記事一覧
Webサイトリニューアル企画書を作成した話
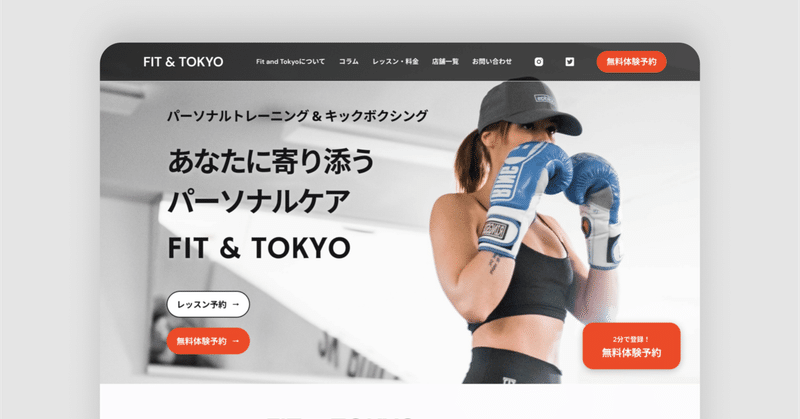
SEO、UIUXデザインの観点からWebサイトの分析を行い、リニューアル案を提案する企画書を作成しました。
より実践的に課題に取り組みたいと考え、今回は実際に通っているジムのWebサイトを取り上げ、ジムのオーナーに課題感のヒアリングを進め、具体的な改善点を明確にし、できるだけ現実的なリニューアル案、企画書を作成しました。
制作期間:約3日
今回改善するWebサイトについて
FIT & TOK
メルカリアプリのヒューリスティック分析
ヒューリスティック分析
UIUX、ヒューリスティック調査について理解を深めることを目的として、メルカリアプリのヒューリスティック調査を行いました。
調査の概要
今回はログイン済みのユーザーがTOPページからApple Watch series 9を検索、商品ページ閲覧までを検証しました。
調査の指標
今回は、ヤコブ・ニールセンのユーザビリティ10原則に則って調査を進めていきます。
各
業界分析とマーケット機会〜メルカリのマーケティングレポート〜
メルカリマーケティングレポートマーケティングレポートの環境分析、顧客分析、マーケット機会について触れています。
レポートの目的や全体概要についての記事はこちら👇
業界分析
リユース市場の特徴は、価格変動性であるということと、偽造品、盗難品が出回るリスクがあります。2030年には4兆円規模のマーケットに拡大するとされていて、理由としては、リユース・リサイクル品の売買を行う経験者人口が拡大して
概要と企業分析〜メルカリのマーケティングレポート〜
この記事では、レポート作成の目的、レポートのアウトライン、メルカリの企業分析について触れています。
実際のレポートの内容はこちら👇
レポート制作の目的
Webマーケティングの基礎知識を深め、市場動向分析、フレームワークでの事業理解、課題の洗い出しなどへの理解を深めるため、授業内でマーケティングレポートを作成しました。
今回私は、普段不用品の売買によく利用しているメルカリアプリ、そして企業につ
Daily UI Sign Up
作成時間2週間くらい、それ以上(この時点で全然デイリーではない)
時間がかかったポイント……画面遷移。
初めの画面で新規登録、ログインのボタンを表示させるか、いきなりメールアドレス入力フォームを表示させるか。
SNSサインインのボタンをどう配置するか(アイコンのみ?それともテキストも表示?)。
SNSログインボタンを表示させる際は、色のバランスが難しくなる。
そこで3パターンデザインを作成し