記事一覧
新卒データアナリストがデータ分析基盤を構築した話
こんばんは。データアナリストの志賀です。
最近NETFLIXのペーパーハウスにどハマりしています。造幣局を強盗するのに強盗犯それぞれの人間らしい優しさや愛が垣間見えたり、強盗犯の名前が世界各国の都市名で設定されていて各強盗犯のストーリーが頭に入ってきやすいなど語り尽くせないほどの面白さがあるので是非見てください。
今回はデータ分析基盤を構築した経緯についてお話しします。
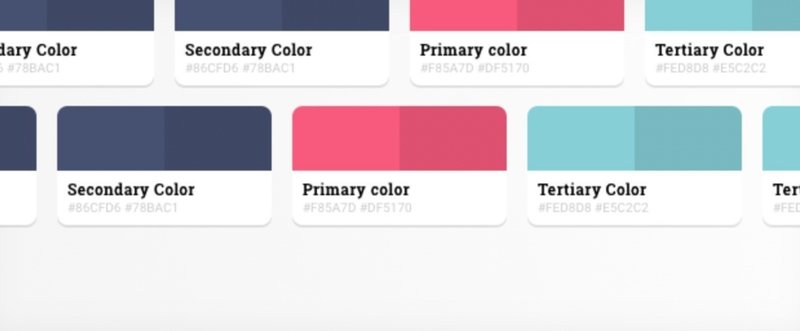
データ分析基盤の簡単な
デザインするその前に。コンセプトをつくる6つのステップ!
こんにちは。ぼくはグラフィックをメインとするデザイン事務所の代表をしているいぐち(@toysleft)です。
今回は、ぼくがとても大切にしているコンセプトについて、その重要性と導き方をまとめてみました。
これ、すっごい長いです…。ので、下記のように3つのチャプターに分けます。ちょっとずつ読みすすめてください。
1-1:コンセプトはクリエイティブのDNAだぼくたちの広告業界に限らず、いろんなとこ
【超突貫】株式会社nanocolor ウェブサイトリニューアルの全記録
ぼくが経営する株式会社503では主にBtoC、BtoBのウェブサイトの制作全般をかれこれ16年ほどやっているのですが、nanocolorさんのサイトリニューアルを、ひょんなことから完成までお手伝いすることになり、その仕事の進め方や流れを見たいというリクエストを仲間からいただいたので、このnoteで発表することになりました。
ちなみに、わたくしかげやまは、ウェブデザインを16年やっていて、いまはデ
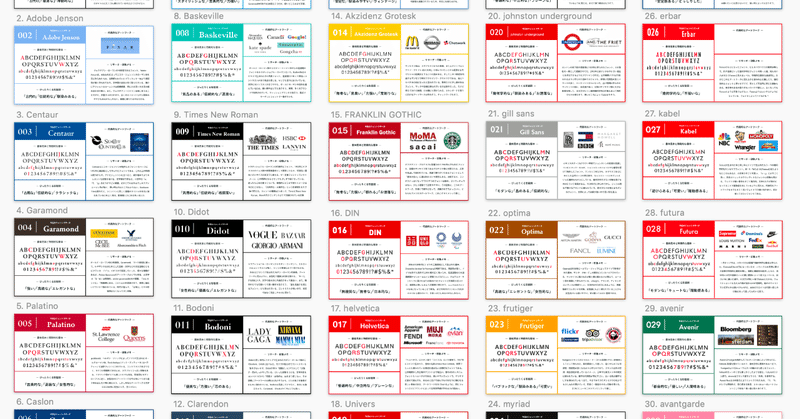
フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
こんにちは!トライブグループという会社でCDOをやっています、原田佳樹 @yoshigorouu といいます。前回はこんな記事を書きました!
今回の記事では、デザイナーが抑えておくべき定番欧文フォント31個(+おまけ)をまとめました。世の中で使われている大体のフォントをまとめてあるので、何かデザインするときの辞書的な感じになれば嬉しいです。
1. フォントの世界に魅入ったきっかけ私のデザイナー
1年間毎日グラフィックを作ったので、お気に入りを紹介します
はじめまして。まちこといいます。長崎の小さな会社でインハウスのweb/グラフィックデザイナーをしています。
最近まで個人でOne Designという屋号で同人誌の表紙デザインを受注したりもしていました(現在は新規受付はお休み中)。
昨年の7月から自分が好きな曲をテーマにしたグラフィックを毎日作る「絵日記代わりのグラフィック」という取り組みを行っていて、今年の7/25で無事365日間の制作・投稿が
「良いデザイン」について考え続けていたら全てがつながって途方に暮れたけど、越境して少し強くなれた、わたしの話。
この記事は、Designship2019 で行ったセッション『良いデザインってなんだろう? 変わるもの、変わらないもの』を元に構成したものです。
イントロダクションこんにちは。筒井美希と申します。わたしは今、恵比寿にあるコンセントというデザイン会社で仕事をしています。
これまでの仕事としては、雑誌や書籍などの出版物や、大学案内・企業広報誌・カタログなどの広報物のデザイン。ウェブやアプリなどのデ
Designship 2019 note / 登壇資料 /グラレコまとめ ※随時更新します。
#Designship 2019からツイートから登壇資料や内容をまとめまてみました!
デザインシップ行けなかった!って方はこれだけみてもめちゃくちゃ勉強になりそうです!!
noteまとめ
登壇資料まとめ
グラレコなど
登壇されたエイトブランディングデザイン代表の西澤さんがオススメ本を紹介されていたので、自分も読みたいなあと思い、調べてまとめてみましたー!
こちらもあわせてどうぞ!!
LINEのUIデザイナーはどのように協業しているか
こんにちは、UIデザイン7チームです。
LINEでは沢山のデザイナーが協業しながらプロジェクトを進行させているので、あるプロジェクトではどのデザインが最新版なのか、どんなテストが進められているのか、分かりにくくなる場合があります。
この問題を改善し效率的に業務を進行させるため、LINEのデザイナーたちはずいぶん前から「Abstract」というツールを通じてコミュニケーションしてきました。
Abs