#UXデザイン
まずは紙とペンでUIをデザインしよう、みんなで。
アンカーデザインの木浦です。
ここ数年、弊社を含めUIデザインの現場ではFigmaやAdobe XDなどのツールが当たり前のように使われるようになりました。
パワフルだけど使いこなすのが難しいAdobe PhotoshopやIllustratorと比べて、ある程度直感的に使用できるFigmaやAdobe XDはデザインを学び始めた方にも積極的に利用されているように見受けられます。これらのデザイ
UXデザイナーとして入社して、8ヶ月間でやったことを振り返ってみる
こんにちは、@versionfive です。
SmartHRのプロダクトデザイングループにUXデザイナーとして転職して、10ヶ月ほど経ちました。
昨年年末で入社8ヶ月くらいだったのですが(すでに2ヶ月以上経過…)、自分がどんな仕事してきたか振り返ったほうがいいかなー、とぼんやり考えるようになっていました。
UXデザイナーとして入社後に設定したテーマ(やること)は、常に自分の中にありますが、「S
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)
「モード」を減らす工夫、あえて「モード」を加える工夫
紙飛行機画面を見つめる日々昔なつかしのガラケー時代のメール機能を思い出してみてください。
ぼくが当時つかっていたガラケーのメール機能は、受信ボックス、送信済みボックス、メール新規作成などのメニューリストが最初に表示されていました。メニューから「メール新規作成」を選び、内容を入力して送信ボタンを押すと「メール送信中…」というメッセージとともに紙飛行機が飛んでいくアニメーションつきの画面が表示されまし
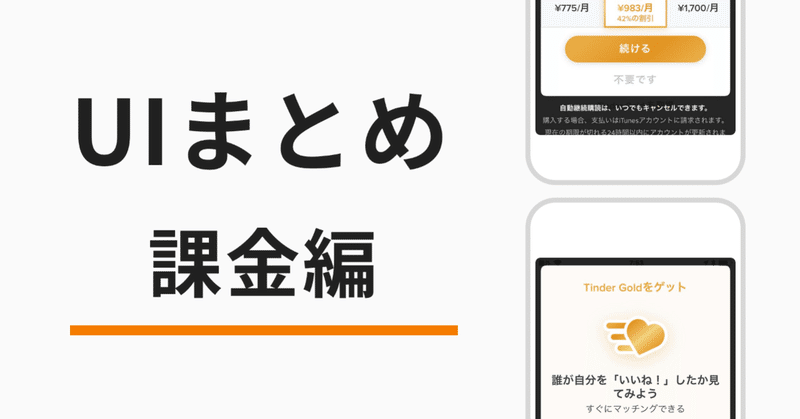
課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見い
1年間ひたすらUI設計に関わって、情報に向き合った話と2018年振り返り
自分の2018年は振り返ると、「ひたすら現場で汗をかいた」1年だったと思います。もともと現在の会社に移ってきたのも「自分自身の知識、スキルをつねにアップデートし続けられる圧倒的に成長できる課題がある場所」を求めてのことだったので、そういう意味でこの1年は自分にとって「現場で体感できる“生きた”知見を多く吸収できた」年になりました。
個人的にデザイン界隈の軽い振り返り2018デザイン業界にも大きな
実践UI Flows - UI制作のはじまり
UI Flowsは、37signalsというアメリカのウェブアプリケーション開発会社が生み出した、画面遷移図の上位互換的なUI制作ノウハウです。
チームで行う最初のUI制作フローUXデザインやエンジニアリングに比べ、UIデザインをチーム全体で進めるノウハウは意外なほど浸透していません。
これは、遷移図やワイヤーフレーム作りをディレクターと意思決定者間で行い、その後のUI制作はデザイナー個人に任