記事一覧
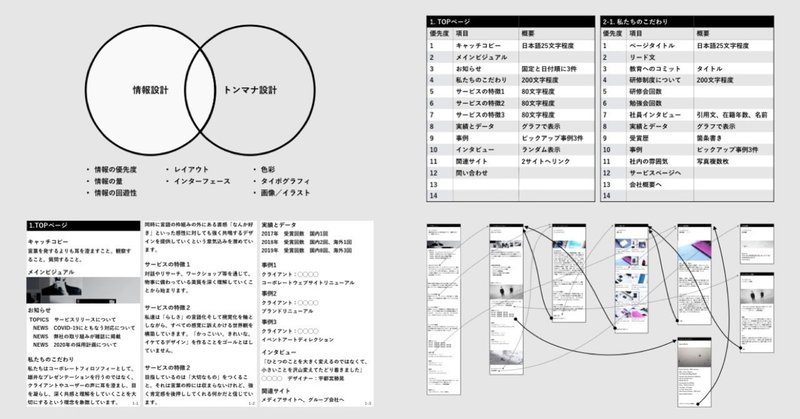
紬かけつぎ店様webサイトができるまで
MEFILASさんのWebサイトのつくりかたシリーズを読んで「自分たちもこんな発信をしたい!」と刺激を受け、わたしたちデザインスタジオ・エルも制作したwebサイトの制作の裏側をご紹介したいと思います。
記念すべき第1回は、愛知県一宮市でかけつぎ店を営む紬かけつぎ店さんのコーポレートサイトができるまでをご紹介します。
かけつぎとは
かけつぎとは、衣類にできたキズや虫穴を、元に近い状態へ修復する
UXデザインの一番小さなはじめ方
UXデザインの日常的なトレーニング方法をご紹介します。
「UXデザイナーになるために、どんなことか始めたら良いのですか?」
「最初の仕事がもらえなくて、なかなか実績が詰めないのですが...」
最近こんな相談を受けることがあったので、アドバイスしてみたことをまとめてみます。
結論からお話すると、「日常の多くはUXをデザインできる」ので、ちょっとした気の持ちようからすぐに実践をはじめることが出来
誰の、どんな行動で、何を実現したいんだろう??~『行動を変えるデザイン』を読む~「探索」編
※この記事は「『行動を変えるデザイン』を読む」マガジンの一部です。
こんにちは。『行動を変えるデザイン』翻訳チームのtantotです。今回は『行動を変えるデザイン』の第Ⅱ部について紹介します。
第Ⅰ部では、心のはたらきと行動変容の手法についての基礎知識を整理しており、第Ⅱ部からいよいよ行動変容デザインの実践編にはいります。
図:『行動を変えるデザイン』、オライリー・ジャパン、2020年、p.
『UXデザインの法則』は、10個の法則を学ぶための本ではない
『UXデザインの法則 最高のプロダクトとサービスを支える心理学』が5月18日に発売されました。この本は、Jon Yablonski氏の"Laws of UX: Using Psychology to Design Better Products & Services"の邦訳です。
この記事では、翻訳チームの1人であるtantotが考える「この本の良いところ」を3つご紹介します。
1.法則を10
「成果」と「行動」に基づいてプロダクトを改善しよう~『行動を変えるデザイン』を読む~「改善」編
※この記事は「『行動を変えるデザイン』を読む」マガジンの一部です。
こんにちは。『行動を変えるデザイン』翻訳チームのtantotです。今回は『行動を変えるデザイン』の第Ⅴ部について紹介します。
第Ⅱ部~第Ⅳ部にかけて、ゴールを決め、コンセプトを作り、実際のプロダクトを構築しました。第Ⅴ部では、一度作り上げ、リリースしたプロダクトの「改善」について取り上げています。
測定~「成果(アウトカム)