記事一覧
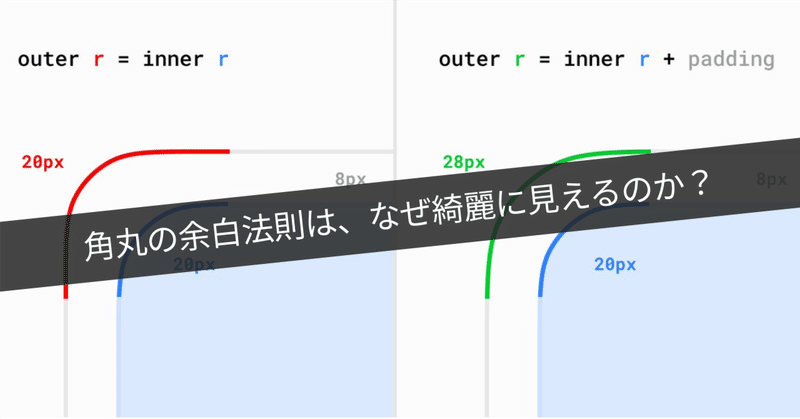
角丸の余白法則は、なぜ綺麗に見えるのか?
角丸の中に別の角丸を配置する場合、余白の大きさに合わせて外側の角丸の数値を設定すると、綺麗に配置できる法則が以前話題になっていました。
読みやすいように、日本語での表記も記載します。
このポストを拝見した際、参考になると感心しました。その後、多くの方が同様にこの計算式を紹介するようになりました。
しかし私は「なぜこの計算式を用いると綺麗な角丸を作れるのか?」を言語化できず、モヤモヤしていまし
UI観察:コピーと複製の違いを理解する
UI観察の第15弾は「コピーと複製」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
WEBサービスにおいて、「コピー」と「複製」は似ている概念ですが、実際には微妙な違いがあります。
コピーは情報を一時的に保存し、別の場所に移動・挿入するために使用されます。複製は選択したアイテムの完全なコピーを作成し、同じ環境内に新たなインスタンスとして追加するために使用されます
コーディングをイラレデータで要求するな。Figmaでやれ。
令和にも関わらず、一部のWEB制作会社では、まるで時代錯誤のような手法が使われています。それがコーディングをAdobe Illustrator(以下イラレ)データで要求する手法です。時代に合わせた制作・開発を行っている会社からすると驚くかもしれません。冒頭強めに書いてしまいますが、現代では今すぐにでもやめたほうがいいです。本当に今すぐに(強めな言い方になって申し訳ないですが、気づいてほしいのです)
もっとみるUI観察:履歴アイコンのベストプラクティス & デザインの細かな差異。
UI観察の第14弾は「履歴アイコン」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
履歴アイコンは「過去に制作したデータの閲覧」「過去データに戻す機能」などに添えることがあります。
さまざまな種類があるので、今後履歴アイコンの使用時に迷わないためにも、ぜひ抑えてみてください。
まず履歴機能を認識しようアイコンの前に、履歴機能を認識しましょう。
大枠に分けると、
UI観察:ドロップダウンボタンとスプリットボタンの最適活用術
UI観察の第13弾は「ドロップダウンボタン」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
ドロップダウンボタンとは、リンクのリストの表示/非表示を切り替えることができるボタンを指します。様々なタイプがあり、用途によって使い分けられます。
基本的なドロップダウンボタンの構造Bootstrapの公式にあるボタンが説明としてわかりやすいです。
ドロップダウンボタン
UI観察 - アコーディオンの目立たせ方、最適解は?
UI観察の第12弾は「アコーディオン」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
アコーディオン(accordion)とはアコーディオンは、ウェブサイトのナビゲーションメニューの1つで、コンテンツを押し下げて広げるUIです。
アコーディオンは、クリックやタップすると内容が展開し、再度クリックすると折りたたむことができます。楽器のアコーディオンの動きに似ているこ
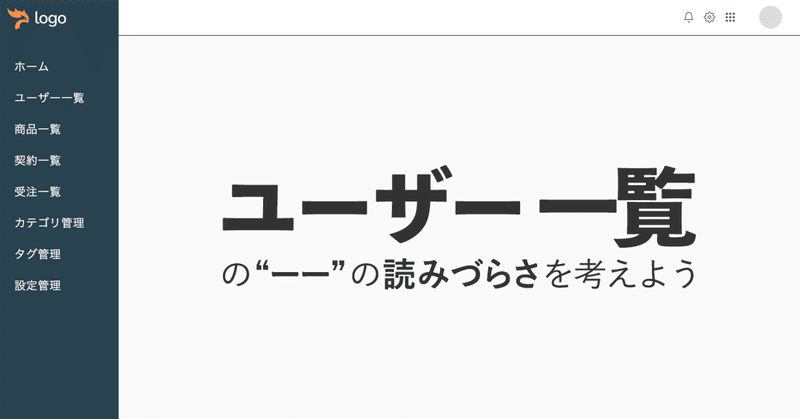
「ユーザー一覧」の"ーー”の読みづらさ。可読性向上へのアプローチ。
私は長らく「ユーザー一覧」という表現に違和感を抱いていました。
音読すると「ゆーざーいちらん」となり、問題なく伝わります。しかし、文字で表現すると「ユーザー一覧」というフレーズが生まれ、ユーザ(ー)(一)覧と伸ばし棒が2連続で続いているように見えます。
この微妙な読みづらさは、地味に気になる点であり、「ユーザー一覧」を音読する際には、注意を払わないと自然に読むのが難しいと感じます。
それにも
Figma AutoLayoutでSTUDIOとのコラボレーションを最大限に活用する方法
Figmaのプラグイン(Figma to STUIDIO)を使うことで、実装へのシームレスなステップを提供し、ウェブサイトの制作プロセスを劇的に簡略化が出来ます。
しかしAutoLayout機能を正しく設定しないと、Figma to STUIDIO は機能してくれません。この記事では、FigmaのAutoLayout機能を正しく駆使して、STUDIOのノーコードツールを最適化し、ウェブサイト制作
UI観察 - 三点リーダー(縦と横)の使い分けは出来てますか?
UI観察の第10弾は「三点リーダー」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
三点リーダーとはUIで使用される場合でも「続きを省略」として使用されます。引用の通りに正しく英語で読むと「三点エリプシス」と呼ぶそうですが、読みづらいですね(「三点リーダー」で定着してよかったです)。
三点リーダーは縦と横どちらが正しいかnoteの三点リーダー
記事タイトルの横
UI観察 - パンくずリスト(breadcrumbs)
今回のUI観察は、パンくずリスト(breadcrumbs)について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
パンくずリスト(breadcrumbs)とはフロントエンドの開発に携わっている方にはお馴染みかと思いますが、パンくずリストは、ユーザーが現在どのページにいるのかを示す道しるべとしての役割を果たすリストです。
よく使われるUIテンプレートにおけるパンくずリスト
UI観察 - ピクチャー・イン・ピクチャー(PiP)
ピクチャー・イン・ピクチャー(PiP)という機能をご存知でしょうか?
これは、YouTubeやAbemaなどの動画アプリを画面の端に小さく表示しながら、他のアプリを操作することができる機能です。
(その他のUI観察記事はマガジンはこちら ↓)
ピクチャーインピクチャーとはPiPはiOS14では動画に限定して使用できますが、iOS15からは動画以外のコンテンツにも対応しています。Androidで
"Figma"で企画書を作るのは正しい選択か? あなたとチームの時間と労力を守る為のガイド。
近年、Figmaを用いた企画書作成の人気が高まっていますが、その背後には一体どのような理由があるのでしょうか。
デザイン制作を積極的に行うデザイナーにとって、Figmaの操作を習得することは間違いなく重要なスキルと言えます。しかし、非デザイナーが企画書をFigmaで作成する場合、使い方を覚えるまでのハードルが高いと感じるかもしれません。
Figmaで企画書を作成するにあたり、以下の5つの注意点