記事一覧
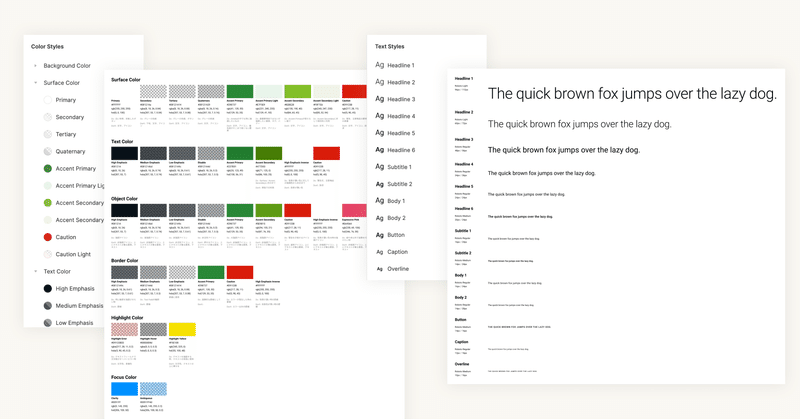
色とテキストスタイルのスタイルガイドを一発で生成するFigmaプラグインつくりました
FigmaのColor StylesとText Stylesをそれっぽいスタイルガイドとして生成するプラグインをつくりました。それぞれ別のプラグインで、Colorのほうは Color Styleguide、TextのほうはTypography Styleguideという名前で公開しています。
動作は下記の動画から。
デザインシステムやガイドラインをつくるときに、この手のカタログのようなものを手
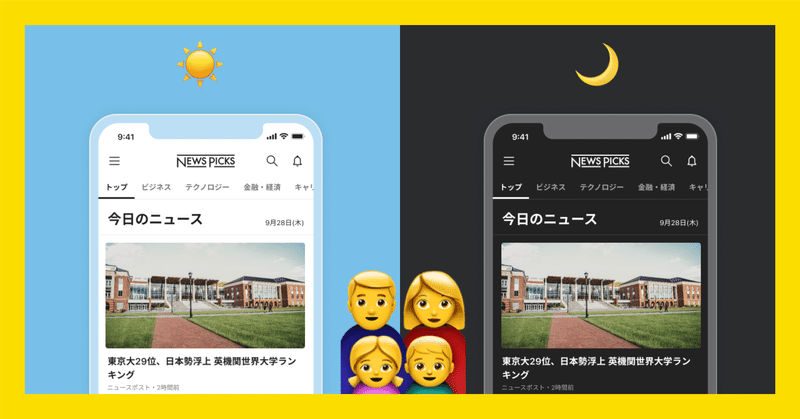
10年ものアプリのダークモード化プロジェクト、カラー設計の舞台裏
こんにちは、ニューズピックスのプロダクトデザイナー、吉川(よっしー)です。
先日、ニューズピックスアプリがダークモードに対応しました。以前からご要望を多くいただいており、昨年末から取り組みはじめ 9月にAndroid版リリース、10月にiOS版もリリースが完了しました。
2013年から今年で10周年を迎えたニューズピックスアプリ。その10年間の歴史を持つアプリをダークモード対応するためのカラー
駆け出しPM1年目が取り組むべき、16のアクションプラン
プロダクトマネージャーの役割やキャリア論、必須スキル。ここ数年でインターネット上には十分すぎる位の情報が集まるようになってきました。本当にありがたいです。
PMは具体的に何を学べばよいのか。必要な能力(スキル)は何なのか。そういったことが明確になってきている印象があります。
一方で、情報の流通に伴って、若手からキャリアに対する不安の声をもらうことも増えてきました。
その気持ちわかります。
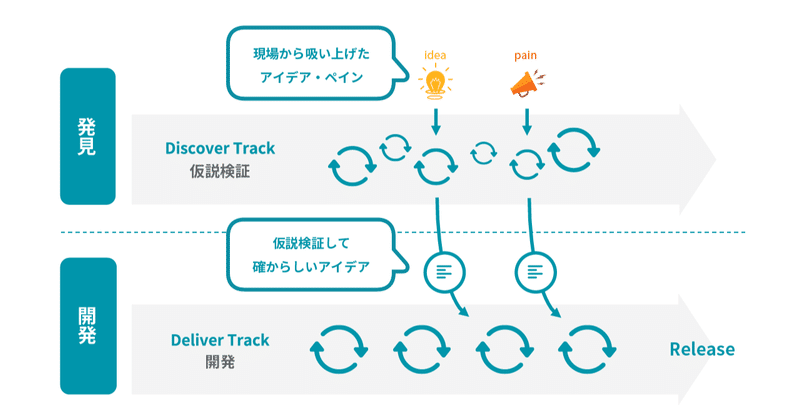
デュアルトラックアジャイルって結局何なの?
こんにちは、河口です。
atama plusというAI×教育のスタートアップでスクラムマスターをしています。会社と私の紹介については、以下のスライドとnoteを参照ください。
みなさん、「デュアルトラックアジャイル」という言葉をご存知ですか?
デュアルトラックアジャイルとは、「事前に最小コストで最大のリスクをつぶしながら、価値あるプロダクトを作っていく」ための開発プラクティスです。
atam
Figma Design System(デザインシステム)参考テンプレートURL集
今回はFigmaの公開ファイルの中からDesign System(デザインシステム)が綺麗にまとまっているものを紹介します。
Design System(デザインシステム)とは?UIデザインを制作する前に、このサイト・サービスで使うカラースタイルやフォントサイズ、コンポーネント(ボタンやフォームなどよく使うものをライブラリ化したもの)をまとめて、担当デザイナー以外の人でもパッと見てすぐにデザイン
勉強になったFigmaのデザインシステム8選
おひさしぶりです🔅
最近は週末プロジェクトでアプリを2つリリースしようと動いていたり、一人暮らしを始めたり、バタバタした日々を過ごしておりました....
(toCサービス好きな人、一緒に週末プロジェクトやりませんか・・笑 週末プロジェクトはなかなか難しい....)
先日こんなイベントがあり、他社のサービスのFigmaファイルを見る機会が...!そして、Twitterなどで各社、各サービスがF
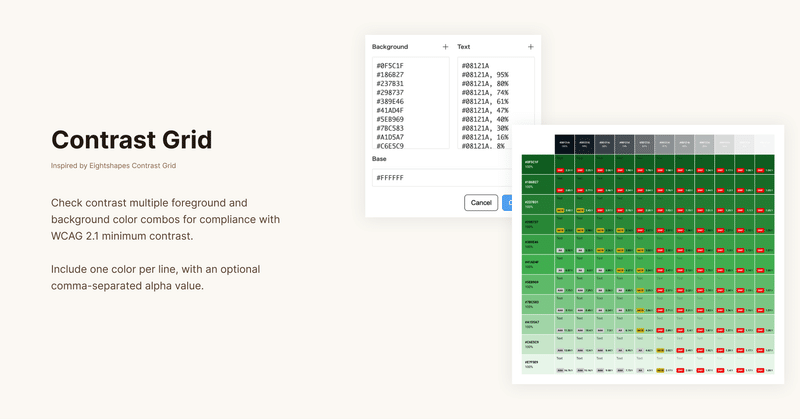
色のコントラスト比をグリッド表示で一覧化できるFigmaプラグイン「Contrast Grid」をつくりました
ダウンロードはFigma Comminityから。
どういう動作をするものかは下記の動画でご覧ください。
このプラグインの元はEightShapes社が数年前につくったContrast Gridです。背景色と前景色を入力すると、それらの組み合わせとそのコントラスト比をグリッドで表示してくれるツールです。
WCAGの達成基準1.4.3にある4.5:1というコントラスト比を保てる色の組み合わせを
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
【永久保存版】デザイナーのための有益参考/素材サイト・便利ツール厳選100選
ふと、あの素材サイトなんだっけ?と思って探すのに手間がかかったことがあり、社内用にデザイン制作に必要な全てを網羅した有益参考/素材サイト、便利ツールをまとめることで「車輪の再発明」を無くしたいと思ったことがきっかけでした。
ただ社内だけに留めておくのは、もったいないので、全てのデザイナーのためにシェアできればと思いnoteにまとめました。
ただ普段自分が使用していて、主観的にこれは便利と判断し