
UI観察 - ツールチップ
勉強の一環でUI観察を始めていますが、今回はツールチップです。
(その他のUI観察記事はマガジンはこちら ↓)
ツールチップとは
ツールチップ(英: tooltip)とは、マウスオーバーした際に表示される補足説明のことです。 「tip」とは日本語で「ヒント」という意味。 詳しく説明されていない、もしくはユーザーに精通していないアイコンなどについて、ユーザーの理解を手助けするヒントを表示します。
「ヒント」と言い換えると分かりやすいですね。ツールチップは使用しているツールで分かりづらいところや専門用語などを補足説明してくれます。
各デバイスの表示として(PCは hover・SPはタップ)で表示されます。
見た目として、ツールチップは吹き出しのデザインが主となりますが、様々なサービスのツールチップをまとめてみて、ツールチップのさまざまな使い方の参考にしてもらえたらと思います。
さまざまなサービスのツールチップ
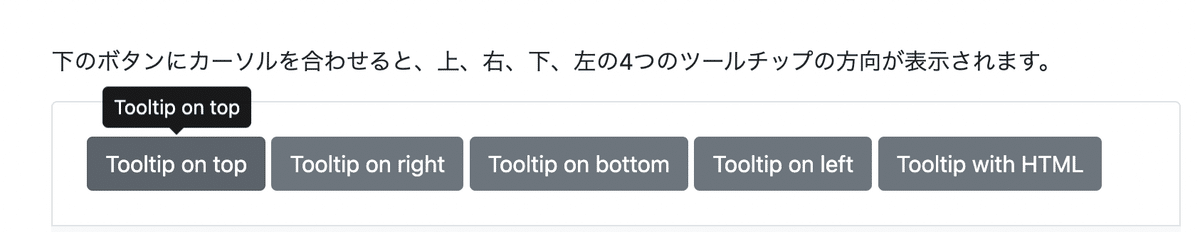
■ Bootstrap(ブートストラップ)
黒い背景で白文字のツールチップが表示。文字サイズは小さめ。

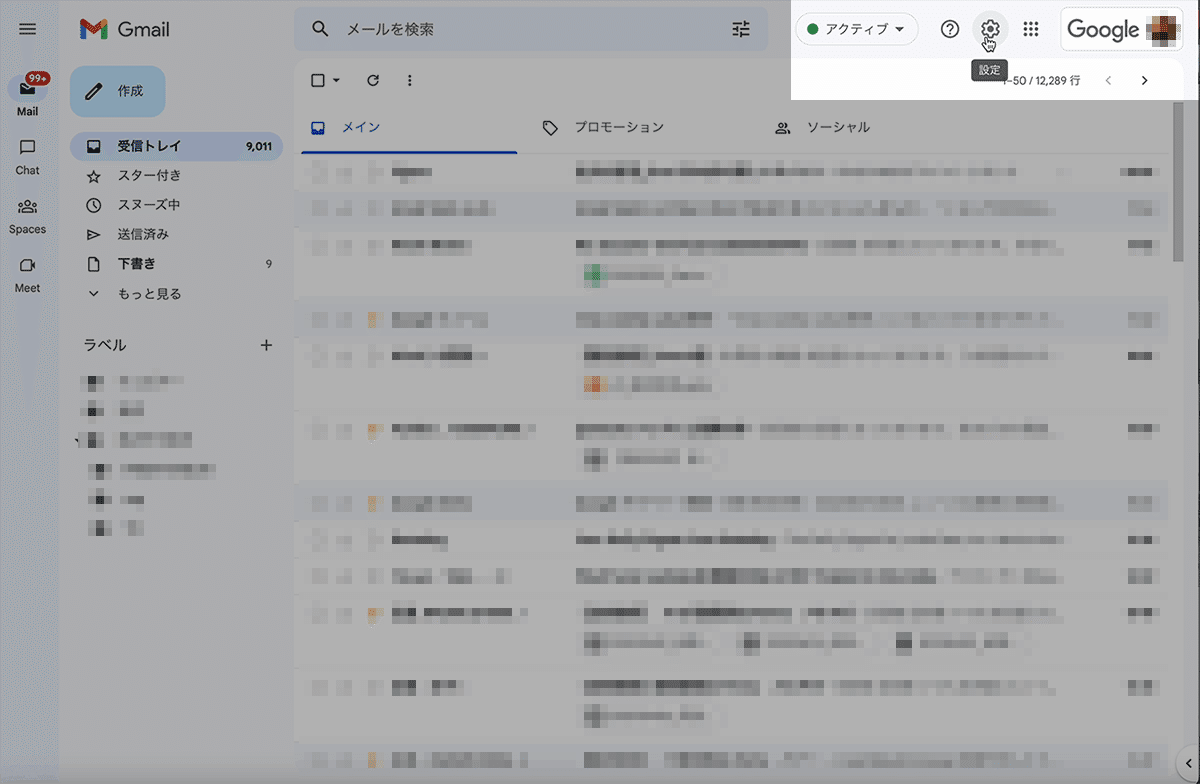
薄い黒の背景に白文字で表示。文字サイズは小さめ。hoverしたアイコンの下にツールチップが表示。

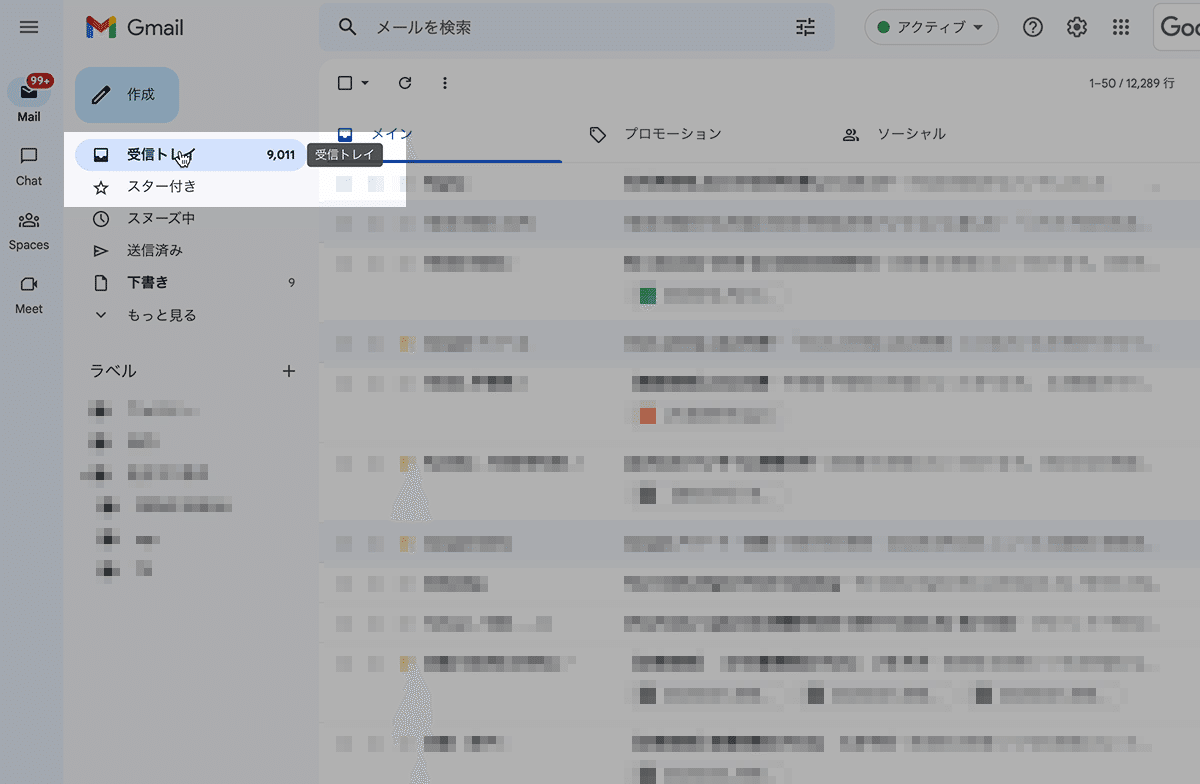
受信トレイをhoverすると表示。ヘッダーと違い、右にツールチップが表示。(画面の適切な箇所に応じて、上下左右を配慮している)

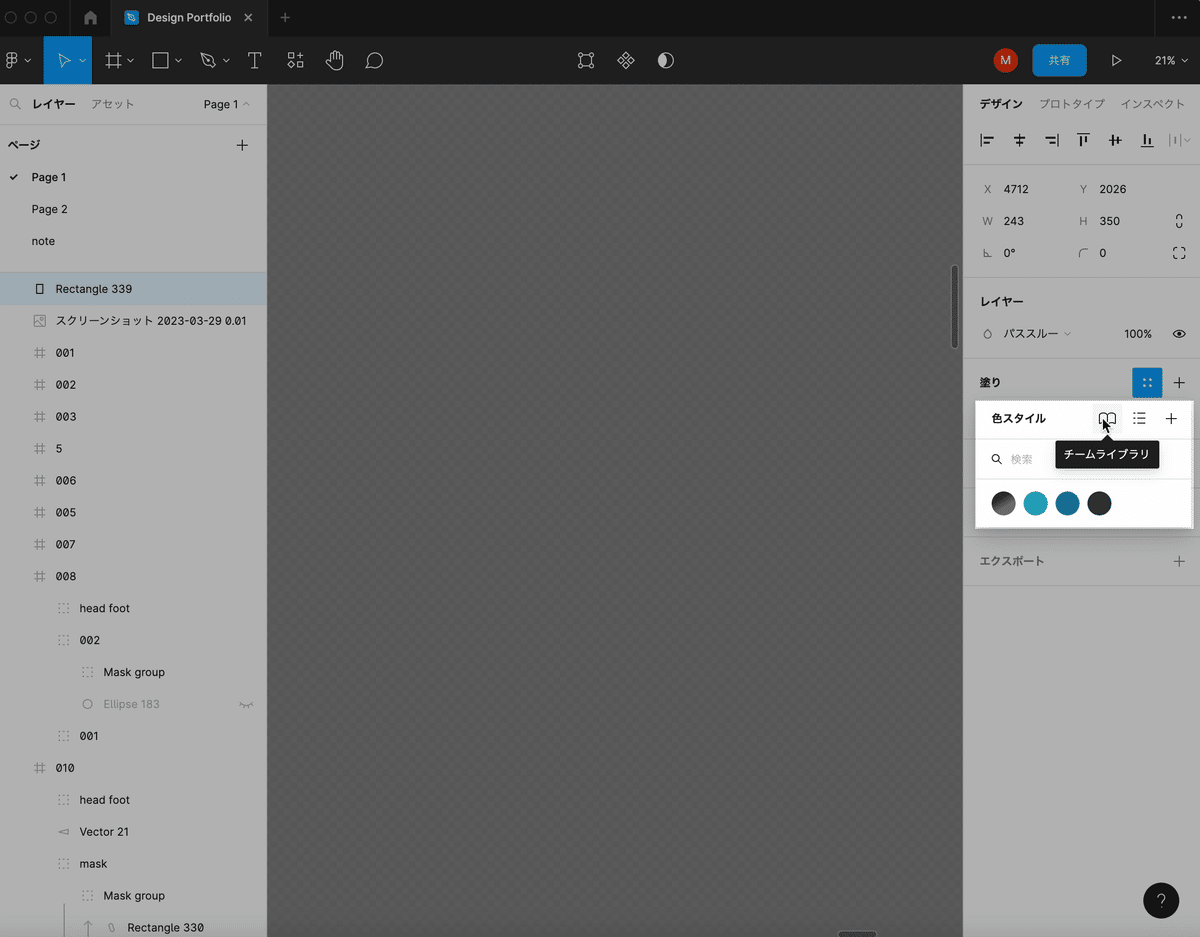
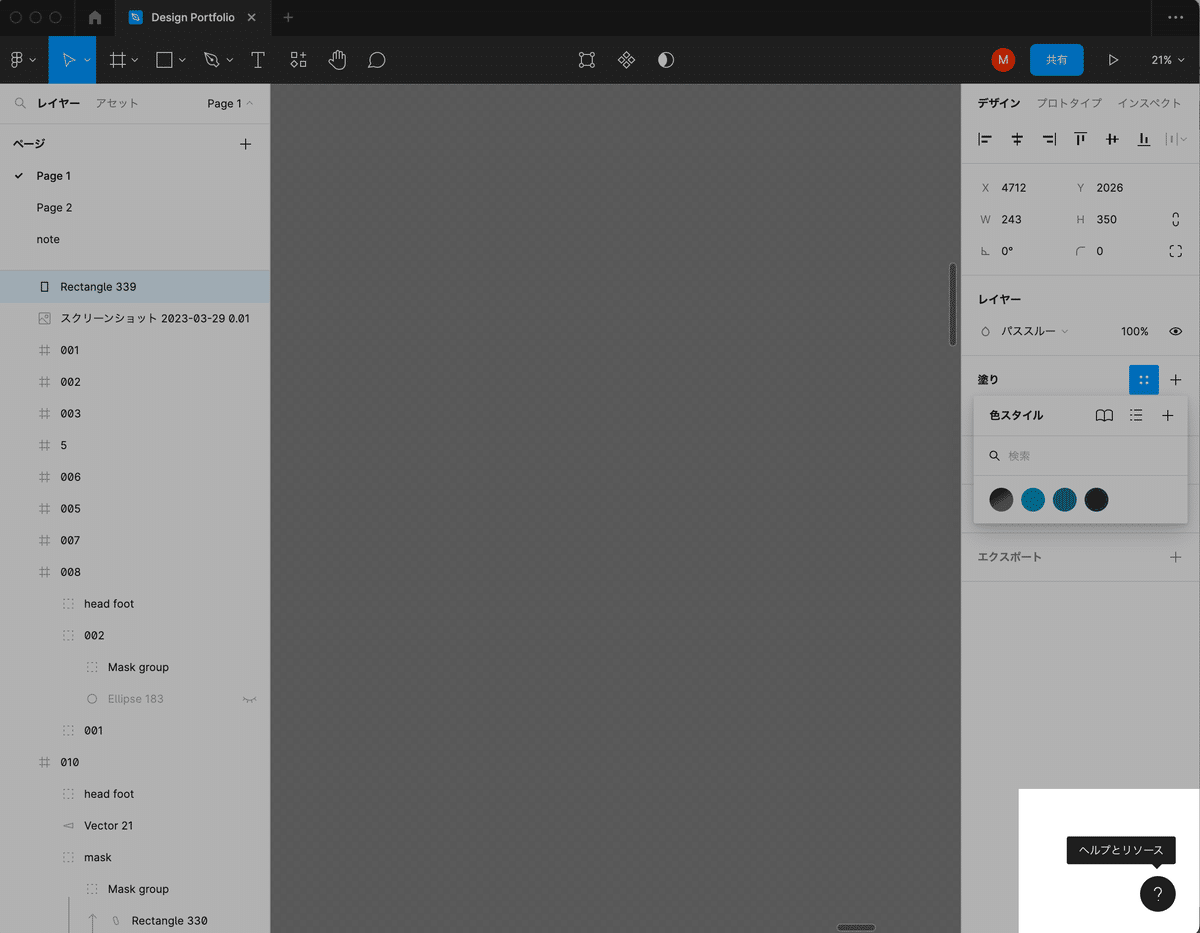
■ Figma
濃い黒の背景に白文字。下に「チームライブラリ」と表示。

?マークをhoverすると、上に「ヘルプとリリース」と表示。

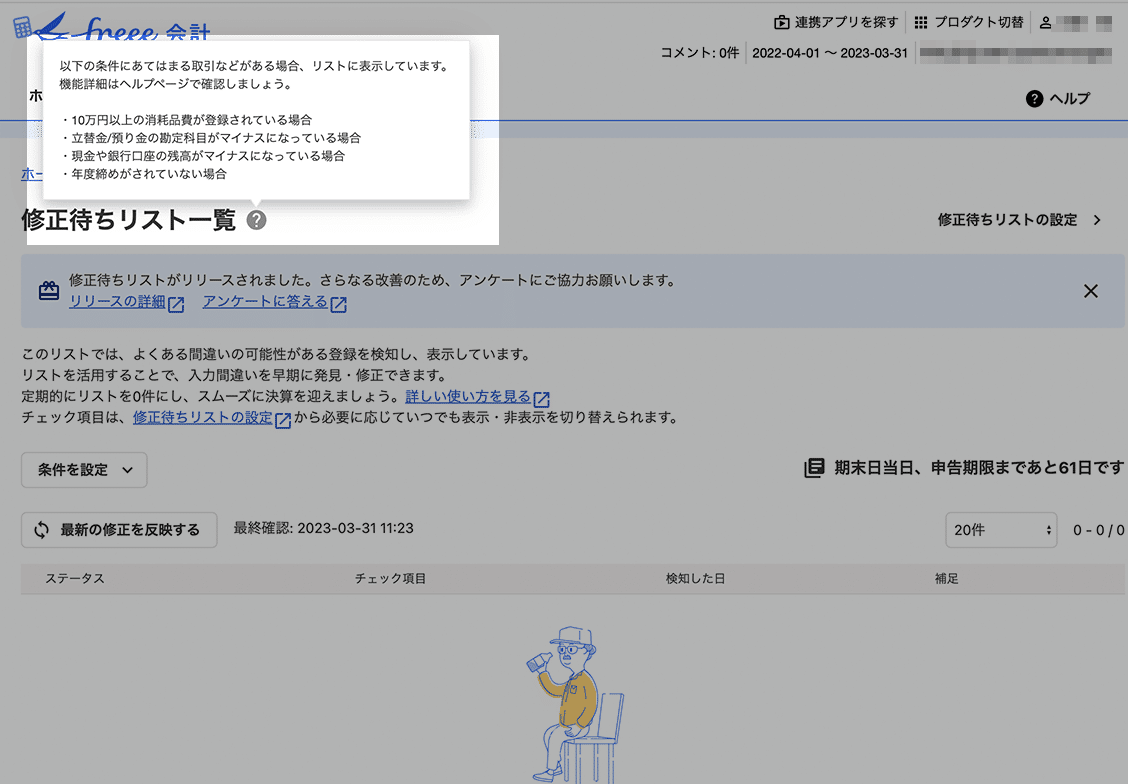
■ freee
白い背景に黒文字。吹き出しに影。139文字と文字量が多い。

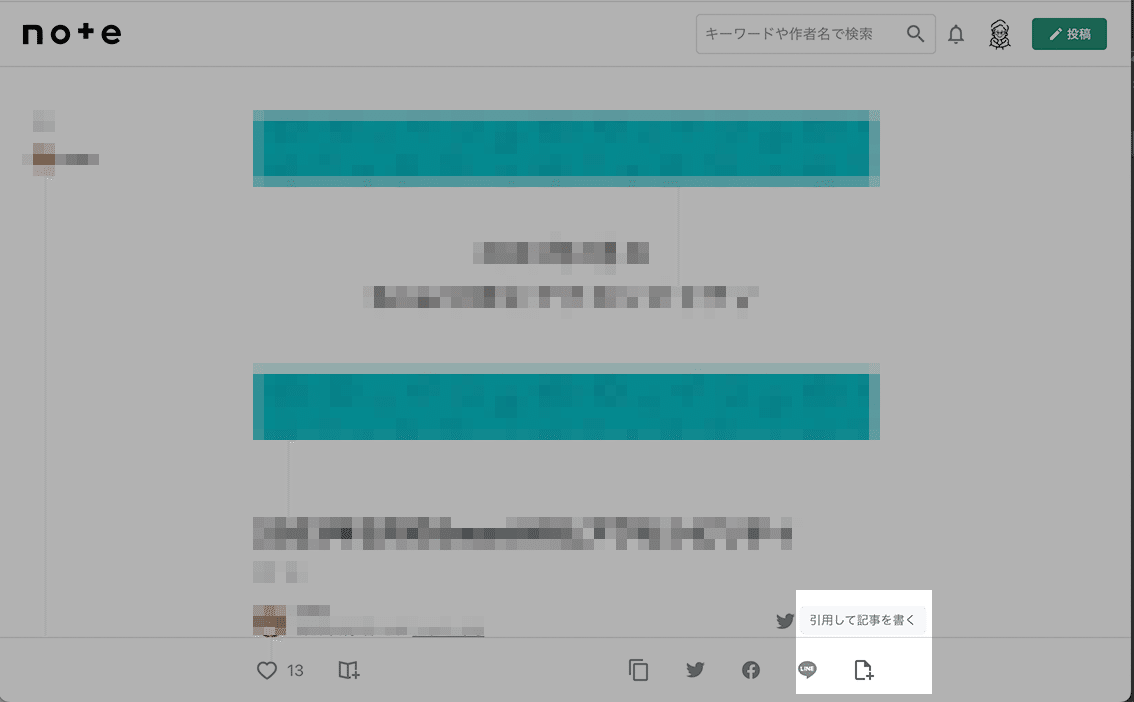
■ note
薄いグレー背景。文字は濃いめのグレー。

■ Slack
黒背景に白い文字。太さはbold。文字量が多め。

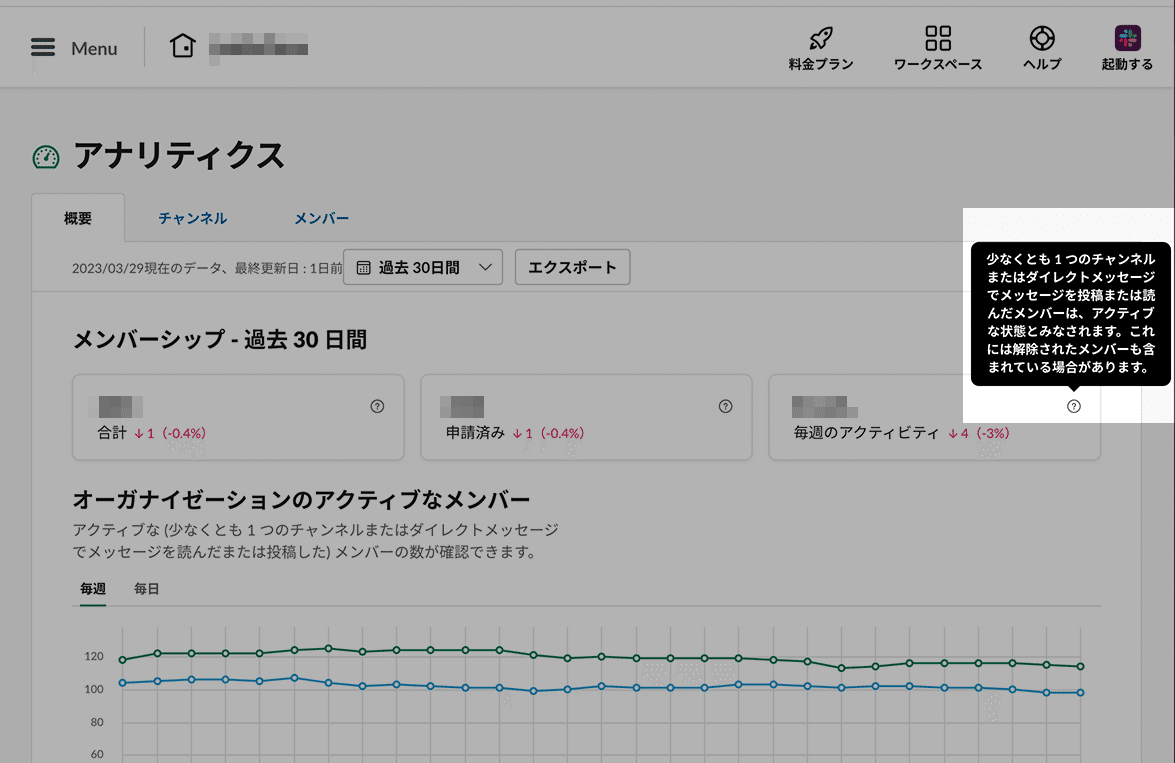
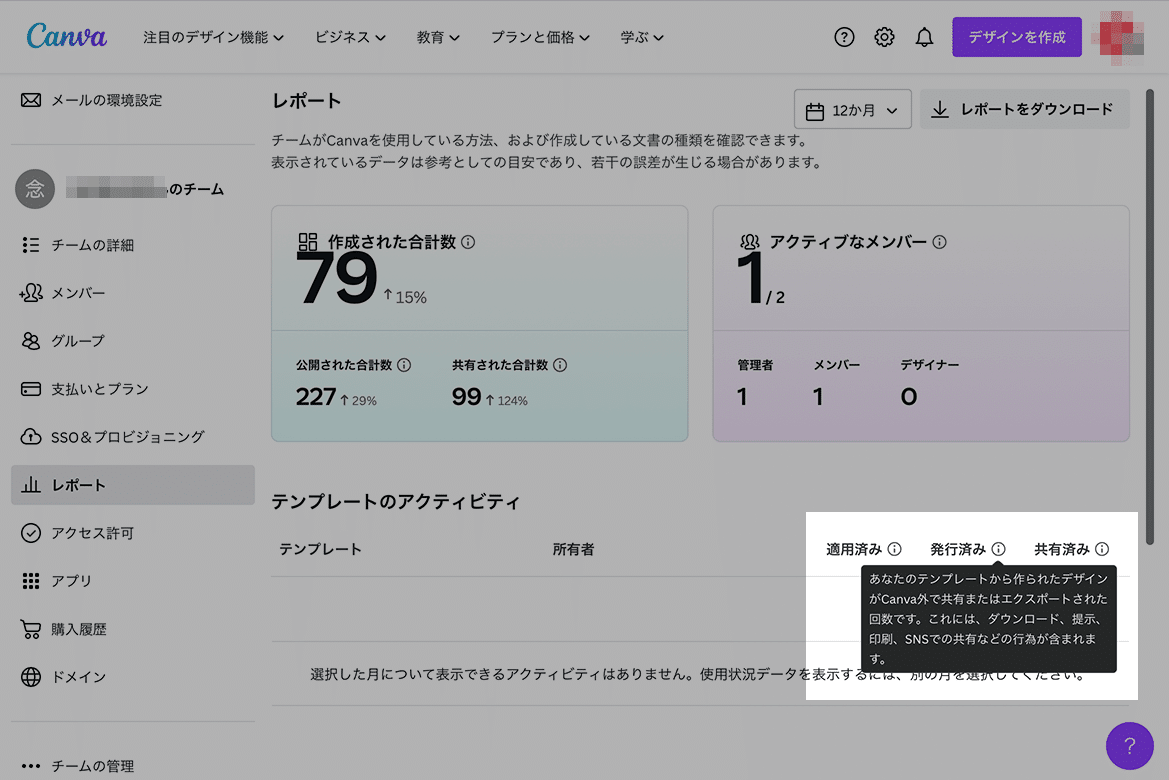
■ Canva
黒背景に白い文字。説明文言は文字量が多め。


まとめてみて
これらのサービスのツールチップを観察してみて、ツールチップを効果的に使う上で大事な点は以下の通りです。
デザインは黒い背景、白文字がベター。
アイコンを補足説明する時はタイトルのみ記載。
ツールチップ内の文字量が多い場合は、色・文字サイズの変更も考慮。
表示位置によって、適切な上下左右のどこかに配置する。
長くても150文字以内。それ以上の場合はヘルプページなどに記載する。
スマホ時はhoverができないため、タップで表示する。
まとめ
ツールチップは文字を補足する際に使用しますが、場合によっては説明することが多く、情報量が多くなってしまうケースもあると思いますので、適切な情報量にすることを心がけましょう。
ユーザーインターフェース作りに参考になると幸いです。
この記事が気に入ったらサポートをしてみませんか?
