#デザイナー
駆け出しデザイナーからプロへ。理想的なキャリアとは?
クリエイティブディレクター/プランナーのぽりです。
DesignToastでデザイン講師、日本&アジア間でのクリエイティブディレクション・企画を行っています。
デザインも教えているのですが、
デザイナーやフリーランス希望の生徒さんからよく相談を受けることがあります。
「今はほぼ未経験ですが、デザイナーとして将来はフリーランスを目指したいです。一番近道でプロになるにはどうしたらいいですか?」
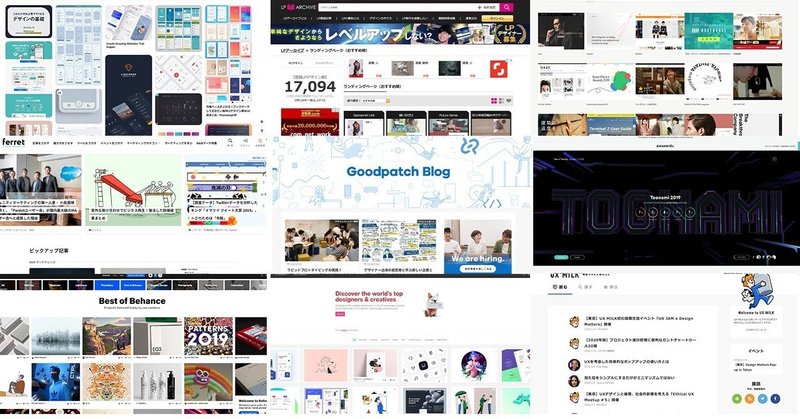
【保存版】デザイナーがチェックすべき情報収集先16選
デザイナーがチェックすべき情報収集先をまとめてみました。
普段の情報収集に是非ご活用頂き、デザイナーのスキルアップの手助けになれれば幸いです。
自分の場合、デザインを制作する際は、PinterestとGoogle画像検索をフル活用しています。
またPinterestとnoteのUIやサービス設計は非常に参考になるので、そちらもあわせて見てみると勉強になると思います。
1、Pinterestクラ
UIにおける体言止め(名詞)と動詞
自分の携わるプロダクト「ABEMA」にて、UIにおける文言のガイドラインを定めて運用している。
しかし、一部難しいなぁと思うテーマがあったのでメモ。
それが体言止め(名詞)と動詞についてだ。
ちなみに、その文言ガイドラインで何を記しているかはコチラ。
- 本ガイドラインのゴール
- 簡潔に、正確に
- 謙譲語・尊敬語について
- 体言止め(名詞)と動詞
- 過去形と現在形について
【翻訳してみた】マテリアルデザイン - モーションデザインを理解すること
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
引用元 Google - Material Design
Understanding motion - Material Design
※動画像データもこちらから引用させてい
【翻訳してみた】マテリアルデザイン - 速度について
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。
前章 : マテリアルデザイン - モーションデザインを理解すること
引用元 Google - Material Design
Speed - Material Design
エンジニアとデザイナーが「いい関係」を築くための勉強会を開催します #dxel
概要7月10日、エンジニアとデザイナーがお互いを理解し合うための勉強会を開催します。
ここではなぜ開催しようと思ったのかを書いておこうかと思います。
開催の背景iOSエンジニアの私は今まで何人かのデザイナーさんと仕事をしてきました。その中で「このデザイン、この挙動はiOSの世界にはあまりなじまないから違うのにしたい」「このアニメーションはかなり工数かかるからちょっと相談したい」と言って方針を再
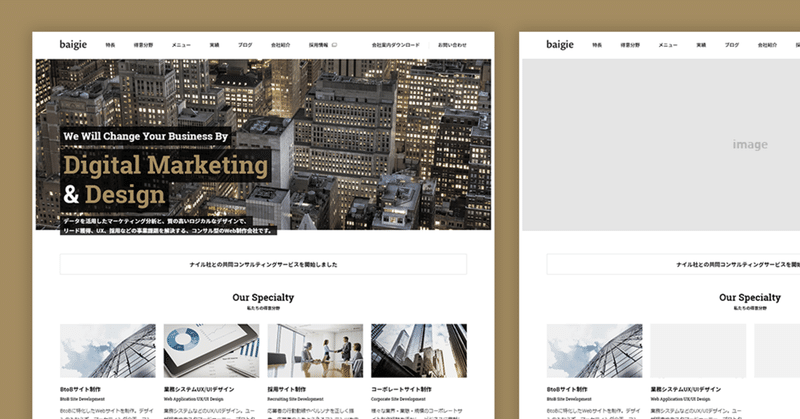
【新卒デザイナー向け】情報収集がうまく出来る人と出来ない人の差って何?知っておくと便利な出来る人が必ず抑えてる3つのステップを解説!
こんにちは!
IT系スタートアップでインハウスデザイナーをしている「まっこるり」こと坂元です^^
前回同じデザインチームの宮崎選手に情報収集についてインタビューした記事を投稿したところ、思った以上に色々な方から反響をいただきました!感想をくれた皆様、シェアしてくれた皆様、本当にありがとうございます!
まだ読んでいない方にも是非読んでいただけると嬉しいです^^
さて、今回はインタビューをしてい
任天堂デザインの輪郭 / UI Crunch #13 娯楽のUI イベントレポート
こんにちは、スワンです( 'ω')
noteではしばらくご無沙汰してたのですが、今回激戦を極めた「UI Crunch #13 娯楽のUI」に奇跡的にnoteレポート枠で受かったので、花金に早々に仕事を切り上げてご機嫌でイベントに行ってきました。
噂によると倍率40倍近くだったそうで「全盛期の東京芸術大学の受験倍率かよ」って突っ込みたくなりました(笑)ありがたい機会をゲットしたとともにいけなかっ