#デザイナー
美大卒でもない私がCIやBI、ロゴやブランディングが得意なデザイナーになれたのかという話
これは フェンリル デザインとテクノロジー Advent Calendar 2018 17日目の記事です。
このアドベントカレンダーを書くにあたって、ロゴの話を聞きたいという声を複数いただいたこともあり、漠然とロゴのカーニングのことでも書くかなぁと思ってぼちぼち準備していたのだが、コリスさんで デザインの基本: フォントのカーニングとは、カーニングの基本的なやり方 という私が書きたかったことの3
駆け出しデザイナーが現場で生きるために参考にしているnote
1つ前の記事の続きとして、自分が参考にしているnoteについて少し付け足していきます〜!
僕が1ヶ月実務に携わってみて感じた、
・現場で求められていること
・どのような力をつけていけば良いのか
という観点から、デザイナーとしてとても重要なスキル(自分自身の課題)だと感じた以下4つの項目を挙げました。
【実装面を考慮したデザイン】
【ユーザー体験を考える】
【チームにおけるコミュニケーション
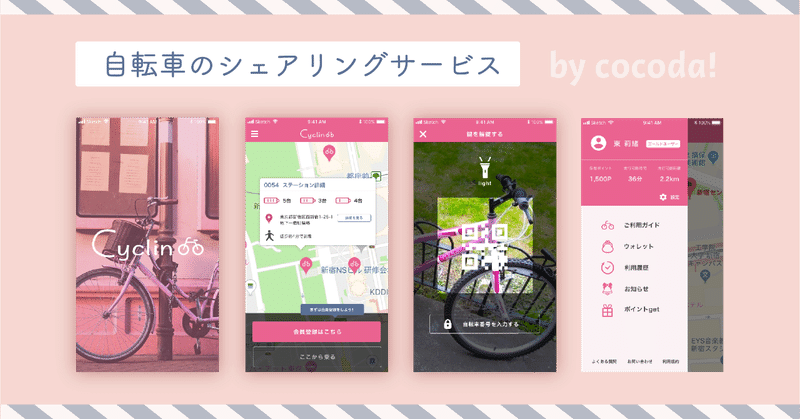
自転車のシェアリングサービスアプリを作ってみた by cocoda!
まずはじめに私は今、電動キックボードのシェアリングサービスを展開している『LUUP』という会社でインターンをしています。
卒業旅行で1人でアメリカのロサンゼルスに行った時に、サンタモニカなどのあらゆる観光地で、黒(bird)と緑(LIME)の電動スクーターをみんな乗り回していて、「ナンダコノノリモノハ」ってなって、Melrose Avenyue〜Hollywoodまで勇気を出して(死ぬ覚悟も持っ
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させてい
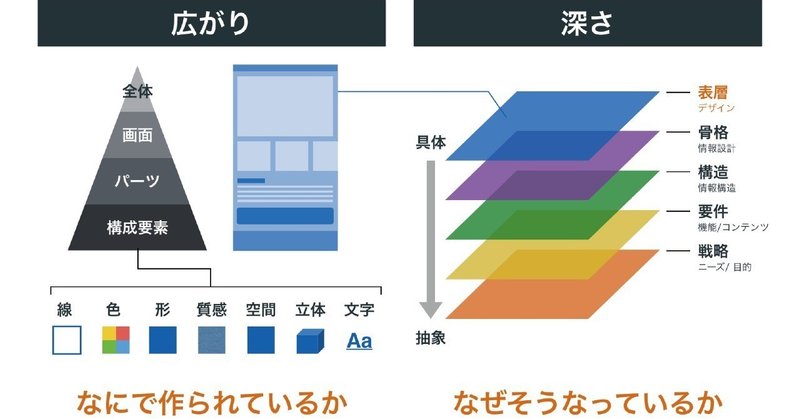
デザイナーとして身につけたいスキルが視覚的に分かる「グラフィックデザイナースキルマップ」
「デザイン力」というシンプルな言葉には、たくさんの要素が詰まっています。デザイナーのみなさん。デザイン力を高めましょうと言われても、じゃあ具体的に何すればいいの?って悩んだこと、ありませんか?
そこで「デザイン力」を定義して「グラフィックデザイナースキルマップ」を作ってみました。ずばり、デザイナーってどんなスキルが必要なの?が視覚的に分かるマップです。馴染みのアレに似てる、と思ったあなたはゲーマ