
モバイルアプリ日本語UIキットの公開
この記事では、三菱UFJフィナンシャル・グループの戦略子会社であるJapan Digital Design(JDD)において、体験デザインを担うExperience Design Team(デザインチーム)の研究活動で作成したFigma用日本語UIキットについて紹介します。
JP + UI Kit とは?
JP + UI Kitは、iOSとAndroidのモバイルアプリに対応したFigma用日本語UIキットです。AppleのHuman Interface GuidelinesやGoogleのMaterial Designで定義されているUIコンポーネントを日本語フォントに最適化することで、UIデザインワークを効率化することを目的に作成したものです。
Figma Communityに、iOS版・Android版の2種類のFigmaファイルを公開しておりますので、一度触ってみていただけますと幸いです。
なぜ日本語UIキットを公開するのか?
デザインチームの研究活動のひとつとして、体験設計やUIデザインの品質を高めたり、デザインチーム内の協働を円滑に行うために、汎用的なデザインテンプレートやデザインアセットを作成し、体験デザインプロセスの仕組み化と共有を行っています。
UIデザインにおいても、Figma Communityをはじめとした様々な媒体でUIキットが共有・配布されており、UIキットを参考にデザインワークを行うというケースが増えてきているかと思います。
一方でUIキットの多くが欧文フォントで構成されているため、日本語フォントに変換する必要があり、場合によってはサイズやレイアウトを微調整しなくてはなりませんでした。
このUIキットも、単にAppleやGoogleのUIコンポーネントを日本語化しているだけと言えばそうかもしれませんが、これを活用することでデザイナーやプロダクト開発に携わる方々のUIデザインワークの効率化に貢献できるのでは?と考え、公開することを決めました。
iOSとAndroidのUIコンポーネントの違いを知る
PoCなど価値検証用にモバイルアプリのプロトタイプを作成する場合、iOS・Androidのどちらかのプラットフォームに絞ってUIデザインを行うことが多いと思いますが、その後ネイティブアプリで開発を行うことになった場合はiOS・Androidで全く同じデザインで進める訳にもいきません。アプリ開発の経験がある方ならご存知だと思いますが、それぞれのプラットフォームのUI設計思想に合わせてデザインする必要があります。
JP + UI Kitは、iOSとAndroid両方のプラットフォームに対応する
代表的なコンポーネントを一覧にまとめることで、両OSに対応したアプリを開発する際に整合性を考えながらデザインすることができます。
(JP + UI Kit UIコンポーネント一覧:上がiOS版、下がAndroid版 )


カラーやアイコンなど一部のスタイルは、各プラットフォームのルールに則らずJDDオリジナルに設定している箇所がございます。
またiOS版UIコンポーネントの一部には、Human Interface Guidelinesに記載が無いものも含まれていますが、一般的に利用頻度の高いUIコンポーネントについては、Material Designを参考にiOS用にカスタマイズして追加しております。
ベーシックなUIキットでUIデザインワークを効率化する
Figma Community上には様々な会社がデザインシステムを公開しており、中には独自のデザインシステムの構築を検討されている方もいらっしゃるかもしれません。大規模なプロダクト開発においてデザインシステムはメリットがありますが、デザインシステムの開発や運用にはコストが掛かってしまうため、プロダクトが成長途中の段階である小規模な組織や、受託業務がメインでさまざまなプロダクトを扱う会社では、急いでデザインシステムを構築する必要はないのでは?と私は考えております。
JDDも現時点においては社内共通のデザインシステムを構築するフェーズではなく、どちらかと言えば、プロジェクト毎にUIデザインを効率良く行うためのベーシックなUIコンポーネントは用意しておきたい、というのが実情でした。
例えばモバイルアプリのデザインが必要なプロジェクトでは、まずiOS版のUIキットで価値検証用アプリのUI検討やプロトタイプを作成し、アプリ開発が始まるタイミングでAndroidの整合性を意識しながらUIを調整し、ビジュアルデザインは必要に応じてUIキットをベースにアレンジしていく、ような使い方を想定しています。
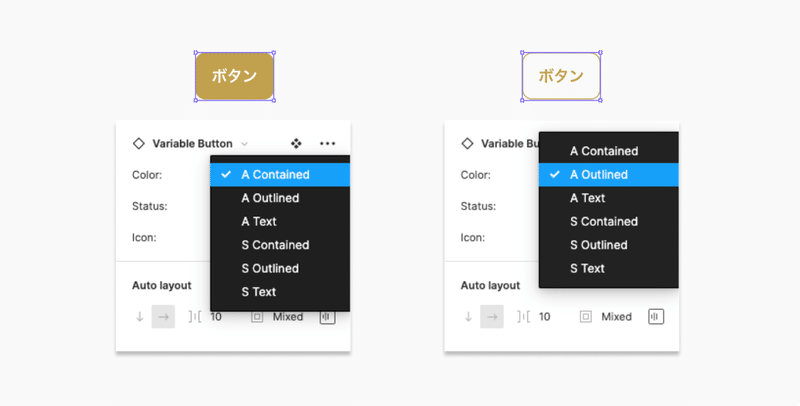
各UIコンポーネントにも可能な範囲でVariants機能を設定しており、ボタンのステータスやトグルスイッチのオン・オフの表現など、インスペクタパネルのプロパティを変更するだけで切り替えが可能です。

UIキットの中には、Figmaのライブラリやスタイル、コンポーネント機能やカスタマイズ方法についてまとめた活用ガイドも用意しておりますので、Figmaを使ったことのないデザイナーの方もこれを機に触ってみてはいかがでしょうか?もちろんUIデザインをこれから勉強される方には、iOSとAndroidの違いやFigmaの基本機能を学ぶために役立つUIキットになっていると思います。
JP + UI Kitが、みなさまのUIデザインワークのお役に立てれば幸いです。
オープンデザインの取組み
また、JDDでは企業カルチャーとして「オープンである」ことを大事にしており、デザインチームでは「UXデザインのテンプレート」と「バンキングアプリのデザインアセット」、「Weekly Planner」、「リモートオンボーディングキット」のFigmaファイルを公開しています。
詳しくは以下のページで紹介しています。ぜひご覧ください。
https://japan-d2.com/division-introduction/experience-design/open-design
この記事に関するお問い合わせはこちら
Senior Experience Designer
Akinori Hisayuku(久行 昭徳)
