記事一覧
ゆめみのクリスマスをワクワクさせるべく、zoom背景を作りました
ひろとです。もう12月ですね。すごく寒いです。
さて、ゆめみではワクワクするクリスマスをさらにワクワクさせるべく、
クリスマス背景を制作しました。
今回は
についてお話しできたらと思います
ゆめみクリスマス背景のコンセプトコンセプトは「ちょっと大人なYUMEMI」です🍾✨
去年のクリスマス背景を作成した際、ツリーの緑色、サンタさんの赤色を取り入れたデザインだったため、また違う方向性にしたく
シンプルで温かみのある表情のヒューマニストサンセリフ「Sharoa Pro」【2021年新書体】
今回は、2021年10月21日にリリースが迫る新書体から欧文書体「Sharoa Pro」をピックアップします。
欧文はどれも同じに見える、どの書体を選んだらいいのかわからない…という方も多いかもしれませんが、欧文書体の基礎知識をはさみつつご紹介していきますのでご安心を…!
これまで欧文の設計をじっくり見る機会がなかったという方も、きっと見え方が変わるはずです(フォント沼のもう一層深い部分の存在に
スターバックスのアイデンティティを体現するフォント「Sodo Sans」【Web Design Talk】
こんにちは、How many designs です。
Web Design Talk というタイトルで、デザインに関するお話を少しだけ書いていこうと思います。気軽に読んでいただければ幸いです。
「Sodo Sans」はスターバックスのアイデンティティそのものスターバックスのロゴや店内装飾、商品パッケージなど、様々な場所で目にする洗練されたフォント「Sodo Sans」。スターバックスのデザインチ
UIのビジュアル(見た目)にブランドパーソナリティを落とし込む
こんにちは。GoodpatchのUIデザイナーの平尾です。
今回は自分が普段の業務の中で「どのようにUIのビジュアル(見た目)にブランドパーソナリティを落とし込んでいるか」をまとめてみました🎨
🎄この記事はGoodpatch Design Advent Calendar 2023 20日目の記事です。
1. ブランドパーソナリティにおける印象を定義するまず、ブランドパーソナリティ(そのブ
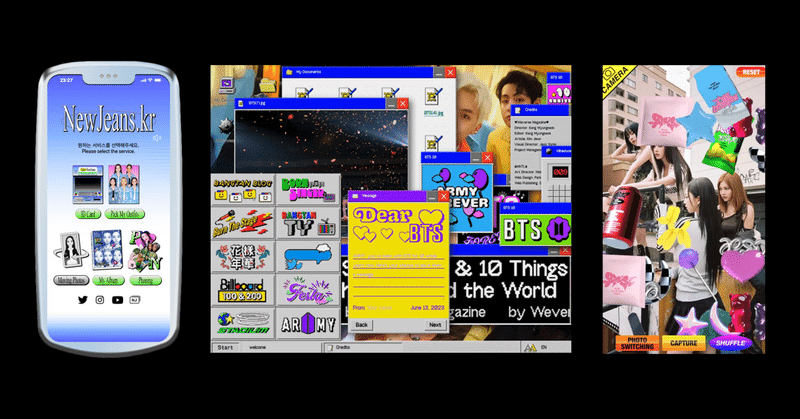
マリオのUIがフラットデザインになった日を知っているか 〜 【視伝研】UIデザインの歴史を紐解く
今回の視伝研テーマは【UIデザインの歴史を紐解く】です。
年表形式でUIデザインの歴史を作りながらメンバーと意見を交換しました。PCやスマートフォンのOSのUIはもちろん、乗り物の操縦桿やSNSのデザインなど、さまざまな観点で資料を集めてみました。
そこで、元ゲーム屋の性として、個人的に楽しくなってしまうのはやっぱりゲームUIの歴史なのですが…
なんか、ゲームのUIってこんなイメージありませんか
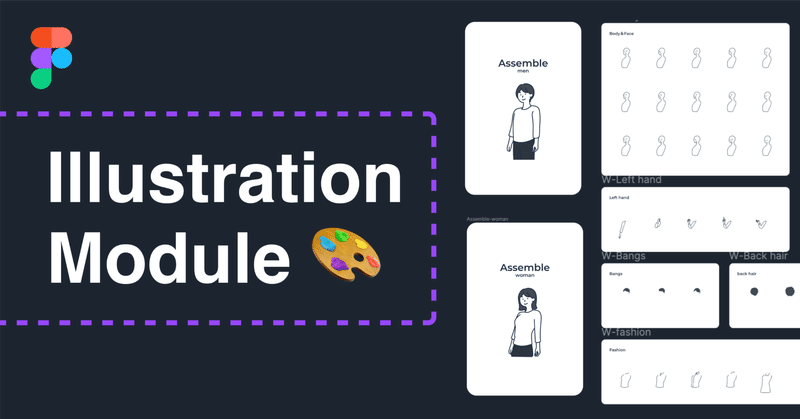
【Figma】10 万通り以上のイラストが生成できるモジュールを公開しました
こんにちは。株式会社 くふう AI スタジオ でデザイナーをしている miya です。今回、どなたでも簡単にイラスト生成できる「イラストモジュール omiso」を Figma Community に公開しました。
作成したきっかけ前回 Zaim のイラストシステムを構築する際に、イラストモジュールを作成しました。
Zaim のイラストは、課題として「描く人によって微妙に絵柄が異なる」「塗り面が
50歳からデザインをはじめる人がいても、いいと思う。 / 宇都宮勝晃(Shhh Inc.)
「38歳からデザインをはじめた」。そのツイートが流れてきたとき、驚きとともに、何か背中をおされたような気持ちになりました。デザインや、何かをはじめるのに年齢は関係あるのだろうか?その答えを探るべく、文頭のツイート主でありShhh Inc.デザイナーの宇都宮勝晃さんに、デザイナーを目指した瞬間のことやこれからのことなどを、ねほりはほりお聞きしました。このインタビューはiDID Magazine編集部
もっとみるnoteのイラストが新しくなりました!イラストリニューアルの裏側
こんにちは。noteでイラストレーターをしているKimです。
2022年11月頃に、イラストをリニューアルすることが決まり、動き出してまるまる半年。
この記事では、新しいnoteのイラストには、どのような思いが込められているのか、「noteらしさ」をイラストで表現する過程でどんな課題と向き合い、どのように乗り越えてきたのか、制作の裏側をオープン社内報として公開します。
オープン社内報とは?