記事一覧
業務システムにつよいUIデザインライブラリー
要件定義段階からプロトタイプを活用するアプローチ
私がつとめるアストロラボでは、DX推進支援事業におけるITソリューション開発で、プロジェクトの初期段階である要件定義からデザイナーが参加し、プロトタイプを活用して実際の業務をイメージしながらシステムの仕様を詳細に検討するアプローチをとっています。
従来のSI開発アプローチにおいては、UIデザイナーは、開発フェーズがある程度進んだあとで、ようやく
2年半デザインシステムをやってみて、ここ1年でぶつかった壁と気づき
デザインシステム奮闘記を書いていますが、まだまだ書きたい過去の話がたくさんあり最近の話にはたどりつきそうにないということで最近の話を公開してしまおうと思います。ぶつかった(ぶつかっている)壁と考えていることを、そのまま書いてみました。
基本情報自己紹介
教育系アプリを開発しているatama plusでデザイナーをしている沼田です。
atama plusに入社したのが2年半ちょい前で、ちょうどその
業務を効率化させるデザインシステムとは?
こんにちは!アルプのデザイナーの大澤 (@Tadaki) です。
先日デジタル庁でデザインシステム勉強会の記事が公開されましたね。活用事例として私が所属するアルプでのデザインシステムについて紹介できればと思います。
アルプではサブスクリプションビジネスを行う企業向けに、今まで手作業や自社開発がスタンダードだった契約や請求の管理を SaaS として提供する Scalebase というプロダクトを
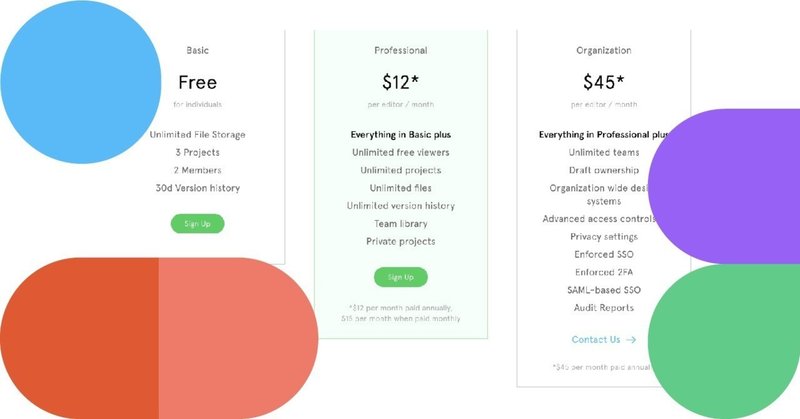
Figmaが解いたデザイナーの課題とは
数週間前、Oktaは年次レポートを発表しました。レポートの中では、新しいワークスタイル、特にリモートワークをサポートするために、どのアプリケーションが最も急速に成長しているかが紹介されています。下の図は、Oktaエコシステムの中で、2020年から最も急成長したアプリを示したものです。今回は、Figmaについて、製品がどのように機能するのか、何が特別なのか、そして今後についてお話します。
簡単に言
まずは紙とペンでUIをデザインしよう、みんなで。
アンカーデザインの木浦です。
ここ数年、弊社を含めUIデザインの現場ではFigmaやAdobe XDなどのツールが当たり前のように使われるようになりました。
パワフルだけど使いこなすのが難しいAdobe PhotoshopやIllustratorと比べて、ある程度直感的に使用できるFigmaやAdobe XDはデザインを学び始めた方にも積極的に利用されているように見受けられます。これらのデザイ
日本国内でデザインシステムに取り組んでいる会社・事例をまとめてみた
海外の事例はいろいろあるので見てきたのですが、国内ではどんな会社が取り組んでいるのか、興味があったので調べてまとめてみました。
「おいおい、この会社が足りないぜ!」というものがあればコメントで教えていただけると喜びます。
WantedlyAtama plusCyberAgentCookpadGMOペパボSmartHRVisionalIncrementsiCareREADYFORfreeeYah
UXデザイナーとして入社して、8ヶ月間でやったことを振り返ってみる
こんにちは、@versionfive です。
SmartHRのプロダクトデザイングループにUXデザイナーとして転職して、10ヶ月ほど経ちました。
昨年年末で入社8ヶ月くらいだったのですが(すでに2ヶ月以上経過…)、自分がどんな仕事してきたか振り返ったほうがいいかなー、とぼんやり考えるようになっていました。
UXデザイナーとして入社後に設定したテーマ(やること)は、常に自分の中にありますが、「S