記事一覧
今日からはじめるデザインのレシピ
はじめまして。漫画デザイナーのヒラオカです。私は雑誌・書籍をきっかけに14年間デザイナーをやってきました。今では、自分の好きな漫画のデザインが増えて、デザインのことがますます楽しくなってきました。
今回は、デザインの初心者に向けて、私がこれまで培ったデザインの知見をぎゅっとつめたものを作りました。仕事柄、デザイナーの教育をすることが多く、言葉にすることはあっても資料でまとめたことがなかったので、
UXデザインを学ぶデザイナーが絶対に読むべきnote厳選21本
去年書いたこちらの記事で実は「UXデザイン」というカテゴリーもつくる予定だったのですが、それだけで3、4つだけ選ぶのが難しいぐらい神noteが存在していたので、今回はUXデザインのみで記事をまとめてみました。
これからUXデザイナーを目指す方や現役UXデザイナーの方はもちろん、全ての方に学びになることが書かれているので、ぜひ読んでみて頂ければ幸いです。
1、SNS時代のマーケティングフレームワ
【翻訳してみた】Google Design - モーションデザインは難しくない
前置き
去年の暮れ頃、最初に翻訳をしようと思ったキッカケがこの記事でした。海外ではモーションデザインに関する記事がMediumに存在し、日本語記事が存在しないことにストレスを感じていました。著者のJonasさんに連絡を取り、翻訳の許可をいただいたことからこのnoteの翻訳を始めました。
引用元 : Medium - Google Design - Motion Design Doesn't Ha
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
CSSそこそこわかる人がとりあえず figma で何か作ることになった時の tips 集
こんにちは。こちらはLinc'wellアドベントカレンダーの24日目です。
最近 figma を使い始めたのですが、私はキャリアとしてはフロントエンドエンジニアとしての歴が長く、何か実現したいデザインが頭に思い浮かんだ時、思考としては
「display:flex の justify-content:space-between なレイアウト作りたいんだけどな〜」
とCSSでイメージしてしまいま
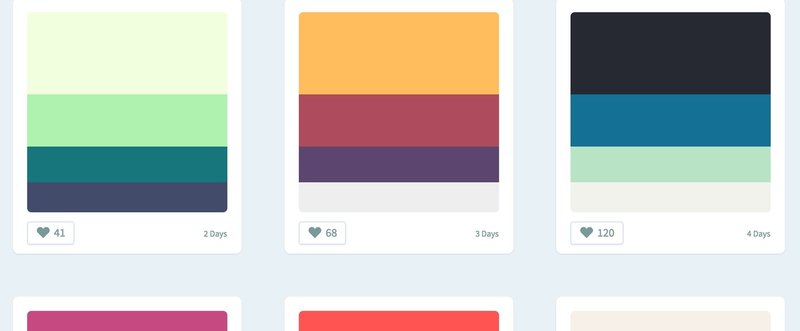
デザインの「配色」に困った時にみるサイトまとめ
カラーデザイン・配色系のサイトをメモ。
Material Colorsカラーパレットから色を選んで、カラーコードをとれるサイト。https://www.materialui.co/colors
Color Farm世界中の「よさげなデザイナー」が公開している、デザインクリエイティブの色を、分解しておしえてくれるサイト。
http://color.farm/
Color Huntいい感じの色の
ノンデザイナー向け!いい感じにWebやAppの配色を決める3つの方法
この記事は CAMPHOR- Advent Calendar 2019 の12日目の記事です。11日目は p1ass さんの「Kubernetesのイメージタグの更新を楽にするCLIツールをGoで作った」でした。
こんにちは。CAMPHOR- OGのtomokortnです。CAMPHOR-は2018年に卒業しました。
なんでこの内容を書くか
@marty958 からリクエストがあったので、W
デザインのヒアリング。何を聞く? 確認内容。ゴールのヒント、眠ってる。
◎ デザインのヒアリング。何を聞こうかな。
良いデザインをつくる流れ、第一弾。
ヒアリング。初回の打合せ。クライアントさんに、聞くべきこと、共有すべきこと。しっかりとできれば、とても良いスタートが切れます。じゃあ、何聞くの?
カフェのロゴデザインを例に挙げます。確認内容は、大きく分けて2つ。デザインの「概要」と「方向性」。
---
01. 何をつくりたいか? 例. ロゴ
02. なぜ、つ