#figma
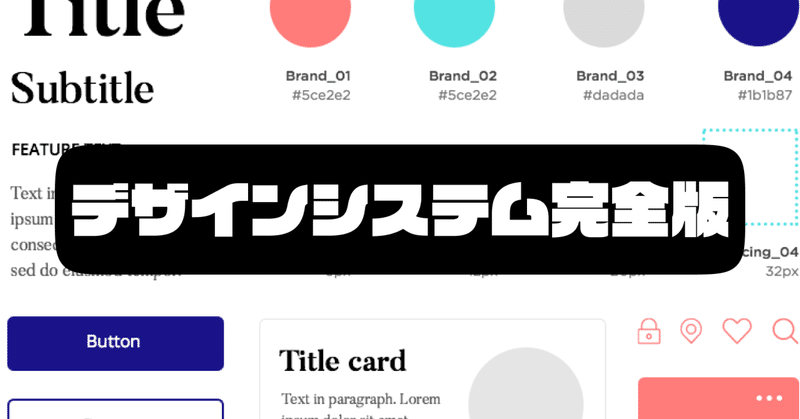
デザインシステム完全版|Figmaでの作り方、事例など【2024年版】
このドキュメントの目的デザインガイドライン・システムに関する理解を深め、UIUXを通したプロダクト価値の最大化が業界として底上げされるといいなと思っています。
あとは、私rikikaが個人的にいろいろなお仕事で作らせて頂く機会をいただくのですが、そのたびに事例や作り方のハウツーが目まぐるしく変わっていき、インターネット上に情報が散らばっていると感じていたのでそのsingle source of
最小公倍数のプロダクト戦略(FigJamフォーマット公開)
プロダクト戦略をたてる際に活用できるフレームワークはこの世に無数に存在します。
時代や業種やフェーズやプロダクトの性質に応じて最適なフォーマットが異なるため、どういったフォーマットを選びとって進めていくか迷う人も多いでしょう。
そこで、私がいままで数々の新規事業立ち上げとプロダクトグロースをおこなってきた経験から、プロダクト戦略をたてる際にほとんどの場合で使っているオレオレFigJamフォーマ
デザインシステムとは?参考にしたいデザインシステムまとめ
デザインシステムは、さまざまなページやチャネル間で共有言語と視覚的な一貫性を作成しながら、冗長性を減らしてデザインを大規模に管理するために作られています。
マイクロソフトやApple、Uber、Airbnbなど、海外の大企業が活用し始め、その有用性が認知され導入する企業が増えてきました。
繰り返し使用できるコンポーネントを最大限に活用することで、コラボレーションのスピードまた効率性を向上するこ
2週間で爆速整備したデザインシステムと運用ルールを公開
こんにちは、カウシェDesignerの@Kana Kikuchiです。
サービスのデザイン運用って難しいですよね。
カウシェはリリースから約2年が経過するプロダクトですが、つい1年前まではデザインシステムやFigmaの運用ルールがおざなりの状態でした。
そこで今回は、そんな適当デザイン運用から、ある程度の運用ルールが整うまでの怒涛の2週間について記載し、整備したデザインシステムやFigma運用
UI/UXデザイナーの責任範囲とデザインプロセス
こんにちは、アドベントカレンダー3日目を担当させていただきますカウシェデザイナーのKana Kikuchiです。
突然ですが、デザイナーとひとくちに言っても会社やプロダクト/プロジェクトによって責任範囲ややることが様々ですよね。他の会社さんの採用ページなどを見ていても、この会社さんはこんな風になってるのか!と驚くこともしばしば・・・。
カウシェはスタートアップでリソースも限られているので、各職
UXテンプレートをFigmaで活用
Japan Digital Design (JDD)のデザインチームでは、体験設計やUIデザインの品質を高めたり、デザインチーム内でスムーズに連携できるように、体験デザインプロセスの仕組み化とデザインテンプレートの共有を行っています。
JDDでは体験デザインを実施する上でよく利用されるペルソナとジャーニーマップをFigmaで公開しております。今回Auto Layoutを新たに適用したところ非常に