
UI観察:履歴アイコンのベストプラクティス & デザインの細かな差異。
UI観察の第14弾は「履歴アイコン」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
履歴アイコンは「過去に制作したデータの閲覧」「過去データに戻す機能」などに添えることがあります。
さまざまな種類があるので、今後履歴アイコンの使用時に迷わないためにも、ぜひ抑えてみてください。
まず履歴機能を認識しよう
アイコンの前に、履歴機能を認識しましょう。
大枠に分けると、
履歴の閲覧
過去に戻す
の2つがありますが、このどちらだとしても関わらず、履歴アイコンは基本的に1つのパターンで問題ないでしょう。
下記の反時計矢印のアイコンがベターです。
「時を戻す」といったニュアンスが一目で分かる、使い勝手の良いアイコンです。特別な理由がない場合は、このアイコン形式を使いましょう。

参照:Material Symbols icon
さまざまな履歴アイコン & 実例
次に実際のサービスで利用されている履歴アイコンを見ていきましょう。
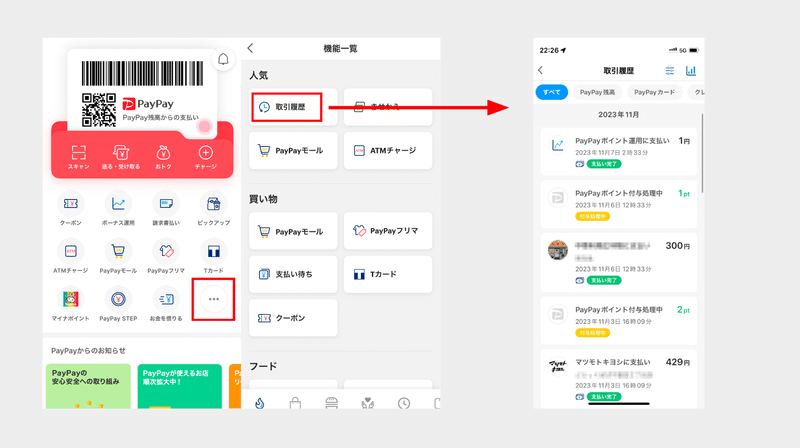
■ PayPay
PayPayの取引履歴アイコンも、反時計回りのアイコンです。矢印が下まで回っているのと、時計の針にも色が付けている変更を加えています。PayPayアプリはブランドカラーの赤と水色に近い青を採用してますね。

(取引履歴アイコン と 取引履歴詳細画面)
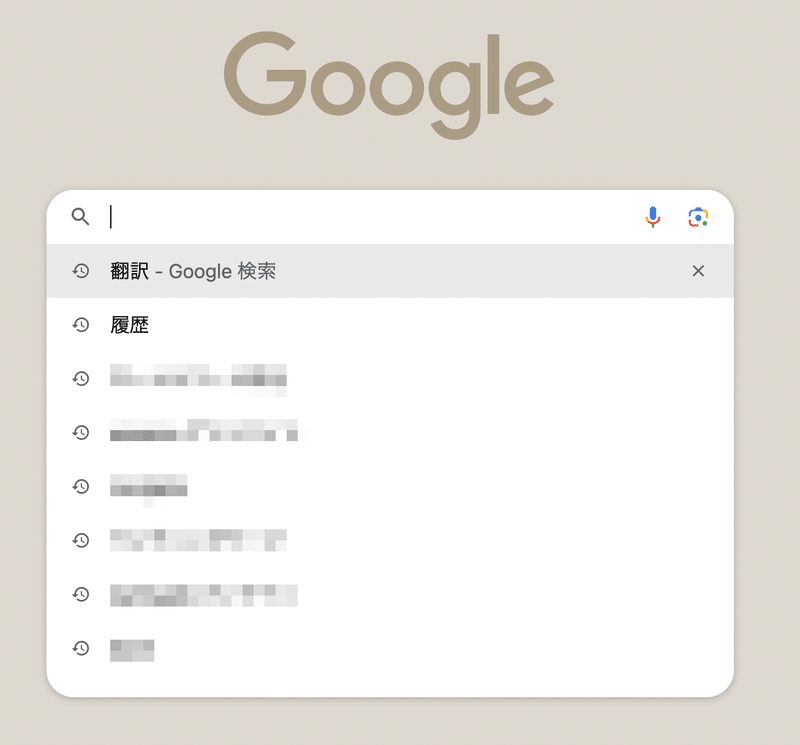
■ Google検索
過去に検索した履歴が8件表示されています。Google検索も反時計回りのアイコンとなっております。

(検索履歴)
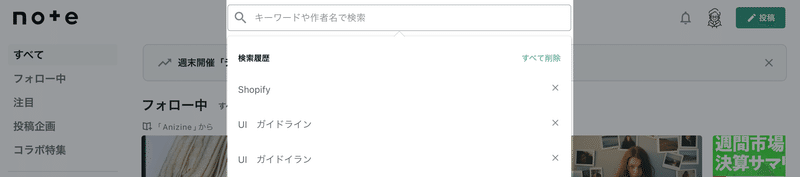
ちなみに検索履歴機能は一般的となったため、アイコンは無くても伝わります。
例えばnoteでは履歴アイコンはありませんが伝わります。その代わり、ラベルに「検索履歴」という文字を添えている配慮をしています。

LINEでは「虫眼鏡アイコン」と「最近の検索」というラベルを添えております。アイコンとラベル両方があるのは、「最近の検索」が友達の場合、友達のアイコンとなるため、「最近の検索」というラベルも添えていると考えられます。

■ メルカリ・PayPayフリマ
メルカリは履歴アイコンは無し。PayPayフリマ(現Yahoo!フリマ)は反時計周りのアイコンではなく、目と眉毛のアイコンとなっており、他では見かけないデザインとなっております。

(履歴アイコン)
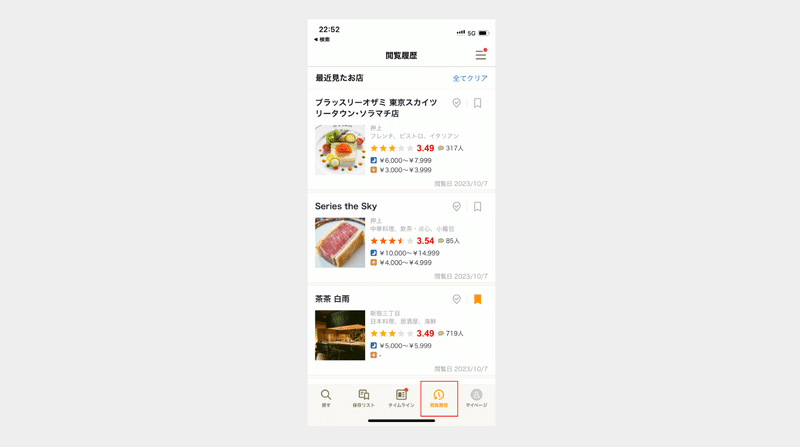
■ 食べログ
アプリのフッターに閲覧履歴のアイコンがあります。
一般的な反時計周りのアイコンです。

(閲覧履歴画面)
履歴と見た目が似ている・近しいアイコンの種類
履歴アイコンと混同してしまう、近しいアイコンが存在します。間違えないように違いをチェックしておきましょう。
■ 更新(リロード)アイコン
更新アイコンは矢印が1つ時計回りに回っているものがベターとなります。
更新の意味合いとして、蓄えている情報をそのまま維持したり、あるいは最新の情報に更新し続けたりするための操作または動作のことを指します。

参照:Material Symbols icon
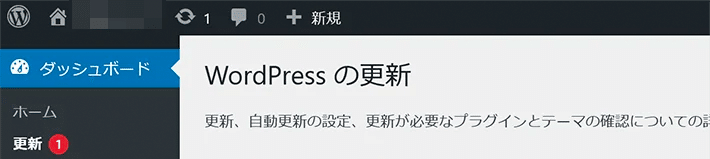
■ アップデートアイコン
自動更新が増えて、手動更新する機能が減ってきましたが、手動でアップデートをするアイコンは、2つの矢印が時計回りに回っています。

■ 購入(注文)履歴アイコン
購入(注文)履歴アイコンは、カゴマークに反時計のアイコンを添えるデザインがあります。
時計アイコンが加わると、アイコン内の情報量が増えるため、カゴの要素は少ないほうが使い勝手が良いでしょう。

icon-pit
■ 履歴のON・OFF設定
メッセージを送信するとき、会話を保存するか、24 時間後に自動的に削除するかを選択できます。サービス開発として、使用用途は少ないですが、知識として抑えておきましょう。

■ 履歴の削除アイコン
履歴を削除するアイコンです。履歴アイコンの右下に削除を示す、バツアイコンが添えてあります。ゴミ箱アイコンで代用できるケースも考えられるので、どちらにするかサービスに合わせて使い分けていきましょう。

■ タイマー
時間は計測するときに使用するアイコンです。形状からストップウオッチを元にアイコン化したと読み取れます。

ちなみにAppleのアイコンを見ると分かりやすいですが、ストップウオッチとタイマーアイコンで形状が異なります。
両者の機能の違いとしては下記です。
ストップウオッチ:時間の計測。0秒から時間を計測できる。停止を押すと計測が止まる
タイマー:時間の設定。特定の時間を設定して、その時間になるとアラームがなる。

Googleアイコンのタイマーは、実はストップウオッチアイコンと言えます。開発しているサービスで、時計機能がそこまで充実してない場合は、気にする必要はないですが、混同してしまいやすいため、使い分けを意識しましょう。
■ Bootstrapの履歴アイコン
ちなみにBootstrapの履歴アイコンは、一部時計の周回が点線となっております。このアイコンよりも、反時計回り矢印アイコンの一般的になっているので、このアイコンは特段理由がなければ避けたほうが良いでしょう。

まとめ
履歴アイコンは、基本的には反時計アイコンを使用する
検索履歴は浸透した機能のため、履歴アイコンを添えなくても伝わる。その代わりラベルがあると親切。
抑えておきたい点としては、上記2点です。
履歴と見た目が似ているアイコンについては、おまけに近いので、眺めておく程度で良いです。もし必要になったときに見返してもらると、役に立つと思います。
サービス開発のご参考になれば幸いです(ご意見・コメントお待ちしてます)。
https://twitter.com/makotoK1988
この記事が気に入ったらサポートをしてみませんか?
