
UI観察 - 三点リーダー(縦と横)の使い分けは出来てますか?
UI観察の第10弾は「三点リーダー」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
三点リーダーとは
三点リーダーとは、三つの点が一列に並んだ記号文字「…」のこと。似た記号文字に点が二つの二点リーダー(「‥」)があり、用法や意味などはほぼ同等とされる。
文章中に用いる記号(約物)の一つで、続きが省略されていることを表したり、表や箇条書きなどでは項目間の対応関係を表したりするのによく用いられる。会話文などの場合は、無言や無音、静寂、余韻などを表すこともある。
英語の “leader” には、項目を繋いだり視線を誘導する点線やダッシュという意味があるため、日本語では「三点リーダー」という名称が定着しているが、文章中などで省略を表す記号のことは英語では “ellipsis” (エリプシス/複数形はellipses)と呼ぶのが一般的。
UIで使用される場合でも「続きを省略」として使用されます。引用の通りに正しく英語で読むと「三点エリプシス」と呼ぶそうですが、読みづらいですね(「三点リーダー」で定着してよかったです)。
三点リーダーは縦と横どちらが正しいか
noteの三点リーダー
記事タイトルの横にある箇所の三点リーダーは横でした。hoverすると、真上にツールチップで「その他」と表示され、クリックすると「報告する」ボタンが現れます。

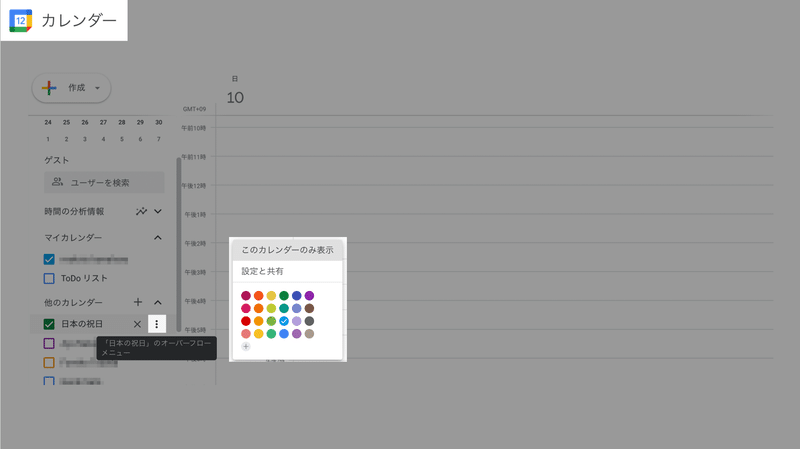
Googleの三点リーダー
他のカレンダーの名称の右箇所の三点リーダーは、縦でした。hoverすると「{カレンダー名}のオーバーフローメニュー」と表示され、クリックすると「表示」「設定と共有」「色変更」の機能があります。

「オーバーフローメニュー」とは一体何でしょうか?
調べてみたところ、Googleのヘルプページに説明がありました。
オーバーフロー メニューは、ユーザーが一般的なアクションを行える新しい場所です。Google アプリではオーバーフロー メニューを使用して、次のようなアクションを行えます。
・URL をコピーする。
・ページ上のテキストを検索する。
・ページを読み上げる。
・ページを更新する。
ページ遷移だけでなく、アクションを行う機能には縦の三点リーダーにして「オーバーフロー メニュー」と呼んでいるようです。
Gmailの場合でもクリックすると「すべて既読にする」というアクションがあるため、オーバーフローメニューとなり、三点リーダーは縦になっております。

Notionの三点リーダー
ナビゲーションのページ名の右横にある三点リーダは横でした。

Googleではアクションを行うメニューが表示される場合は、縦の三点リーダーでしたが、Notionは横になっております。
ユーザーとして使用している分には、横であろうが縦であろうが、気にせず使用できている為、アイコンの使用ルールがサービス側で統一できているならば、問題ないと考えます。
三点リーダー使用時の注意点
横と縦でどちらの使用でも問題ないと書きましたが、注意点があります。
三点リーダーの近くに文言がある場合です。
三点リーダーは省略という意味があるため、文字の近くに配置されている場合に「省略」という意味なのか、「アイコン」という意味なのかが誤解を受けやすくなります。
下記にGmailのラベル箇所を一部編集した画像を用意しました。

文言の省略として三点リーダーが使われている、すぐ隣に横の三点リーダーがあると、見た目が近しいのに使われ方が違うことに違和感を感じるのではないでしょうか。
この場合は、縦の三点リーダーの使用が望ましいと言えます。
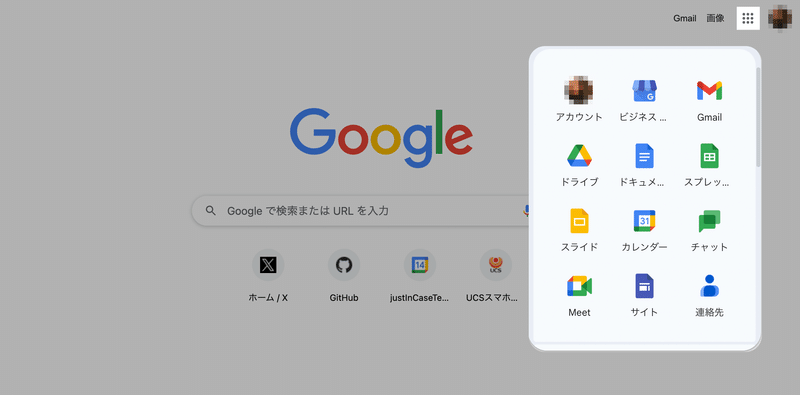
9つ点のアイコンも存在する
Googleサービスヘッダーの右上には9つの点のアイコンがあり、クリックすると、Googleのサービス一覧が表示されます。

右上に9つの点があるアイコン配置。
余談ですが、9つの点のアイコンの名称を調べると、「Bento Menu」と出てくることがあります。三本の横線アイコンを「ハンバーガーメニュー」と呼ぶため、その文脈で「Bento Menu」と派生したと思われますが、日本語の一部サイトでしか出てこないため、ネタの可能性があります。


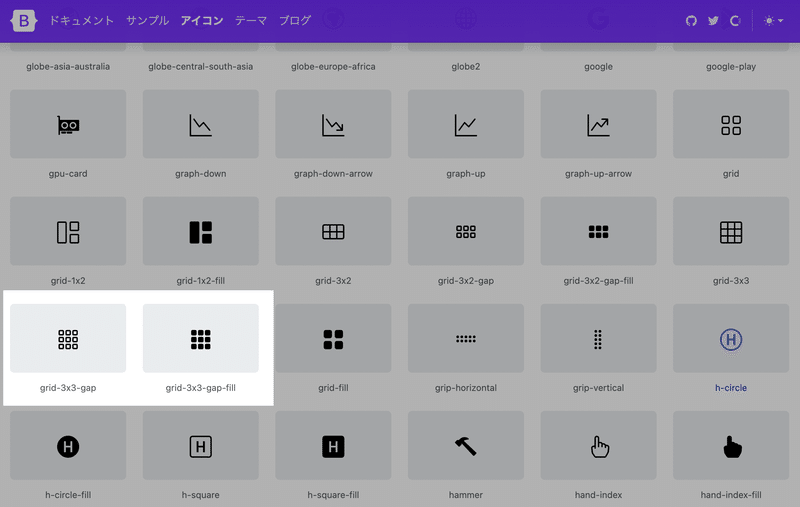
Google Fonts で検索すると「Apps」という名称が出てきます。Bootstrapでは「grid-3x3-gap」という名称です。そのため「Bento Menu」と呼ぶのはやめた方が無難です。
まとめ
UIとして三点リーダーの省略は便利で使用頻度が高いアイコンです。些細な違いですが、縦と横どちらにするかは、近くの要素との関係性に注意して使用しましょう。
参考記事
この記事が気に入ったらサポートをしてみませんか?
