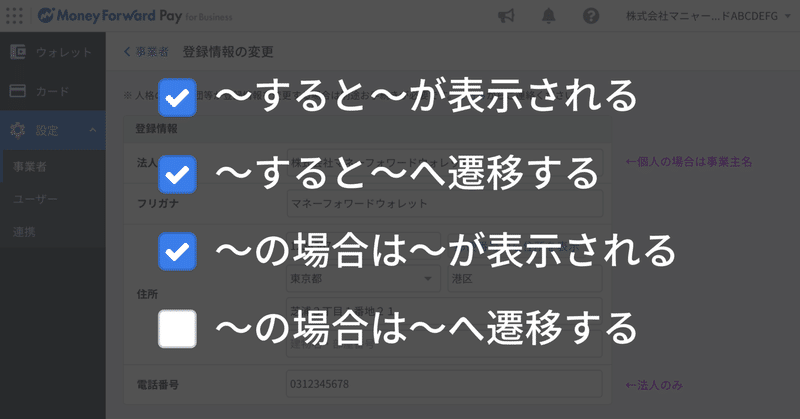
考慮漏れ撲滅!デザイナーが受け入れ条件を書く
担当するプロダクトがリリースされて数ヶ月、日々機能追加や改善デザインを行なっています。
デザイン要件をエンジニアさんに伝える際、Figma上にメモを書き込んだり、ドキュメントにまとめたりしていますが、後から「この場合はどうなりますか?」といった考慮漏れが見つかることがよくあります。エンジニアさんからの質問でFigmaコメントがいっぱいになることも...
〜😇 😇 😇 〜
プロダクト開
PdM/デザイナー向け実務に役立つソフトスキル本(思考力・コミュ力)5冊/のんVer.
(このnoteは以前公開した記事を改題・加筆したものです)
こんにちは。atama plusというAI×教育のスタートアップでUXリサーチャー・UXデザイナーをしている野澤(のん)です。atama plusでは社内にライブラリーがあったり、日頃からお互いに良い本を薦めあったりしています。
atama plusに入社するまでは技術力・専門力といったハードスキルを重視していましたが、atama p
Figmaで完結するDESIGN SPRINT
この記事は2019年11月26日に作成した記事です。
こんにちは、Malaysia在住のデザイナー兼デザインプログラムマネージャーの岡です。
今回は新規事業のプロトタイピングとユーザーテストをFigma上でDESIGN SPRINTを行い一週間で素早くやったよという話です。
今年の春頃から新規事業開発室ではワークショップやディスカッションを重ねて数十個の事業コンセプト作りました、その中から









![[深津さんから教わった!]フィッシュボーン図で課題を整理する](https://assets.st-note.com/production/uploads/images/48408702/rectangle_large_type_2_8c9ce465cde76a27143ab6529dad285c.png?width=800)