#デザイン
UIデザイナーがこの1年で🐯TRY🐯してよかったこと
皆さんこんにちは、UIデザイナー&にぎやかし隊のささやんです。
Goodpatch Anywhere と個人のお仕事で活動しています。
気づけば年末、というわけでこの1年で個人・チームとして🐯TRY🐯してよかったことをUIデザイナー目線でご紹介します。
参考になれば嬉しいです🙌
Figmaまずはみんな大好きFigmaから。(私もほんとに大好き!😍)
今年も大変お世話になりました。素晴らし
入社1ヶ月でNotionを使いやすい形にデザインした話
こんにちは、11月にPLAIDにデザイナーとして入社した西山 将平(@24sy___)です。
PLAIDではデザインチームに関連した情報をNotionのページにまとめているのですが、入社間もない自分には欲しい情報が探しにくく、新しい情報もどこに追加すれば良いのかが分からない状態で運用されていました。
そこで、「学習の難易度を下げて、簡単に情報を追加でき、欲しい情報を探しやすい状態」を目指して、
問いづくりから考えるデザイン
※この記事を読むことで問いの作り方から仮説検証までの流れが実践的にわかるかもしれません。
はじめましてGoodpatch UIデザイナーのナスカと申します。
この記事は Goodpatch Design Advent Calendar 2021 7日目の記事になります。
21卒のUIデザイナーとして入社し、半年以上が経ちました。
皆さんはどのようにデザインを作っていますか?
私は仕事を与えら
NewsPicks UIデザイナーのFigma利用フロー大公開!
自己紹介NewsPicksでUIデザイナーをしております。つづく(ひらい) ともこと申します!
初note投稿なので、本題に入る前に軽く自己紹介をさせていただきますm
2016年に武蔵野美術大学デザイン情報学科卒業後、ヤフー株式会社に新卒デザイナーとして入社しました。
ヤフーでは広告管理ツールのUIデザインやCtoCサービスアプリのデザインなどに携わりました。
そして今年の6月末でヤフーを退
UXテンプレートをFigmaで活用
Japan Digital Design (JDD)のデザインチームでは、体験設計やUIデザインの品質を高めたり、デザインチーム内でスムーズに連携できるように、体験デザインプロセスの仕組み化とデザインテンプレートの共有を行っています。
JDDでは体験デザインを実施する上でよく利用されるペルソナとジャーニーマップをFigmaで公開しております。今回Auto Layoutを新たに適用したところ非常に
BtoB SaaSのプロダクト開発における難しさとヒント
リモートワークが普及してきた昨今、業務向けのアプリケーションの中で身近なところであると、SlackやTeams、Google MeetやZoomなどが挙げられます。
SaaSという形で提供しているBtoB向けのプロダクトはここ数年で非常に増えてきており、それは即ちBtoB SaaSが活発に開発されているということでもあります。そして、アプリケーションという形態にて特定のドメインとプラットフォーム
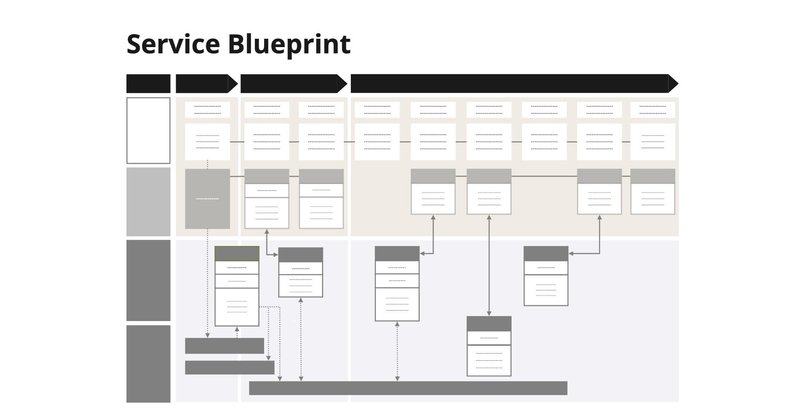
持続性のある仕組みを作る サービスデザイン3STEP
こんにちは。ajikeでUI/UXデザインを担当しているハラです。
今回は直近のプロジェクトで実施した仕組みのデザインついてご紹介したいと思います。
サプライチェーン系の工場現場で使用されるBtoB向けの業務ツールでのサービスデザインのプロセスについてご紹介します。
これから現場のDX化を進めたい方や組織体制や業務プロセスから改善を検討したい方の参考になれば幸いです。
・・・
noteマガジ