
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)のデザインシステムの考え方を紹介していきます。
上記のランディングページ(LP)の作成プロセスも過去に紹介しています。気になる方はあわせてお読みください。
Figma と Atomic Design の採用
デザインツールは「Figma」、考え方は「Atomic Design」を採用しました。
Atomic Designをデザインに落とし込む際、コンポーネント単位での管理がしやすいFigmaが便利だと考えました。
Figmaに関する記事には、チュートリアルやテンプレートなどの内容は多く見かけますが、実務での採用・運用を主にした記事は少ないため、スマートキャンプでの例を紹介します。
※本記事内で紹介する画面キャプチャは開発中のものや、記事用に独自に編集したものも含まれます。
Atomic Design について
Atomic Design とは、コンポーネント単位で設計していくデザイン・開発手法です。詳しくは以下の記事が分かりやすいので、参考にしてみてください。
簡単に説明すると、UIのパーツを以下の5段階の単位で分割して組み立てていくものです。
1. atoms(原子)
2. molecules(分子)
3. organisms(生体)
4. templates(テンプレート)
5. pages(ページ)
実は、Atomic Designには明確なルールがないのが特徴です。そのため、会社やサービスによってルールは変わるところがあります。
Biscuetでは厳格なルールを決めるのではなく、複数のゆるいルールを決ました。
ルール1:使用箇所を決める
対象コンポーネントの汎用性の度合いを決めます。
1ページだけで完結するものは汎用性が低めで、複数ページで利用する可能性があるものは汎用性が高めとなります。
Biscuetのデザインにおいては以下のようにしました。
複数ページで利用する(汎用性高め)
1. atoms
2. molecules
1ページ内でのみ使用する(汎用性低め)
3. organisms
4. templates
5. pages
ルール2:各コンポーネントの役割を決める
各コンポーネントレベルそれぞれに役割を決めています。
1. atoms
atomsはこれ以上分解できない最小単位のものです。
Biscuetではボタンやインプット系など、単体で完結するものは基本的にatomsにしています。

2. molecules
2つ以上のatomを使用するものです。
アバターとテキストを組み合わせたものや、ボタンを組み合わせたものなど、単体で完結しないものはmoleculesにしています。

3. organisms
1ページごとに特化している最小単位のものです。
基本的に他のページでは再利用しない前提なので、ページごとに特化したデザインのうちで最小単位のものになります。
atomsとmoleculesを組み合わせて作っていきます。

4. templates
organismsを組み合わせてレイアウトだけをするものです。
UIデザイン時点ではpagesとほぼ同じ役割になっています。特に考慮せず、Figma上では使用しませんでした。
5. pages
サーバー側からデータを取得して、templateにデータを渡すもの。
開発フェーズになると、データ取得が必要になっているため、役割を分割するために分ける必要があります。

以上がBiscuetで設定しているAtomic Designのルールです。
開発用にもう少し細かいルールが追加されることもありますが、デザインフェーズでは以上の2つを認識しておくと良いと思います。
Figmaでのコンポーネント管理方法
Figmaでは、有料版にするとコンポーネントを複数ファイルで使用することができるので、その機能を使用しています。
コンポーネント管理は単一ファイル内でやったり、複数ファイルを分けたりといろいろなやり方があると思いますが、Biscuetではファイル分割でのコンポーネント管理をしています。
Figma上でのファイルの分け方として以下のようにしています。
・本体
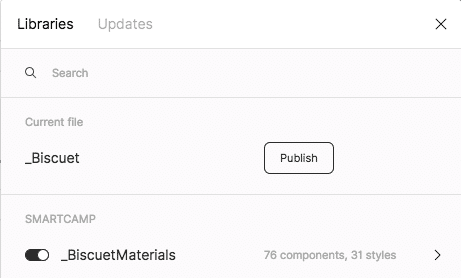
・Biscuet Materials
・その他

コンポーネント群(_BiscuetMaterials)
atoms、moleculesなど汎用的なものと各種スタイルが定義されているファイルです。
基本的にこのファイルだけで完結せずに、いろいろな各ファイルにimportして、コンポーネントやスタイルを使用していきます。
本体(_Biscuet)
ベースとなるファイルです。
organisms、pagesなどを作ったり、他の人に共有してコメントをもらったり、開発用に見たりするところです。
その他
上記の2つだけでサービス自体は完結しますが、それ以外に必要なものはいくつかあります。
LP用、デモ用、イラストやアイコン、コンセプトシート....など必要に応じて各ファイルを追加しています。
この中から、本体とコンポーネント群内での使い方を紹介します。
コンポーネント群(_BisuetMaterilas)について
このファイルでは、汎用的なコンポーネントとスタイルの2種類が定義されています。
まずは、汎用なコンポーネントについて紹介します。
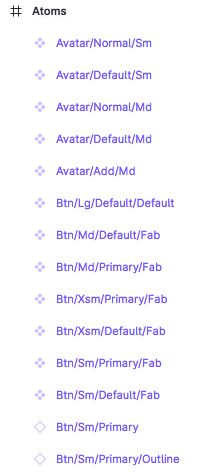
atomsとmoleculesは以下のようにFrameごとに分割しました。

命名としては「コンポーネント名/状態」といった形で切っています。

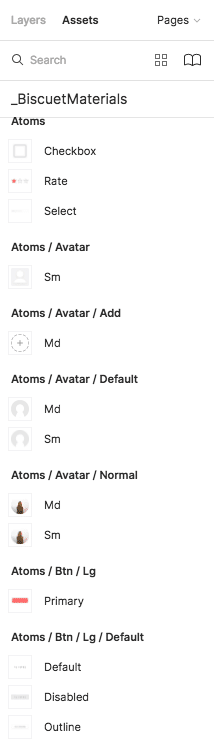
atomsとmoleculesをFrameごとに分け、命名で状態ごとに「 / 」で分割することで、Assetsの使用が便利になります。
以下のように自動的に段階ごとの分割をしてくれます。

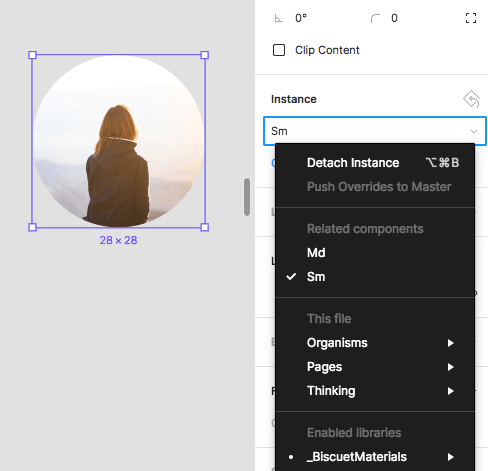
「avatarのMd(Medium)を使ったけどちょっと大きいから、Sm(Small)にしたいな......」という変更も以下のように選択肢がでてきて変更できます。

次に、スタイルについて紹介します。
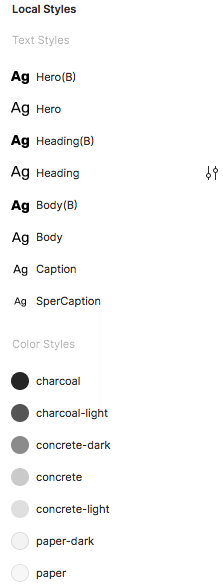
スタイルは、以下のようにLocal Stylesとして「Text、Color、Effect(影)、Grid」の4つを定義しています。

※画像はTextとColorのみ
ちなみに色の名前が特殊なのは、以前紹介したようなこだわりがあるためです。
このように各コンポーネントやスタイルを定義したファイルを、本体やLPなどでインポートし、都度使用しています。
本体(_Biscuet)について
このファイルでは、organisms、pagesを作成してUIを作り上げていきます。
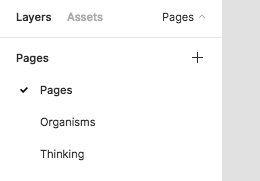
organismsとpagesはFrameで分けるのではなく、pagesを使って分けていきます。
(pagesの中にpagesがあって分かりづらいですが......)

まず、Organismsについて紹介します。
Organismsでは画面単位をFrameで区切り、その中に必要なatoms、moleculesを配置してパーツを作っています。
まず、さきほど紹介した_BiscuetMaterialsをインポートします。

その上で必要なコンポーネントを組み合わせてして、以下の画像のようなコンポーネント作ります。

ここでは、リスト画面で必要なコンポーネントである「フィルターするもの」「ページネーションなど表示を変えるもの」「リストのアイテム」といったものを作っています。
それらをPages内でOrganismsを組み合わせることで、ひとつのページができます。

まとめ:複数ページあるサービスではメリットが大きい
複数のページや状態変化があるようなサービスだと、コンポーネントを組み合わせていくやり方は非常にやりやすいです。(小規模なサービスや、静的なページだとAtomic Designのメリットを享受しづらいと思います。)
また、コンポーネントを意識したデザインをすることで、開発フェーズにおいても効率化することができます。
エンジニアがわざわざどうやって分割するのか考えずに、Figma上にあるコンポーネントデザインを見たままに作ることができます。
Figmaはスタイルやコンポーネントを分割して管理したり、いろいろなファイルにインポートしたりできます。
今回、Biscuetというブランドをデザインとして統一したものにするという目的に対して、実際に使ってみて非常に有用だと感じました。同じようなケースがあれば、Atomic Design と Figmaの組み合わせをおすすめします。
過去にはFigmaのショートカットキーリストも作成したので、合わせて使ってみてください。
WRITER : 葉栗 雄貴 / haguri ( SMARTCAMP Designer&Engineer )
EDITOR : Yuta Morishige ( SMARTCAMP / Designer / @MorishigeYuta )
いいなと思ったら応援しよう!

