記事一覧
なんとなくなデザインを脱却しよう!HIGから学ぶUIデザイン
この記事は、2019年4月5日に執筆し、加筆・修正を加えたものです。
こんにちは、UIデザイナーの すみやましおり(@sumiyama_design) です!
新元号が発表されましたね。
我がチームでも、エンジニアさんが「S.H.Rかな?」とシステム観点っぽい発言をしていたり、謎のSlackスタンプ「マジ令和」が作られたりと、盛り上がりを見せています。
個人的には、ギリギリ平成生まれの世代
iOS とAndroid の違い クロスプラットフォームのアプリデザインで特に気をつけるべき点
私が一番最初にAndroid アプリをデザインしたのが2016年の初夏頃で、その頃はまだiOS・Android とデザインが違うのが主流でしたが、2021年現在のアプリはiOS もAndroid もプラットフォームごとの細かな違いはあれどほぼ同じデザインが主流となっています。
これは2016年の10月にAndroid APIがBottomNavigationView に対応してからじわじわ浸透して
#アプリ模写100本ノック
「アプリ模写100本ノックはいいぞ」というツイートしたら、思ったより反響があったので、やり方をまとめました。
#アプリ模写100本ノック とはUI模写といえば、Figmaなどを使って1pxレベルで再現するものをやっている方は多いんじゃないでしょうか。(こちらも学びになるので、興味のある人ははるたんの記事などを見てみてください)
骨格を即興で模写する
今回の「アプリ模写100本ノック」では、骨
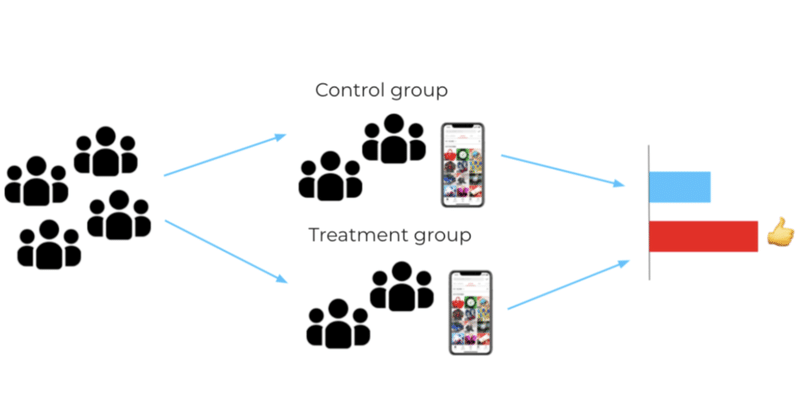
メルカリにおけるA/Bテスト標準化への取り組み
こんにちは、Analytics Infra チームの @yaginuuun です。主にA/Bテスト周りの改善や Recommendation 関連の分析を担当しています。
当ブログは 2021/07/28 に開催された Retty ✕ Mercari Analyst Talk Night! におけるLT内容を改めて少し補足を加えながらブログの形に書き起こしたものです。
当日の資料はこちらです。
業務を効率化させるデザインシステムとは?
こんにちは!アルプのデザイナーの大澤 (@Tadaki) です。
先日デジタル庁でデザインシステム勉強会の記事が公開されましたね。活用事例として私が所属するアルプでのデザインシステムについて紹介できればと思います。
アルプではサブスクリプションビジネスを行う企業向けに、今まで手作業や自社開発がスタンダードだった契約や請求の管理を SaaS として提供する Scalebase というプロダクトを
勉強になったFigmaのデザインシステム8選
おひさしぶりです🔅
最近は週末プロジェクトでアプリを2つリリースしようと動いていたり、一人暮らしを始めたり、バタバタした日々を過ごしておりました....
(toCサービス好きな人、一緒に週末プロジェクトやりませんか・・笑 週末プロジェクトはなかなか難しい....)
先日こんなイベントがあり、他社のサービスのFigmaファイルを見る機会が...!そして、Twitterなどで各社、各サービスがF
競合分析のマンネリ化から脱出する方法
今日は「競合」との向き合い方について書いていきます。
何となく、多くのビジネスパーソンが考えていそうなこと。
競合分析って意味ある?
一般的には「競合と差別化する」ことが戦略の基本だと言われます。
誰もが一度は使ったことある代表的なフレームワーク、ポジショニングマップや3C分析などは、「差別化要素」を特定することを目的としています。
差別化要素を考えるためには、競合定義ができていることは
先にロゴを決めちゃわないで
「ブランドを立ち上げたい。
コンセプトとロゴは決まってます。
プロダクトはまだこれから開発します。」
これ、すごくよくある話なんですけど、スタートとしては筋が良くない方法です。
例えるなら
「セッションしたことない。一曲も作ってない。でもバンド名とステッカーだけはできてます」
っていうくらい「あれ?」って話なんです。
・・・
とはいえ、わかりますよ!その気持ち!!
僕だって20歳の
文字ごとに色を変更するアピアランス
こんにちは。朝食はパンからシリアルに改宗したイラレ職人コロです。
今日は文字ごとに色が変わるアピアランスをご紹介。
文字を打ち替えても色はランダムのままだし、文字数や行数にも制限はなし。
以前にスレッドテキストを用いて1文字おきに色を変更するアピアランスを動画で紹介しましたが、あれとは別のアプローチ。理屈さえわかれば様々な応用が可能です。
【注意】少々特殊な構造なので、印刷などで他人がデータ