#デザイン
業務システムにつよいUIデザインライブラリー
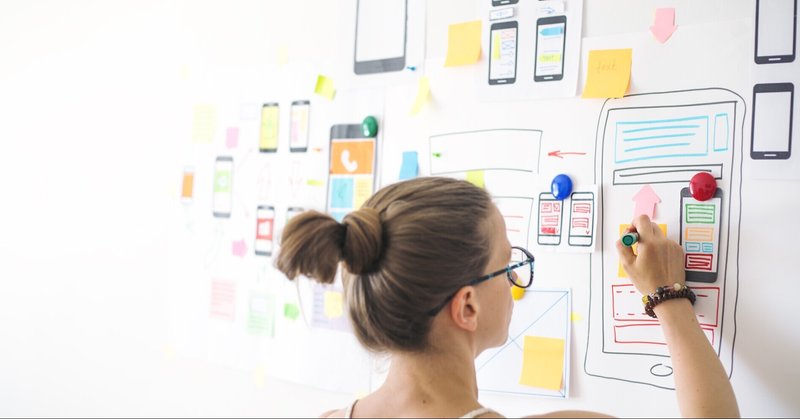
要件定義段階からプロトタイプを活用するアプローチ
私がつとめるアストロラボでは、DX推進支援事業におけるITソリューション開発で、プロジェクトの初期段階である要件定義からデザイナーが参加し、プロトタイプを活用して実際の業務をイメージしながらシステムの仕様を詳細に検討するアプローチをとっています。
従来のSI開発アプローチにおいては、UIデザイナーは、開発フェーズがある程度進んだあとで、ようやく
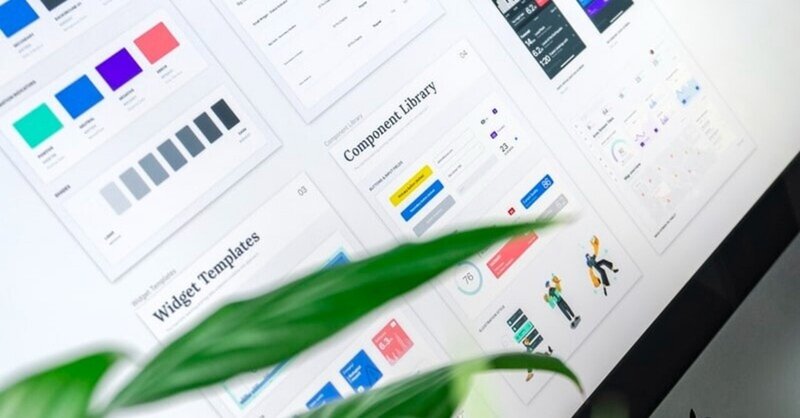
2年半デザインシステムをやってみて、ここ1年でぶつかった壁と気づき
デザインシステム奮闘記を書いていますが、まだまだ書きたい過去の話がたくさんあり最近の話にはたどりつきそうにないということで最近の話を公開してしまおうと思います。ぶつかった(ぶつかっている)壁と考えていることを、そのまま書いてみました。
基本情報自己紹介
教育系アプリを開発しているatama plusでデザイナーをしている沼田です。
atama plusに入社したのが2年半ちょい前で、ちょうどその
まずは紙とペンでUIをデザインしよう、みんなで。
アンカーデザインの木浦です。
ここ数年、弊社を含めUIデザインの現場ではFigmaやAdobe XDなどのツールが当たり前のように使われるようになりました。
パワフルだけど使いこなすのが難しいAdobe PhotoshopやIllustratorと比べて、ある程度直感的に使用できるFigmaやAdobe XDはデザインを学び始めた方にも積極的に利用されているように見受けられます。これらのデザイ
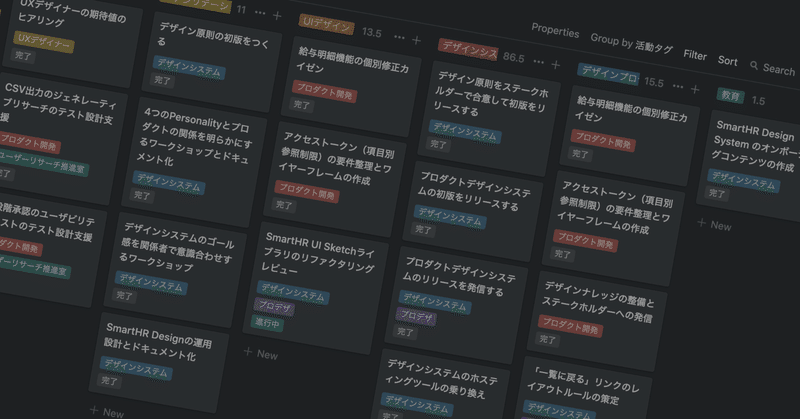
日本国内でデザインシステムに取り組んでいる会社・事例をまとめてみた
海外の事例はいろいろあるので見てきたのですが、国内ではどんな会社が取り組んでいるのか、興味があったので調べてまとめてみました。
「おいおい、この会社が足りないぜ!」というものがあればコメントで教えていただけると喜びます。
WantedlyAtama plusCyberAgentCookpadGMOペパボSmartHRVisionalIncrementsiCareREADYFORfreeeYah
UXデザイナーとして入社して、8ヶ月間でやったことを振り返ってみる
こんにちは、@versionfive です。
SmartHRのプロダクトデザイングループにUXデザイナーとして転職して、10ヶ月ほど経ちました。
昨年年末で入社8ヶ月くらいだったのですが(すでに2ヶ月以上経過…)、自分がどんな仕事してきたか振り返ったほうがいいかなー、とぼんやり考えるようになっていました。
UXデザイナーとして入社後に設定したテーマ(やること)は、常に自分の中にありますが、「S
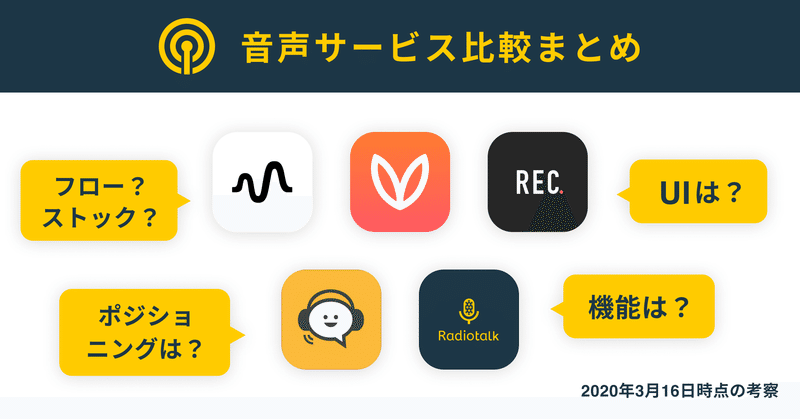
音声サービスを様々な観点から比較してみた。 - stand.fm/REC/Voicy/Radiotalk/Spoon
最近、音声サービスを利用してラジオ配信をしている人が急激に増えている印象を受けます。また、音声サービスも次々と出てきて音声コンテンツ市場が盛り上がっています。
そこで、4月から音声サービスに携わる身として、簡単に様々な観点から比較してみました。(ボリューミーなので興味ある部分だけご覧ください!)
⚠️ 注釈
※ 間違えている部分があればご指摘お願いいたしますm(_ _)m
※ 数回収録したのみ
マジで助かった、新卒1年目デザイナーの教科書的noteや便利なサービス8選
こんにちは!
delyでクラシルというレシピ動画サービスのデザイナーをしている@ysk_en です。
このnoteは delyのAdvent Calender 4日目の記事となります。
今年は人も増え、2つのカレンダーでお送りします。
dely Advent Calender #1
dely Advent Calender #2
昨日の記事は、GEN の Athena(Presto) × R
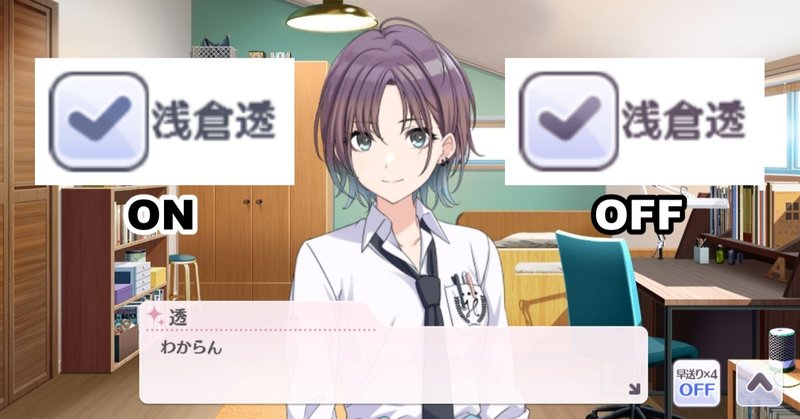
シャニマスのチェックボックスから見る色弱者の世界
先日のアップデートでシャニマスのUI周りに色々と手が加えられた。
その中でも個人的に嬉しかったのは、ソートに関連するチェックボックスのON/OFFが見やすくなっていたことだ。
大多数のユーザーにとっては「まあ確かにね」くらいのものかもしれない。しかし私は「これでようやくまともにソート機能が使える」とひそかに歓喜した。一部のユーザーも共感してくれるのではないだろうか。
なぜなら私の目に映った変