
UI観察 - ピクチャー・イン・ピクチャー(PiP)
ピクチャー・イン・ピクチャー(PiP)という機能をご存知でしょうか?
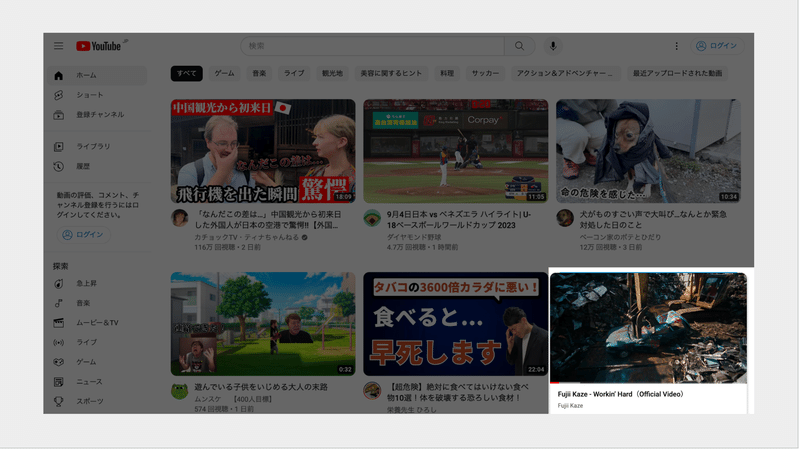
これは、YouTubeやAbemaなどの動画アプリを画面の端に小さく表示しながら、他のアプリを操作することができる機能です。
(その他のUI観察記事はマガジンはこちら ↓)
ピクチャーインピクチャーとは
ピクチャーインピクチャーとは、画面の中に小さな独立した領域を設け、メインの表示内容とは別の内容を表示すること。また、そのような表示領域。
PiPはiOS14では動画に限定して使用できますが、iOS15からは動画以外のコンテンツにも対応しています。Androidではバージョン8.0(API レベル 26)以降で使用。PCでは、2018年10月に公開されたChromeブラウザバージョン 70で使用できます。
toCサービスのピクチャーインピクチャー

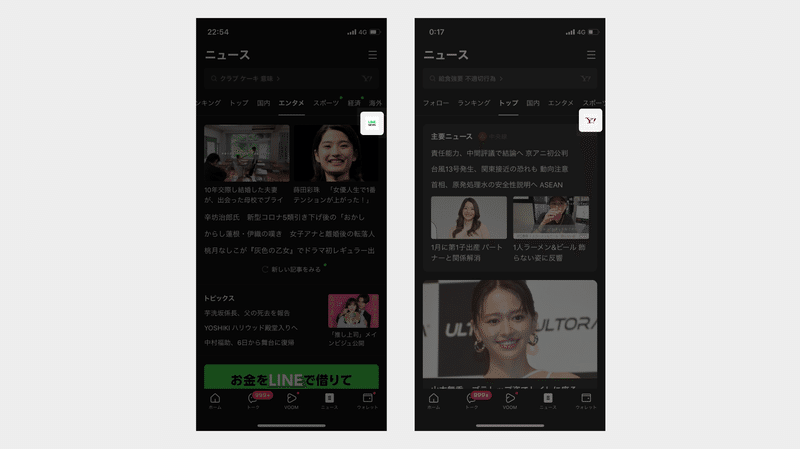
(YouTubeでは「ミニプレーヤー」と呼びます。)

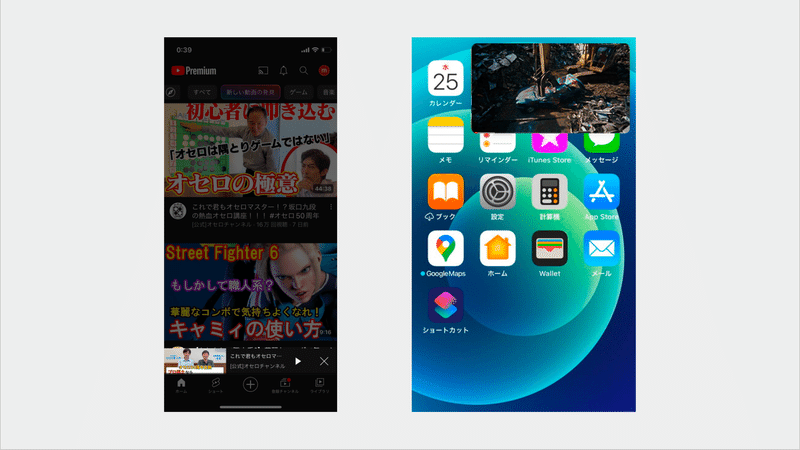
右側:アプリを閉じているときの画面。ここから別アプリを操作できます。

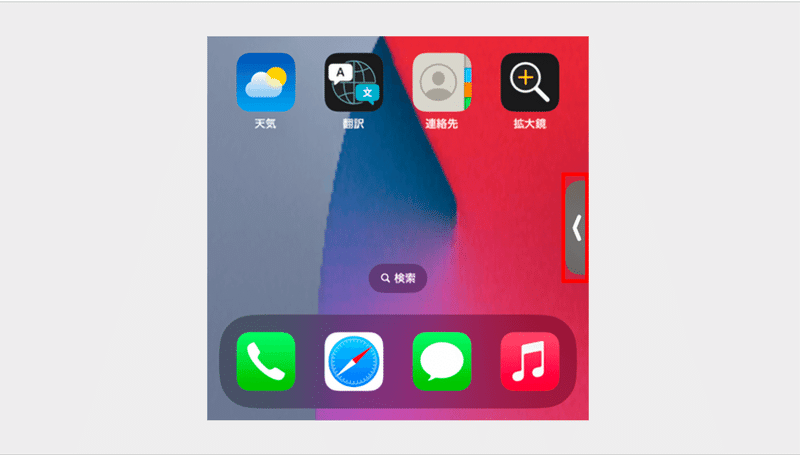
矢印をタップすると画面が表示されます。

前に読んだ記事をまた開くことができます。
元記事のカテゴリに合わせてアイコン画像が変わります。
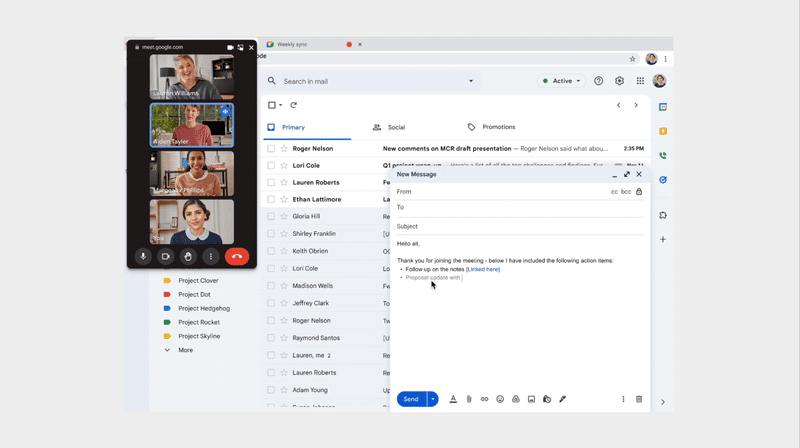
toBサービスのピクチャーインピクチャー

オンライン会議をしながらメールを打つことができます。

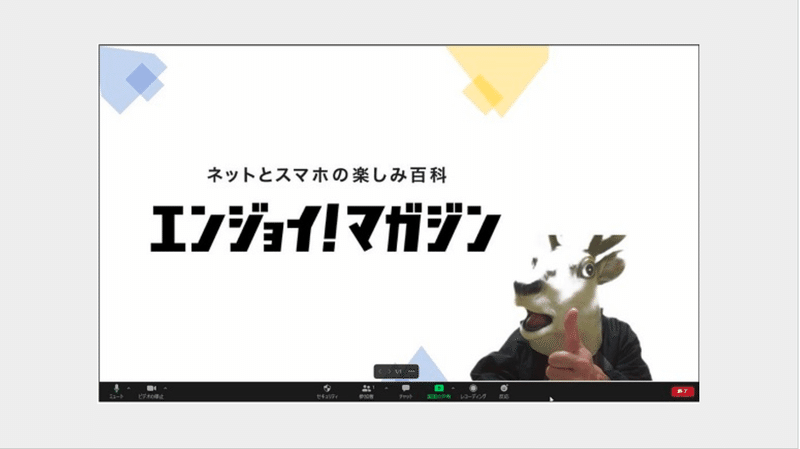
プレゼンを手助けしてくれる機能があります。
(画像引用:エンジョイ!マガジン)
その他のピクチャーインピクチャー
テレビでもPiPは使用されており、画面の隅に別のチャンネルを表示して裏番組の様子を見られるようにする機能もあります。
他に画面の大きさを均等に2分割にする機能もありますが、それはPBP(ピクチャー・バイ・ピクチャー)と呼ばれ、異なる入力ソースを2画面や4画面に分割で表示できる機能のことを言います。

これがPBP(ピクチャー・バイ・ピクチャー)。
ピクチャーインピクチャー機能が使用されるユースケース
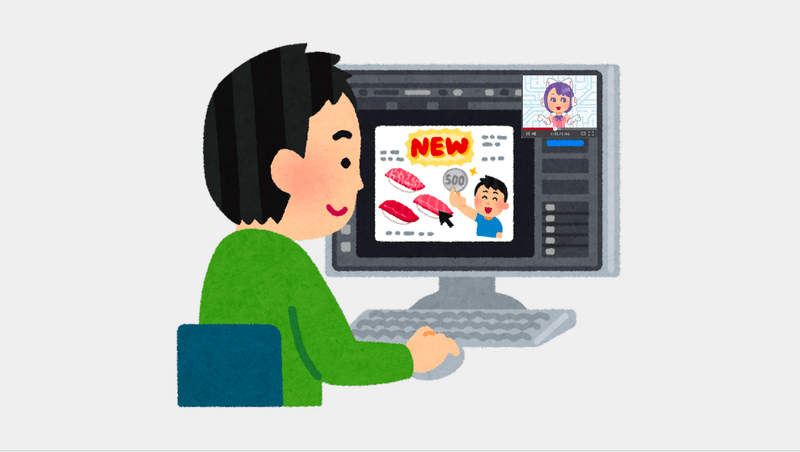
■ビデオ視聴中の作業

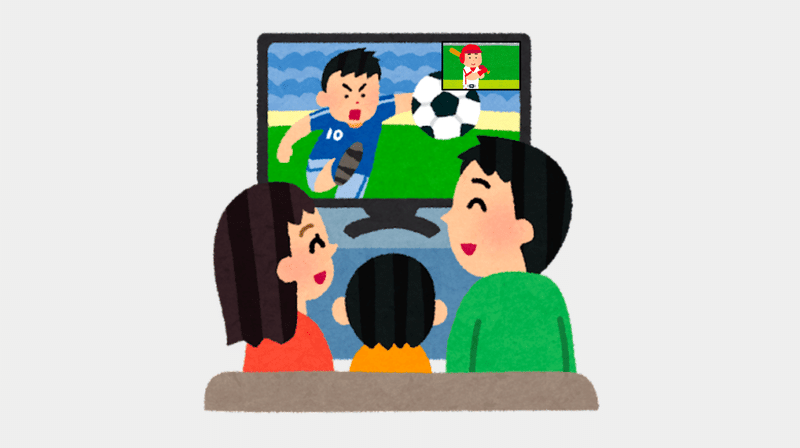
■スポーツ視聴

■その他のユースケース
オンライン会議:オンラインミーティング中に、他のドキュメントやウェブページを参照しながら会議に参加することができます。
ゲームプレイ:ゲームをプレイしながら、攻略方法やYouTubeのチュートリアル動画を小さなウィンドウで表示することができます。
ニュースや株価のチェック:主要な作業を続けながら、ニュースの更新や株価の動きを小さなウィンドウでチェックすることができます。
まとめ
ピクチャー・イン・ピクチャー(PIP)が使用されるケースとしては、別作業をしながらの動画の視聴と、リアルタイムで情報の変化を収集したいケースとなります。
開発されている方は、機能拡充の参考にしてみてください。
参考記事
この記事が気に入ったらサポートをしてみませんか?
