
UI観察:コピーと複製の違いを理解する
UI観察の第15弾は「コピーと複製」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
WEBサービスにおいて、「コピー」と「複製」は似ている概念ですが、実際には微妙な違いがあります。
コピーは情報を一時的に保存し、別の場所に移動・挿入するために使用されます。複製は選択したアイテムの完全なコピーを作成し、同じ環境内に新たなインスタンスとして追加するために使用されます。これらの違いを理解することは、WebサービスのUIをより効果的に操作する上で重要です。
しかしサービスによっては、必ずしも「コピー」と「複製」が上記の意味合いで使われるとは限りません。そして「コピー」と「複製」の対象は多岐に渡るため、ユーザーに分かりやすく伝える必要があります。
両者の違いの確認しつつ、様々なサービスを見ながら、使い分け方を見ていきましょう。
コピーと複製の違い
まず改めてコピーと複製の違いの確認です。下記がアクション名と操作の表となります。

複製は「コピーを作成」と呼ばれることもあり、混同しやすいですが、実際のサービスでの使い分けを見ながら整理できたらと思います。
オブジェクトの把握と整理をする
「コピー」と「複製」というアクション名を開発メンバー皆が認識を合わせるには、対象となるオブジェクトの整理が必要です。
整理の手法として「(オブジェクト)の(アクション)」と書くと分かりやすいと思います。
例として、もしアナタがプレゼンするスライドを作成するサービスを開発するとしたら、アクションを整理した表は下記となります。

アクション名を???(ハテナ)にしているのは、サービスによってアクション名が微妙に変わる可能性があるため、あえて???にしてます。
実際のサービスの使用例を見ていきましょう。
PowerPointの場合
「スライド」を右クリックした画面
「スライド」を選択して右クリックした画面です。スライドの「コピー」とスライドの「複製」アクションがあります。PowerPointの「複製」はアクション名として対象となるオブジェクトを省略せずに、「スライドの複製」とオブジェクトとアクションを両方表示しています。
複製だけだと「ファイルの複製」と誤解する可能性があるため、オブジェクトも記載するなど配慮がなされています。

(コピー)と(スライドの複製)のアクションがある
「テキスト」を右クリックした画面
「テキスト」を選択して右クリックした画面です。
アクションは「コピー」のみがあります。コピーの意味合いとしては、テキストをクリップボードへコピーとなります。
複製が無いのは、複製はコピペで出来ますし、キーボードでaltを押しながらドラッグをすれば複製できるので、右クリック内のアクションに無いからと推測できます。

(コピー)のアクションがある
Figmaの場合
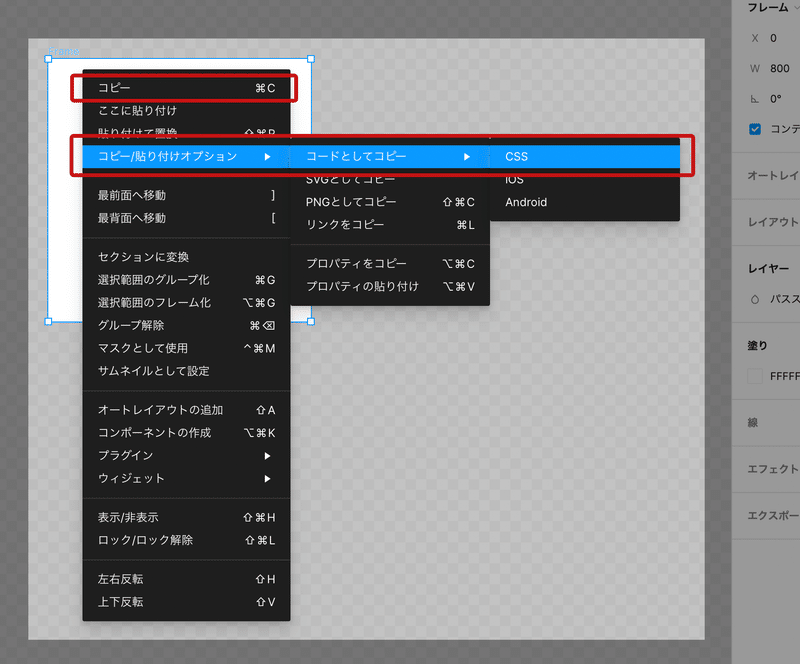
「Frame」を右クリックした画面
Frameを右クリックした画面です。種類として「コピー」のみがありますが、Figmaはコピーの種類が複数あります。

(種類が多いアクションは、階層を設けてグループ化されている)
Figmaのコピーのように種類が多いアクションは、階層を設けてグループ化すると使いやすいUIになります。
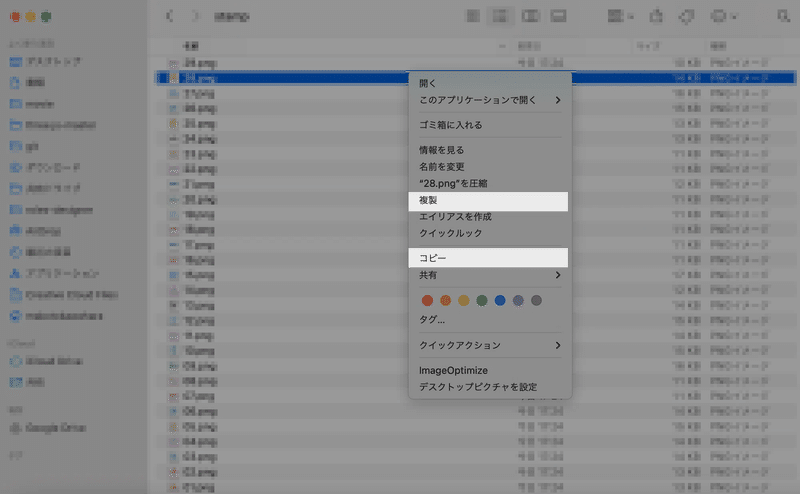
「ファイル」を右クリックした画面
ファイルを右クリックした画面です。「リンクのコピー」と「複製」のアクションがあります。

「リンクの」コピーと補足文言を添えることで、コピーがリンクのコピーであることが伝わります。
Figmaのコピーの種類を洗い出してみました。数多くのコピーの種類があるため、アクション名の参考にしてみてください。

(白背景はFigma。グレー背景はFigJam。)
複製(クローン)だけの場合は、「コピー」の意味合いが変わることがある
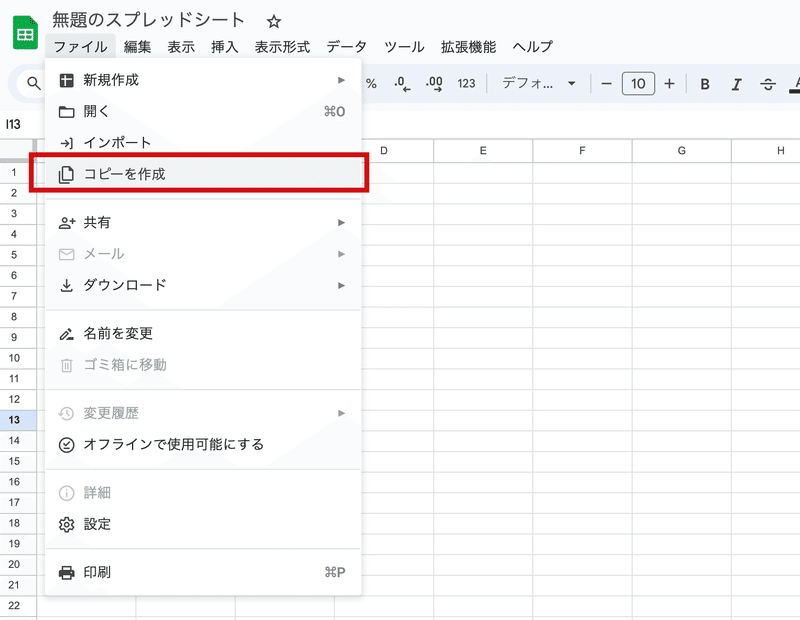
Googleスプレッドシートを見てみましょう。

「コピーを作成」というアクション名がありますが、アクションとして、同一のファイルをもう1つ作ることなので、実際は「複製」となります。
このように「複製」というアクションを「コピーを作成」として表現するサービスも存在します。
「コピー」と「複製」のアイコンの違い
アイコンも混同してしまいやすい要素ですので、「コピー」と「複製」のアイコンの違いも見ておきしょう。
iOS
コピーはdocumentアイコンが重なって2つ。複製はplusアイコンが重なって2つ並んでいます。

macOS
macOSはアイコンは無いです。

Notion
複製アイコンのみ。角丸の四角アイコンが2つ重なっています。

アイコン(note)
noteはアイコンがなく、テキストのみです。

さいごに
WEBサービスで「複製」と「コピー」を用いる際は、直感的に操作が伝わるように配慮が必要です。下記が主な注意点となります。サービス開発の参考にしてみてください。
アクション名を分かりやすくする
数が多い場合は、冗長的になったとしても「(XXX)のコピー」と、コピー対象を書く。
アイコンの有無
アイコンは必ずしも必要では無い。アイコンを用いることで分かりづらくなる可能性があるなら、アイコンは外してしまおう。
参考
この記事が気に入ったらサポートをしてみませんか?
