
カルーセルの作り方 - Figma
こんにちは、藤崎 猫です。
『FigmaでUIデザイン』という本を出版して、ブログでは本に入りきらなかったデザインノウハウや、Figmaの使い方についてお伝えしていきます。
今回のテーマはカルーセルの作り方です。FigmaでWEBデザインやUIデザインをしていると、カルーセルのUIをデザインすることもあるかと思います。しかし動的な要素だからこそ、実際に動かしてみないと良いデザインになっているかが確認できない、あるいはレビューをお願いする上でも不便といったことがあるかと思います。
そこで今回はプロトタイプの中でカルーセルをスクロールすることができるようにする方法をご紹介したいと思います。
<Kindle Unlimitedで無料公開中>
※ 紙派の方向けにペーパーバッグもあります
基本的な作り方
STEP1. カルーセルの全体を用意する
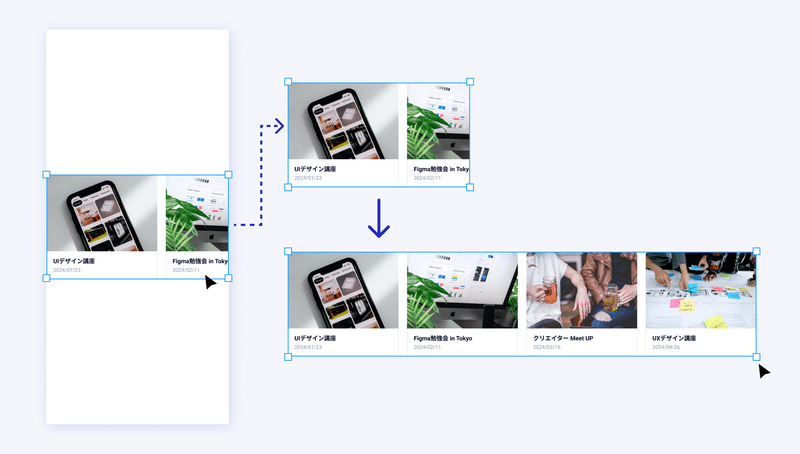
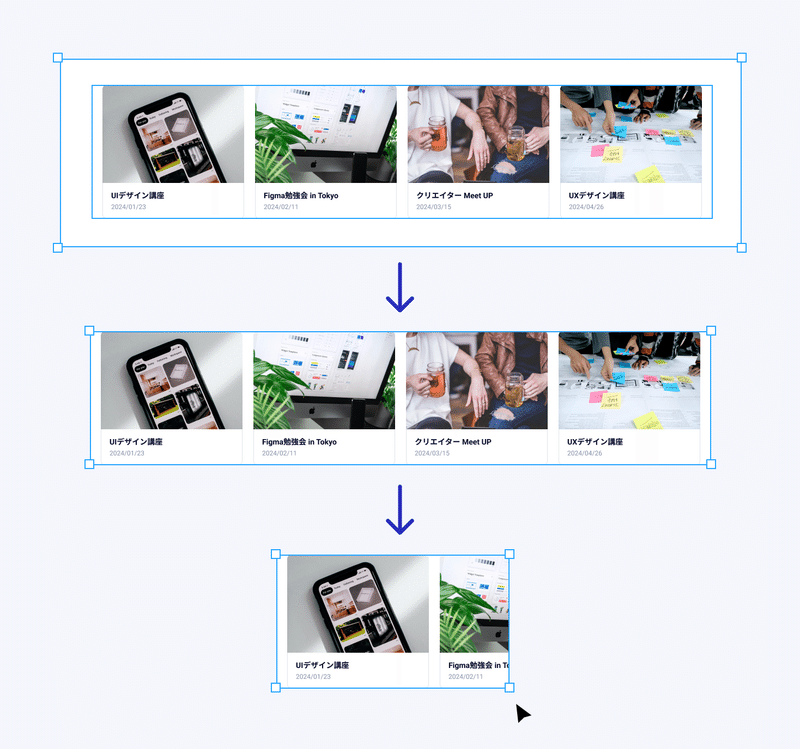
まずはカルーセルでスクロールさせたい要素を複数準備します。

次にそれらの要素全体を以下のようにフレームで囲みます。

囲むことができたら、中身の要素のサイズに合わせてフレームを縮小させましょう。

フレームのサイズを変更すると中身が動いてしまうようであれば、Macの場合はコマンドキー (⌘)、Windows:Controlキー を押しながらサイズを調整させるとうまくいくかと思います。
STEP2. スクロールできるようにする
カルーセルの全体像ができたら、iPhoneなどデバイスサイズの画面のフレームを新しく用意しましょう。そして画面の横幅のサイズを確認して、カルーセルのフレームをその横幅と同じサイズまで縮めます。

フレームについて詳しく知りたい方は、著作の「フレームの作成」p.40 、「フレームの入れ子構造」p. 111 をご覧ください。
サイズが調整できたら画面に作成したカルーセルを配置して、右サイドバーにてデザインモードからプロトタイプモードにタブを切り替えます。カルーセル部分をクリックすると「スクロールの動作」という項目が出てくるため、そこで中身がはみ出た場合の設定を「スクロールなし」から「水平」に変更します。

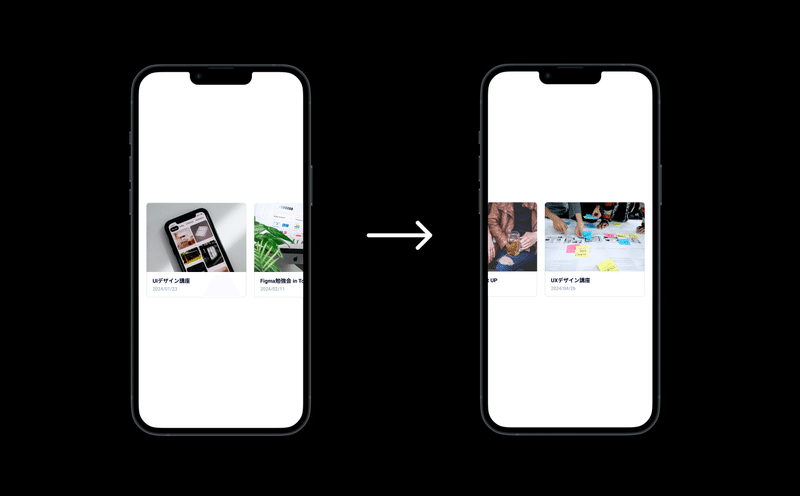
この状態で画面フレーム全体を選択肢、プロトタイプをプレビューすると、カルーセル部分が左右にフリックさせるとスクロールするようになります。

プロトタイプの作り方、プレビューの仕方については、著作の p.134 以降で詳しく説明しています。
余白を空けたい場合
ここまで基本的なカルーセルの作り方をご紹介してきましたが、いまのままだとスクロールさせる要素が画面幅に左右余白なく配置され、スクロールされてしまいます。
そこでここからはカルーセルの左右に余白をつける方法についてご紹介します。
STEP1. 左右に余白をつける
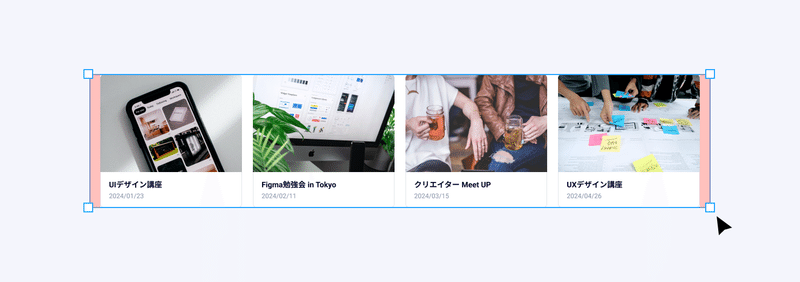
まず、さきほど画面に配置したカルーセルを一度画面フレームの外に出します。そして画面サイズにあわせて縮めたフレームの横幅を元の要素の横幅に合わせたサイズに戻しましょう。

戻した上で、今度は左右に余白ができるように、左右の横幅だけ広くして、フレームや余白のサイズ、そしてカルーセルに入っている要素の配置を調整しましょう。

STEP2. 外側をさらにフレームで囲う
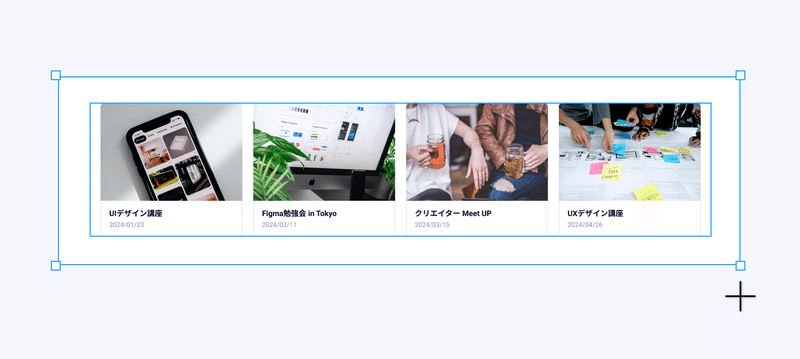
左右の余白が確保できたら、今度はこのフレームをさらに覆うように、外側にもう1つフレームを作成しましょう。

そのあとの手順は基本的な作り方と同様に、内側のフレームのサイズに外側のフレームのサイズを合わせ、さらに配置する画面幅にフレームの横幅を合わせます。

STEP2. スクロールの設定をする
作成したカルーセルを画面内に配置し、プロトタイプタブを開きます。
今度は一番外側のフレームのスクロール設定を「水平」に、左右に余白を取るための内側のフレームには「スクロールなし」の設定のままにして、プロトタイプをプレビューします。すると左右に余白が維持されたままカルーセルがスクロールされるようになります。

まとめ
今回はFigmaでのカルーセルの作り方をご紹介してきました。
意外と細かいところまで作り込もうとすると少し難しかったり、うまくいかない部分も出てくるのではないかと思います。
そんな時は記事の中で紹介したように、フレームの入れ子構造などを工夫すると解決する場合もあるかもしれません。
プロトタイプ設定の基礎については、『FigmaでUIデザイン』p.134以降で基本的な操作などを解説しているので、プロトタイプを作れるようになりたいという方はぜひ読んでみてください!
<Kindle Unlimitedで無料公開中>
※ 紙派の方向けにペーパーバッグもあります
この記事が気に入ったらサポートをしてみませんか?
