#アクセシビリティ
「Webアプリケーションアクセシビリティ」どこから読む?
@magi1125 @sukoyakarizumu @masup9 と共著で書いた「Webアプリケーションアクセシビリティ」という本が、2月27日に発売になります!
この本は、各社でWebアプリケーションのアクセシビリティを推進していくうえで「デザイナーやエンジニアとして開発している現場のメンバーのために、アクセシビリティを向上させるために必要な知識がまとまった本が欲しよね」ということで執筆しま
PC-TalkerでGoogleドキュメント、スプレットシート、スライドを使う方法
こんばんは
はるはるです。
今日は、実際に為になったことを記事として紹介したいと思います。
困ったことはありませんか? 私は、視覚障害があり、弱視なので、文字を大きく拡大すれば読むことはできますが、パソコンの場合はPC-Talker、iPhoneやiPadの場合はVoiceOverを使用することが多いです。
文字を拡大して読む場合は、画面を拡大すれば読むことができますが、PC-Talker
2022年、freeeのアクセシビリティを振り返る
この記事はfreee Designers Advent Calendar 2022の12日目です。
こんにちは、freeeの@magi1125こと伊原です。デザインチームのマネジャーをしています。また、自称「アクセシビリティで一発当て太郎」でもあり、アクセシビリティ向上によるビジネスへの貢献を模索しています。
この記事ではタイトル通り、2022年のfreeeにおけるアクセシビリティ関連の出来事
twitterで画像のALT機能がさまざまな使われ方をしている件について、ALTとはなにか?
twitterで何があったかtwitterで画像をアップロードするとき、その画像に対して「ALT」というテキストを設定することができます。
このALTテキストを、本来の用途とは違う使い方をしている人がいる、という指摘を見かけました。違う使い方というのは、おおむね次のようなもののようです。
画像をタップしないと読めないため、隠しコンテンツのように使う
字数制限が1000文字もあるため、長文を書
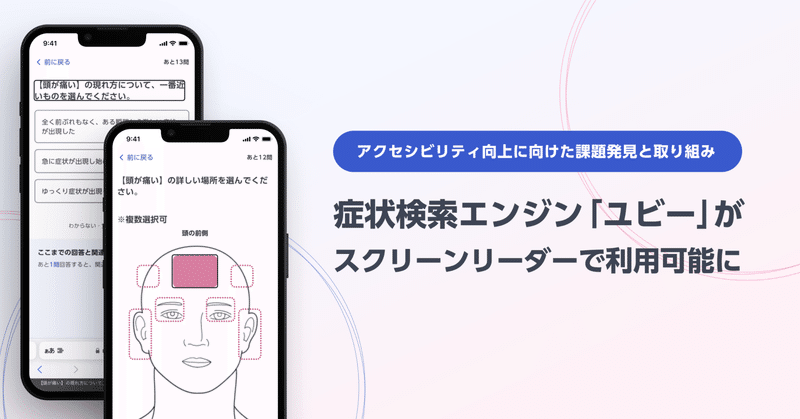
【アクセシビリティ向上に向けた課題発見と取り組み】症状検索エンジン 「ユビー」がスクリーンリーダーで利用可能に
ユビーでは「テクノロジーで人々を適切な医療に案内する」のミッションに向けた取り組みとして、アクセシビリティ向上のための改善を実施しています。今回、症状検索エンジン 「ユビー」に対し、全盲の視覚障害者4名にスクリーンリーダーを利用した検証を実施していただき、結果として大きな問題なく利用可能であると確認できたことをお知らせします。
スクリーンリーダーを利用した実際の利用デモアクセシビリティとは
一
モバイル(ネイティブ)アプリのa11y(アクセシビリティ)について
アプリのアクセシビリティについて、現状のまとめたものを公開します。
間違っているとか、別の方法があるぞ、とかあれば、ご指摘いただけると助かります。
1.参照する規格https://waic.jp/docs/WCAG21/
https://www.w3.org/TR/wcag-3.0/
https://www.w3.org/TR/mobile-accessibility-mapping/
2.ア
プロジェクト発足から1年。noteのアクセシビリティ向上を振り返る
noteでは2021年に入ってから、本格的にアクセシビリティの向上に取り組んでおり、今では社内でもかなり浸透してきました。
そこで今回は、今年6月に公開した記事「noteのアクセシビリティ向上プロジェクトが始動」のアンサーとして、アクセシビリティチームの仙田が2021年のnoteのアクセシビリティ向上の取り組みを時系列でご紹介します!
機能の改修だけではなく、社内浸透のために行った勉強会や仕組
プレイドでアクセシビリティ勉強会を開催しました!
こんにちわ、株式会社プレイドのデザインエンジニア@t32kです。この度はデザイナーの伊原さんにご協力いただき、アクセシビリティ勉強会を開催しました。デザイナー・エンジニア・ビジネスなど職種またいで20名ほどの参加でした。当日、参加された皆さん、伊原さん、ありがとうございました!
当日の資料これまでの経緯プレイドでは四半期ごと各機能を開発するフォーカスチームとは、別に横串のテーマに取りくむ『組』と
freeeのインターンが年間1000万PVのヘルプページを全面リデザインした話
この記事は freee Designers Advent Calendar の19日目です。
みなさん、こんにちは
freee株式会社のプロダクトデザインチームで今年6月から内定者インターンでデザインをしているyoshiki(@YMYK0114)です。
今回は僕がメインデザイナーとして担当させてもらった、freeeヘルプページのリニューアルについての記事を書きたいと思います。
自分が考えた
🗂️ Design Materials:インターセクショナリティとは? 交差性を理解することから始める、インクルーシブデザイン。
インクルーシブデザインとは、ユーザーの多様な視点を新たに発見し、できるだけ多くの人が使用できるようにデザイン、またアウトプットに生かすデザインのプロセスです。
デジタルプロダクトへのアクセスや、別の方法での使用に問題がある可能性のあるユーザーを認識することから始まり、デジタルプロダクトが人々をどのように描写しているかを認識し続けるまで続きます。
それに付け加え、インターセクショナリティとは、個
🗂️ Design Materials:Webアクセシビリティ評価に障害のあるユーザーを対象としたユーザビリティテスト、評価に関する考慮事項
Webアクセシビリティ評価は、WCAGなどのアクセシビリティ標準への準拠に焦点を当てていることがよくあります。
適合性は重要ですが、実際のユーザーと一緒に評価することには多くの利点があります。たとえば、サイトまたはツールがユーザーにとって実際にどのように機能するかを学び、アクセシビリティの問題をよりよく理解することができます。また障害のあるユーザーや年配のユーザーと一緒に評価することで、適合性評
読んでよかった、アクセシビリティの本
こんにちは、GMOペパボでデザイナーをしています、たるたるです。
GMOペパボデザイナー Advent Calendar 2021 の6日目。
今回は「アクセシビリティ」に関する本を紹介しようと思います。
はじめに今年に入ってからアクセシビリティに少しずつ興味を持ち始めたアクセシビリティ初心者の私ですが、最近は本を読み漁ってます。
というのも、はじめはWebのアクセシビリティを向上させるため
スクリーン・リーダーNVDAを使ってCodiMDとDocBaseでドキュメントを作る
こんんいちは。アクセシビリティエンジニアの辻勝利です。今年の9月からより多くの人たちにSmartHRを活用していただけるようにアクセシビリティ向上の取り組みを進めています。
これはアクセシビリティ Advent Calendar 2021の12月7日の記事です。
昨日の記事はRikiya Ihara / magiさんの2021年、freeeのアクセシビリティを振り返るでした。 伊原さんやFre