#デザイン
Material Designを最速で使いこなす
Material Designを使いこなすための最速の手順を紹介します。最近UIデザインを始めた方、iOSアプリのデザインはしていたけどAndroidのデザインも行う必要になった方、WebサービスでMaterial Designを使ってみたい方、Androidエンジニアでデザイン方面ももっと知りたい方などは参考にしてみてください。
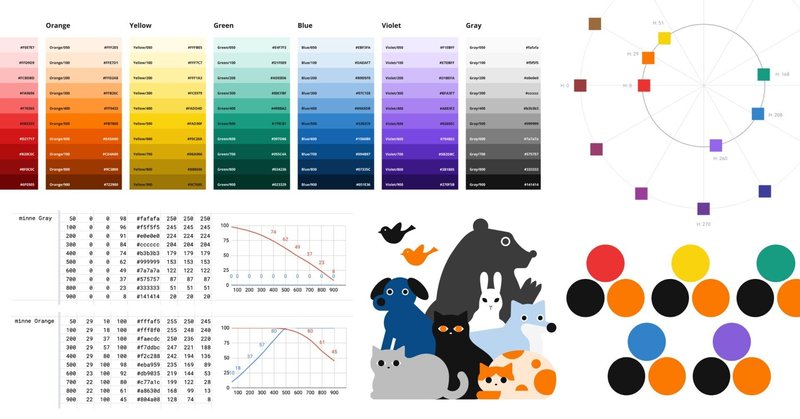
Material DesignとはMaterial Design
Material Designの設計思想を探る
この記事は、2018年5月25日に開催された Google I/O Extended 2018 Shibuya での講演内容を文章に起こしたものです。当時はGoogle I/O 2018の直後、Material Designガイドラインがいくらかアップデートされ、Material Themingや柔軟な基盤の構築といった新たな考え方が明示されたばかりでした。この講演は、アップデートされた内容の背景
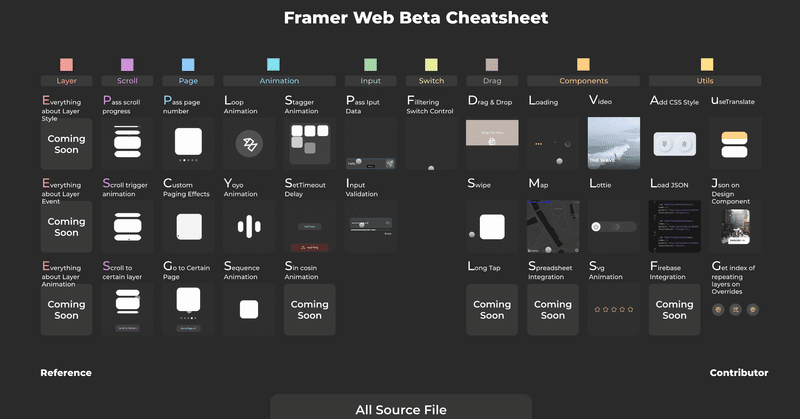
もっとみるFramer Web CheatSheetを制作しました
FramerWeb先日本リリースとなり、これまでのFramerシリーズの集大成になりそうなFramer Web.
・Figmaのようにweb上で同時編集できる
・Figmaのデザインを直接インポートとして動かせる
・旧Framer(classic)の柔軟さと、Framer Xのコンポーネント部品の使いまわしやすさが融合
など良い点はたくさんあるのはわかってたんですが、CoffeeScr