
カテゴリUIの改善
こんにちは!デザイナーの新妻です。
このnoteはクックパッドでデザイナーとして働いている私が、日々どのようなことを考えながらサービス改善や体験設計をしているのかをチラ見せしていくシリーズの第2弾です。
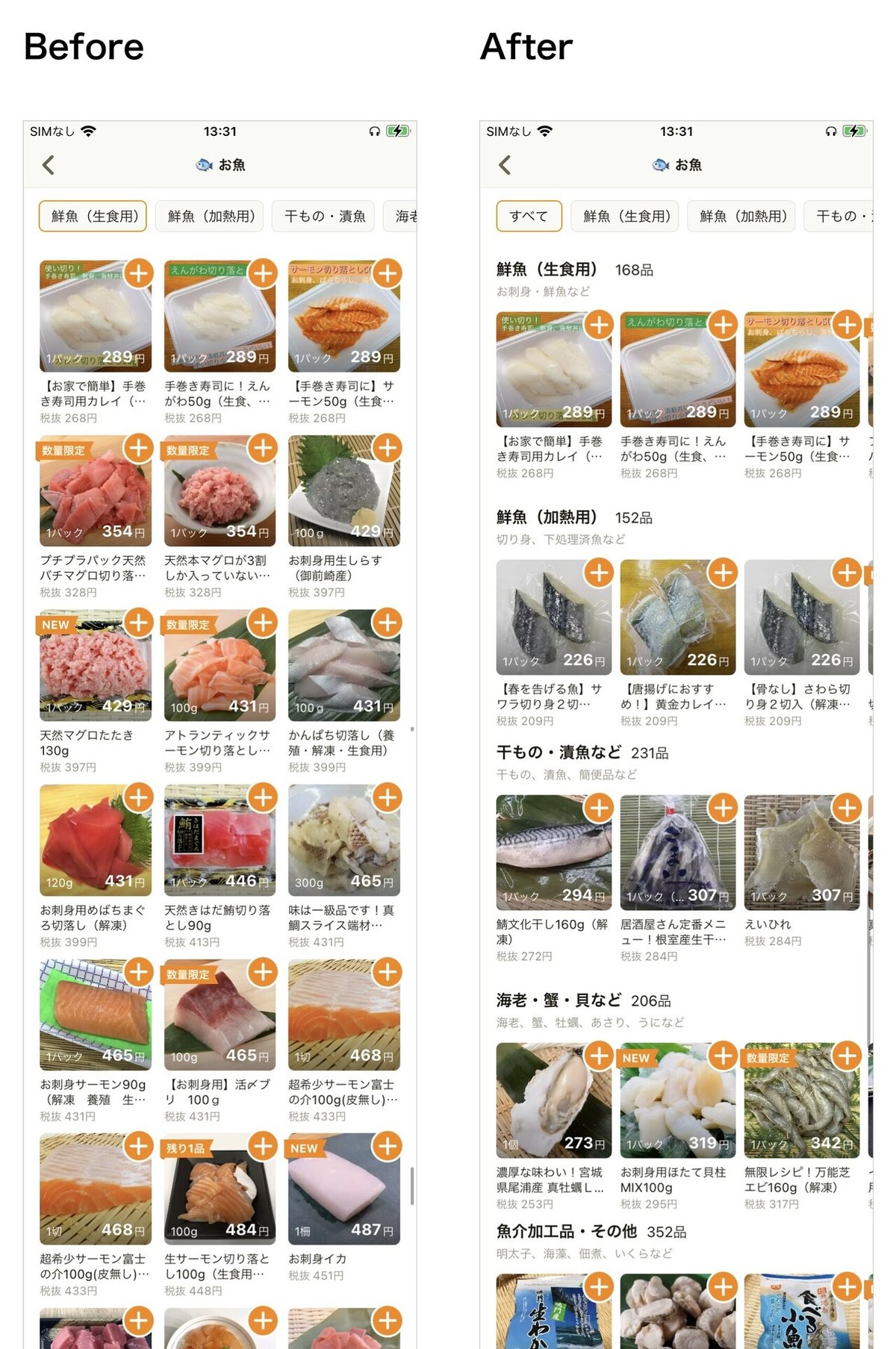
第2弾は「カテゴリUIの改善」です。
目的
大カテゴリに入った際に、実際よりも商品数が少なく見える問題の解決と
買い周り導線の改善。
手段
小カテゴリを一覧で見ることが出来る、すべてという画面を追加する。
課題
例えば、お魚カテゴリに入ると自動的に小カテゴリの鮮魚(生食用)が選択状態になっており、お刺身用のマグロやサーモンなどが数十点表示されれいるが、ユーザーは小カテゴリで絞られていることに気が付かずに「生食用しか売ってないんだ」「思ったより商品が少ないな」と勘違いしてしまう。
しかし、小カテゴリを無視してすべての商品を並べてしまうと、生食用・加熱用・干物などの商品が無秩序に並ぶ or 1つのカテゴリの商品がファーストビューを専有してしまう為、商品を選びにくい。
解決策
すべてというページを作成し、そこに小カテゴリごとのカルーセルを設置。
小カテゴリごとに少しずつ商品表示することで、お魚カテゴリを網羅的に見ることが出来るようになり、様々なカテゴリの商品を販売していることがひと目で分かり、かつ「なにか良さそうなお魚がほしい」という抽象的なユーザーリクエストにも対応できる。

今回のこだわりポイントは小さなスマホの画面内でも、実際にお店を買い回りしているような感覚で様々な商品を楽しみながら買い物ができ、かつ目的の商品も見つけやすいようにしたことです。カテゴリからさがす機能は、最近リリースされ私もよく使っていますが、以前のUIに比べて自分のほしいものに気づきやすくなったり、かなり使いやすくなりました。
それでは、次回をお楽しみに!
最後に
クックパッドではサービスを一緒に作ってくれる仲間を募集中です!少しでもご興味を持っていただけましたら、ぜひ下のリンクからご連絡ください。
👀 クックパッドのデザイナーってどんな感じ?
毎日の料理を楽しみにするために、クックパッドで取り組んでいるデザイン事例をお届けしていきます
👆noteのマガジンはほぼ毎週更新中です!さまざまな領域で活躍しているデザイナーの記事がまとまっているので、こちらもぜひ!
この記事が気に入ったらサポートをしてみませんか?
