記事一覧
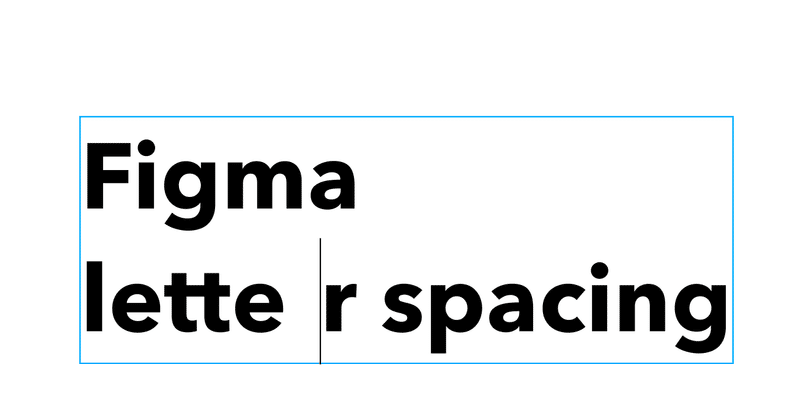
Chapter 4: コンポーネントとスタイル
はじめにこの記事は、UIデザインツール「Figma」の解説記事の第4章になります。
概要や過去の解説記事は下のマガジンからどうぞ。
今回はコンポーネントとスタイルについて紹介します。
前回はこちら
コンポーネントとはUIデザインにおけるコンポーネントとは、デザイン全体で再利用できるUIの要素のことをいいます。ボタンやアイコン、ヘッダー、フッターなど、同じデザインの要素を各ページで毎回つくるので
「DTPデザイナー」が「UIデザイナー」にオススメするバナー作りで役立つあれこれ
この記事は2020年CAMPFIRE Advent Calendarの24日目の記事です。
こんにちは。CAMPFIREデザインチームのお塩さん(@oshiokeiko)です。CAMPFIREデザインチームにジョインする前は、主にDTP・グラフィックデザインをやっておりました。なので、UIデザインに関してはまだまだ修行の身です。
日々教えてもらうことが多い私ですが、DTPの知見が役にたったな。
デザイナーとして成長するためにやってきた5つのこと
ネタを募集したところ、一番投票数が多かった「デザイナーとして成長するためにやってきたこと」を自分の過去を振り返り5つにまとめてみました。
またそこそこ力つけたデザイナーが伸び悩むみたいな課題もリクエスト頂いたので、自分がやってきたことを踏まえ、なるべく参考になるように具体的なアクションもあわせて書いてみました。
(あまり参考にならなかったらごめんなさい)
デザイナーとして成長するためにやってき
Shhh inc. のデザインの土壌となった本100冊
Shhh inc.の美意識や考え方の形成に大きく寄与した本100冊を、簡単なコメントと共に紹介していきます。
1.物事を眼差す視点を養うための本写真家で探検家の星野道夫は「僕が暮らしているここだけが世界ではない」と言い、アラスカを追い続けた。旅が人を育ててくれるように、本は自分の知らない様々な立場の、様々な視点を養ってくれる。
新しい分かり方/佐藤 雅彦
分かるって実はすごく気持ちがいい。ペ
KpopMVアートの世界-VM Project Architectureとアート(feat.SEVENTEEN)
VM Project Architecture:韓国の映像制作会社で、IU、EXO、BLACK PINK、など様々な韓国アーティストのMVを手がけている。
SEVENTEEN:韓国の有名なアイドルグループであり、13人のメンバーで構成、楽曲やダンスを自ら制作。HIPHOP TEAM、VOCAL TEAM、PERFORMANCE TEAMの三つグループに分かれて楽曲を発表することもある
なぜ、
未経験から独学でデザイナー転職をする時にやったこと
n2pで未経験からデザイナーになって約半年が経ちました。
友人から、「Webデザイナーになるには何を勉強したらいいか?」という相談を受ける機会などもあったので、私が転職する際にやったこと、使った教材・サービスなどをまとめておいたらどこかで誰かの役に立つかも!と思ったので、本記事を書いてみることにしました。
これくらいやればまあ確実にどこかしらからは内定取れると思います。
(しばらく更新してなか
ビジネス職からデザイナー職にキャリアチェンジした1年間のデザイン勉強振り返り
リモート研修であまり実感が湧いていないですが、社会人になって初めの週末を迎えました。
足腰が痛くて死にそうなのに、親が家から出してくれません。仕方ないですね。
デザイナー就職のnoteを書いてから、どのように勉強したのか聞かれることが多くなり、少しでも需要がありそうだなと思ったので、デザインの勉強をしていた1年間について振り返りたいと思います。
「デザイナーになるまでの勉強法」とか書くと、デ