記事一覧
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
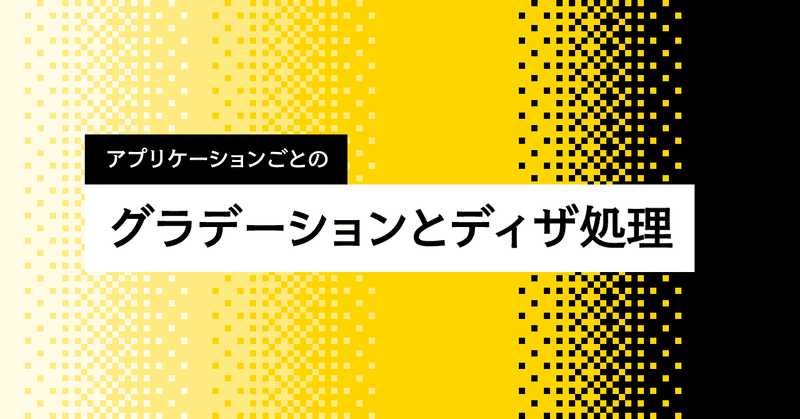
アプリケーションごとのグラデーションとディザ処理
グラフィックソフトをで使う機会の多いグラデーション。そのグラデーションと合わせて使われるディザ処理についてまとめてみました。
※以前 Twitter 投稿した作図をリライトしたものになります。
画像のディザ処理
まずは画像のディザ処理ってなんぞや。ということで、比較的わかりやすいサンプルで図にまとめました。
アプリケーションごとのグラデーションとディザ処理の違い
上記で説明した画像のディザ処理
Atomic Design 参考記事まとめ
Atomic Designに関して概要イメージはあるけど、もうちょっと具体的に知りたかったのでまとめました。
・具体例の画像が多くてわかりやすい
珍しいワークフロー:Atomic Designの原則とSketchでデザインからプログラミングまで
・セレクタの詳細度の視点はAtomic Designと理にかなってるよなー
Atomic Designの考え方と利点・欠点
・クラス名の例が多く
これからAndroidアプリをつくるデザイナーのための基礎知識
本記事はFOLIO Advent Calendar 2018、18日目の記事です。 昨日はまっちゃらのReplicated State Machinesでのストレージ故障からのリカバリーでした。─
株式会社FOLIOでUIデザイナーを務めていますコウノアスヤです。
この度、「フォリオ」が、GooglePlay ベストオブ2018 隠れた名作部門の大賞をいただきました!2017年春のキックオフ時
スマートフォン用サイトを制作するデザイナーさんに伝えたいWebブラウザのViewport(表示領域)の話。エンジニアにも役立つかも。 Part2
Part1の続きです。Part1はこちら↓
今回は
・少し厄介なランドスケープ時のViewportの高さの話
・かゆいところに手が届きそうで届かないCSSのvw/vhの話
・これまた厄介なアプリ内ブラウザ (WebView)でのvhの話
の三本立てでお送りしたいと思います。
・・・
少し厄介なランドスケープ時のViewportの高さの話Webコンテンツ閲覧中に、スマートフォンを横向きで使うシ
手戻りが少ないアトミックデザインの導入
こんにちは、クックパッド株式会社デザイナーの藤井(@kenshir0f)です。
業務では主にKomercoというサービスのデザインを担当しています。
Komercoは料理が楽しくなる料理道具やうつわ、調味料や食材など料理が楽しくなるモノが買えるアプリです。
料理に興味がある方はぜひ触っていただけたら嬉しいです。
さて、今日お話しする内容は新規事業でアトミックデザインを導入したお話です。これ
デザイナーが言葉を学ぶ大切さ
原研哉さんと阿部雅世さんの対談本「なぜデザインなのか。」を読みました。
内容は多岐にわたり、コミュニケーションの話、教育の話、、ヨーロッパの話、暮らしの話、文化の話などデザインを基軸として様々に展開されていきます。
今回はその中の一部ですが、デザイナーにとって言葉を知り、扱うことがいかに重要かということを再認識したので、そちらについて書きたいと思います。
言葉で伝える
自らを説明のプロと言え
誰も教えてくれない、商品名やサービス名のネーミング方法
ここ最近はあたらしいプロダクトを作っていて、そのサービス名を考えるのに四苦八苦している。というか、新しいサービスを手掛けるたびに毎回ネーミングで多大な苦労をしている。
このままでは数年後、また四苦八苦することになるだろうから、せめて今回考えたことを未来の自分のために記しておくことにする。
今回も、基本的には自分用メモなのだけど、僕じゃない誰かの参考になればいいなとも思っている。
📈 ネーミ
Goodpatch Anywhere Live!! ver0.1 フルリモートデザインチームの働き方(1)
2020年2月12日に完全オンラインで行われたイベント「Goodpatch Anywhere Live!! ver0.1 フルリモートデザインチームの働き方」。その様子を2回に渡りお届けいたします。
今回は、事業責任者である齋藤恵太の講演部分を公開します。
使用しているツールやその活用法、チームでデザインを進める意図など、Anywhereがどのような組織なのかを知っていただける内容となっています。