#Webデザイン
未経験者が制作会社に通い詰めて架空サイトデザインを作った話
警察官を退職し、都内Web制作会社クオートワークスさんでインターン中のきのみです。
今回の記事では、未経験からwebデザイナーを目指し、制作会社に通い詰めて完成した架空サイトのプロセスを記録します!
完成したデザインの解説については、後日別でブログにします。
0.制作会社クオートワークスに通って完成した架空サイト先日歯医者の架空サイトのトップページをデザインしました。
こちらの実績にXで多くの
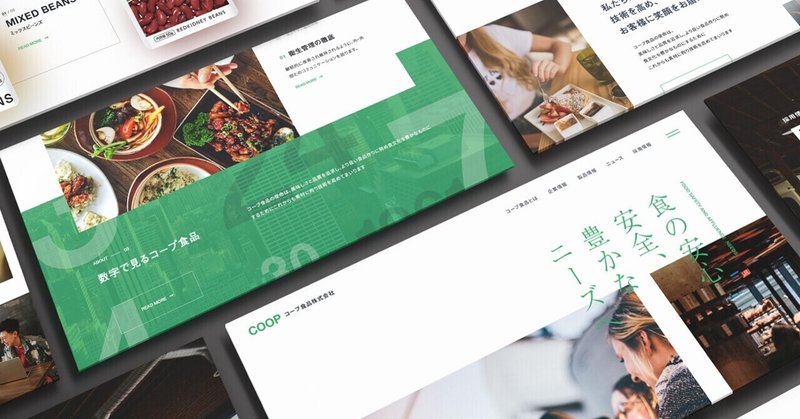
ボーイのサイトリニューアルVol.5 【コープ食品株式会社】
こんにちは。クオートワークス所属のワタナベ(@ws0606)です。前回から日が空きましたが今回も実在の企業サイトをモデルにリニューアルを行いました!今回は前回と違いヒアリングからデザイン作成まで、ムラマツさんノータッチで完全に自身の裁量で進めました。
前回ではデザインの反省も多かったため今回は初心に立ち返って、サイトトレースや分析の期間も挟んで挑戦しました。
題材にしたサイト
リニューアルし
デザイン迷子にならない旗を立てる
Webサイトやアプリ、バナーをデザインをしようとFigmaやPhotoshopを開いたけど、そこから何をしていいか分からない。
そんなデザイン迷子の相談をよく受けるので、暗闇の中で助けになるコンパスを書き残しておきます。
結論から言うと迷子になるのは、進むべき方向を定めていないから。
デザインをするまえに必ずやらなければいけないことは、旗を立てることです。この辺りにゴールがあるよという、目印に
【IDEA】医療系に合うフォント①〜Frutiger〜
みなさま、こんにちは^ ^
今回は、「医療系に合うフォント」として
“Frutiger”についてご紹介します。
Frutigerは欧文では、非常に判読性の高い(読みやすい)フォントとして
世界中で使われている馴染みのあるものです。
パリのシャルル・ド・ゴール空港のサイン用書体として開発されており、
日本では東京メトロの駅構内サイトして使用されています。
世界中の企業ロゴにも使用され、
有名な
制作ノート: Yoshiki Okamura Portfolio
山田啓太です。今年の9月から本格的にフリーランスとしてWebサイトを制作していくにあたって、僕がどのように制作を進めているかをお伝えしたいと思い、制作ノートを書くことにしました。まずは2021年に公開した画家の岡村芳樹さんのポートフォリオサイトについて。公開順で言えば100 DAYS POETRYが最初なのですが、初めて僕がデザイナー兼デベロッパーとしてWebサイト制作を受注したのが芳樹さんのサイ
もっとみる2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
デザイナーに求められているコミュニケーション力
スマートキャンプデザインブログ、モリシゲです。
私は普段からさまざまなデザイナーのブログを読んでいますが、「デザインはコミュニケーションだ」「基礎能力の中でも最も大事なのはコミュニケーション能力だ」という内容がたびたびテーマとして取り上げられています。
今回はそれらのデザインブログで言及されている「コミュニケーションのあれこれ」をかいつまんで、私のデザイン経験としても共感できる部分を中心にまと
日本デザインセンター オンスクリーン製作室、ポートフォリオ制作の裏側
自身が所属している日本デザインセンター オンスクリーン製作室のポートフォリオをリニューアルした。前回は自分たちで、nuxt.jsを使って手作りしたが、今回は外部のエンジニアに協力してもらって中身をしっかり入れようという方針を立てた。
https://ndcosd.jp/
見どころや制作をするにあたって考えたことをいくつか書いてみる。
デザインについて
現在の潮流から外れたデザインだと思う。