記事一覧
デザイントークンを『デザインの決定を開発チーム全体に伝えるための「方法論」』と定義した
サイボウズのkintone Designチームでkintone Design SystemチームのリーダーをしているAmi(@__amishiratori)です。
私たちkintone Design Systemチームでは、デザイントークンを『デザインの決定を開発チーム全体に伝えるための「方法論」』と定義しました。
kintone Design Systemの構築を始めて2年以上が経ちましたが
色の力は偉大! LIFULL HOME’Sアプリのカラー設計を見直したら良いことしかなかったお話
こんにちは、LIFULLでデザイナーをしている きなみです🥣 🍩
昨年12月に、iOSアプリのカラー設計を見直し、各指標で大幅な改善を実現することができました🎉
今回はこちらの発案からリリースするまでの流れをご紹介したいと思います。
見慣れてると気づけないことがある
ことの発端は、私が長い産育休🍼から職場復帰し、久々に開発する側としてiOSアプリを眺めていたときのことです。
なんか
デザインするその前に。コンセプトをつくる6つのステップ!
こんにちは。ぼくはグラフィックをメインとするデザイン事務所の代表をしているいぐち(@toysleft)です。
今回は、ぼくがとても大切にしているコンセプトについて、その重要性と導き方をまとめてみました。
これ、すっごい長いです…。ので、下記のように3つのチャプターに分けます。ちょっとずつ読みすすめてください。
1-1:コンセプトはクリエイティブのDNAだぼくたちの広告業界に限らず、いろんなとこ
実案件から学んだ、本当に役立つUIデザインの法則50 ユーザビリティチェックリスト総集編
こんにちは!i3DESIGNデザイナーチームです。
今日は、私たちが様々なクライアントのプロダクト・サービスの改善を行っていく中で得た、ユーザビリティを改善するためのヒントを50個シェアしていきたいと思います。
マガジン「ユーザビリティチェックリスト」01〜09ののまとめ記事です。
「ユーザビリティチェックリスト」ということで、UIデザインの「あるある」を取り上げ、改善案とセットでまとめていま
さよなら、さよなら、デザイン思考
こんにちは、KESIKIの石川 俊祐です。
今年の10月にIDEOのレイオフのニュースが出ました。驚いた方も多かったのではないでしょうか。
このニュースによって、「デザイン思考はもう終わりなのでは?」という意見を耳にします。アメリカの経済メディアFast Companyも「Design giant Ideo cuts a third of staff and closes offices as
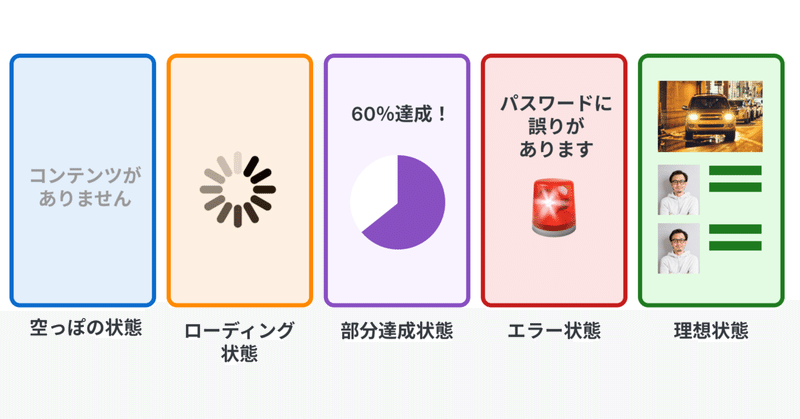
その状態のデザイン考えてなかった! UI Stackってナニ
アプリの画面をデザインする際、エンジニアさんに
「なにも登録データがない場合、どう表示しますか」「選択したときの状態ってどんなデザインですか」などと聞かれて
「ウワア考えてなかったすみません、今作ります。。」
(なんて自分はポンコツなんだ、、ウウウ)
と、なりたくないですよね。
UI Stackは👆のような状況を回避するのに便利で大事な考え方だと思ったので、言葉の意味を知らない方はぜひ読んで
心がけておきたい、デザインの仕事と人格の関係
デザインの仕事で生き抜くためには、人格なんか変えてやる。40代、氷河期世代の私はそう思ってきました。
自信なくボソボソ話すから信頼されない。それを変えてきた若手時代。
冷静だけど淡々としていて面白くない。それを調整してきた中堅時代。
偉そうで皆に物を言わせない。そうならないように踏ん張る今の時代。
今回のテーマは、デザイナーの人格。成果のために人格を見つめてきた記録です。人格と言うとちょっ
0→1フェーズにおけるプロダクトデザイナーのビジネスへの貢献方法
ごきげんよう!SmartHRプロダクトデザイナーのこぎそ(@kgsi)です。
SmartHRで2023年前半から開発に携わっていた「キャリア台帳」が、2024年2月8日についにリリースとなりました。
「キャリア台帳」は、SmartHRで収集した部署や役職、評価推移、スキルなど、タレントマネジメントに必要な従業員情報をまとめて確認できる機能です。今後タレントマネジメント領域を攻めていくSmart
UIデザイナーが知るべき知的財産権のこと。真似させない、真似しないための必須知識をプロが解説!
みなさん、こんにちは。
私は、東芝デザイン部門で、デザインのオリジナリティを権利で守る仕事(他人に真似させないし、自分も真似しないこと!)などをしています。
UIデザインというと、快適なUXを創り出すために見た目や操作性を考えることがすべて、と思われがちですが、実はそれだけではありません。デザインは、企業としての狙いやデザイナーの想いがこめられたひとつの作品ですから、他の会社などに真似されないよ
ウェブアクセシビリティについて考えていること、今年注目したいこと
こんにちは。2024年ですね!
(もう3週間ほど経ちますが..、)本年もよろしくお願いします。
今回は初めてウェブアクセシビリティについてしっかり書きました✍🏻
私が昨年4月から働いている株式会社トルクでは
「デザインの力で情報格差をなくす」をミッションとして、ウェブアクセシビリティとデザイン性を両立したウェブサイトの制作を行なっています。
(実績など詳細は下記の弊社HPをご覧ください🌱)