記事一覧
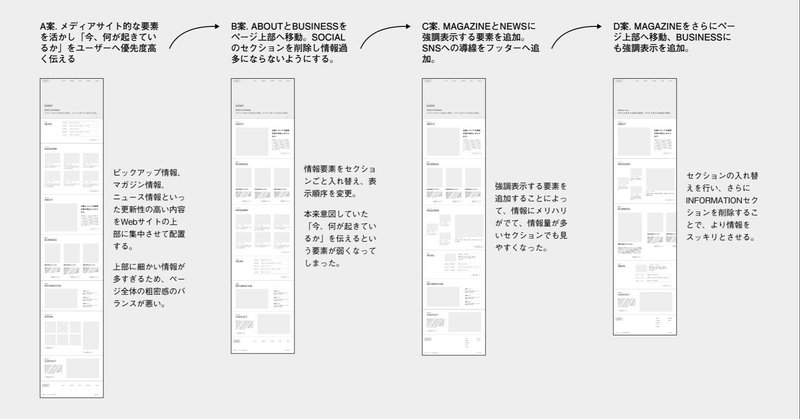
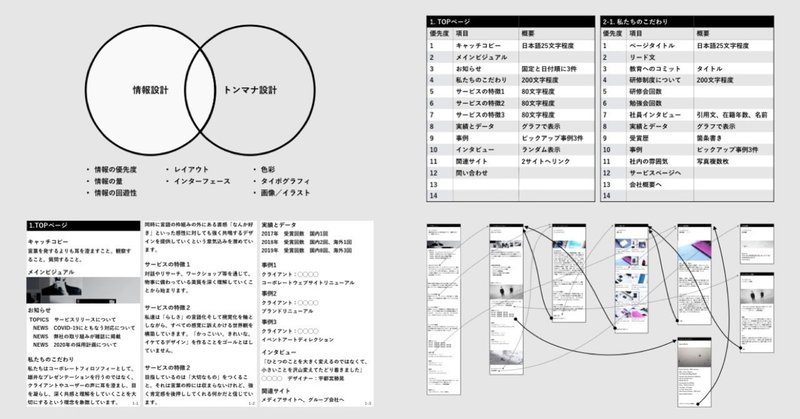
<続編>Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開いた後の工程
以前、Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開く前の3ステップという記事を書きました。
この記事ではワイヤーフレームを作成するとき、FigmaやXDを開いて手を動かす前に、情報設計をどのように整理し、考えていくかについてまとめています。記事内でWebサイトでワイヤーフレームを作成するときに注意したい点として、下記のように書きました。
情報の優先度、情報の量、情報の回遊性
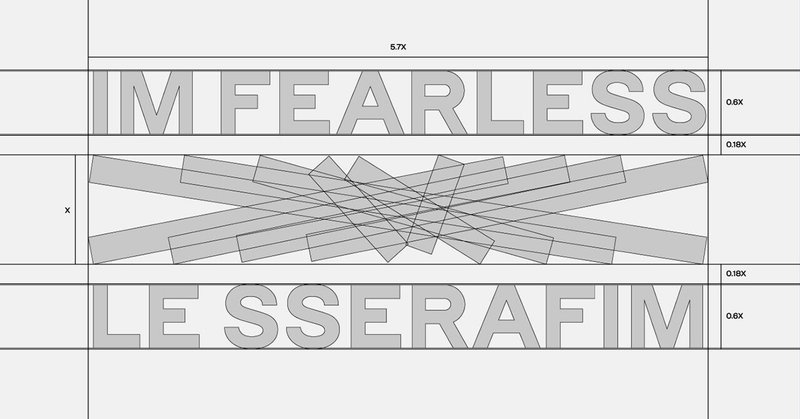
K-POPのデザイン14: LE SSERAFIMのアイドルブランディング
K-POPグループのブランディングについて考える時、最も入念に準備され矛盾なく機能していると言える事例は、LE SSERAFIMではないだろうか。実際に世界3大デザイン賞のうちの2つ「Red Dot Design Award 2022」と「iF DESIGN AWARD 2023」においてそれぞれブランドコミュニケーション部門で賞を獲得していることもそれを証明している。
ブランディングを行った韓国
一流の「デザイン哲学」が学べる本まとめ
こんにちは、外崎(@TakumiTonosaki)です。最近デザインをする上で「哲学や思想」って大事だなって思ったので、思想や価値観が語られている「デザイン哲学本」をまとめました。
※あくまで個人的おすすめです(他におすすめあれば聞きたい!)
※今後読みたい本もあるので、追記していく予定
スキルだけでは、差別化が難しい時代この記事を書こうと思ったきっかけは、ここ最近のAIの目覚ましい進化です。
デザインシステム完全版|Figmaでの作り方、事例など【2024年版】
このドキュメントの目的デザインガイドライン・システムに関する理解を深め、UIUXを通したプロダクト価値の最大化が業界として底上げされるといいなと思っています。
あとは、私rikikaが個人的にいろいろなお仕事で作らせて頂く機会をいただくのですが、そのたびに事例や作り方のハウツーが目まぐるしく変わっていき、インターネット上に情報が散らばっていると感じていたのでそのsingle source of
デザインの基本原則を抑え、情報整理における5W1Hを決める。Takramと考える「ノンデザイナーズデザイン」ラクスル社内勉強会レポート
こんにちは、「RAKSUL DESIGN MAGAZINE」です。
デザイン・イノベーション・ファーム「Takram」と「RAKSUL」の2社で、定期的に開催している勉強会。
今回は「ノンデザイナーズデザイン」をテーマに、ノンデザイナーの方に向けて情報をわかりやすく伝えるための、デザインにおける基本原則を学ぶ会が行われました。
デザイナー職以外のビジネス職の方も、資料 / スライド作成などの作業
視認性を意識したデザインシステムのアップデート
こんにちは!アルプのデザイナーの大澤 (@Tadaki) です。
サブスクリプションの契約や請求の管理を SaaS として提供する Scalebase というプロダクトのデザイナーをしています。
先日、Scalebase のデザインシステムについて記事を書きました。実は最近このデザインシステムの視認性に関わる部分を大きくアップデートしています。
今回のデザインシステムのアップデートでは、主に
あなたに「デザイナーの目」を移植します。
街中を歩いていると、目の中にデザインが吸い込まれる。
グラフィックデザイナーの職業病だ。
「デザイナーの目」から見た世界は、
・心地のいいデザイン
・美しいデザイン
・面白いデザイン
・気になるデザイン
で溢れている。
先日は、気になるデザインを見つけた。
これを見た瞬間に二度見した。
どこが気になったか、わかりますか?
ツイートを見たみなさんの反応このツイートには、デザイナーさん
細部に気を配った meticulous #デザイナーの英語帳
この記事はニュースレター版のデザイナーの英語帳に移行しました。以下からご覧いただけます。
また、書籍版のデザイナーの英語帳にも掲載されています。