記事一覧
UXデザイン〜デジタルプロダクトデザインの今と未来〜 参加レポート
こんにちは、UI5チームの U です。この記事では、私が参加したイベント「UXデザイン〜デジタルプロダクトデザインの今と未来〜」のレポートをお届けします。なお、より当日現地の雰囲気を味わいたい方は #uxd2024 もチェックしてみてください!
イベント概要今やデジタルプロダクトの世界において当たり前のように使われる「UXデザイン」という言葉。しかし、誰もがUXデザインを本当に理解していると言え
iOSとAndroidの"Divider"の線幅の違いと各社の対応
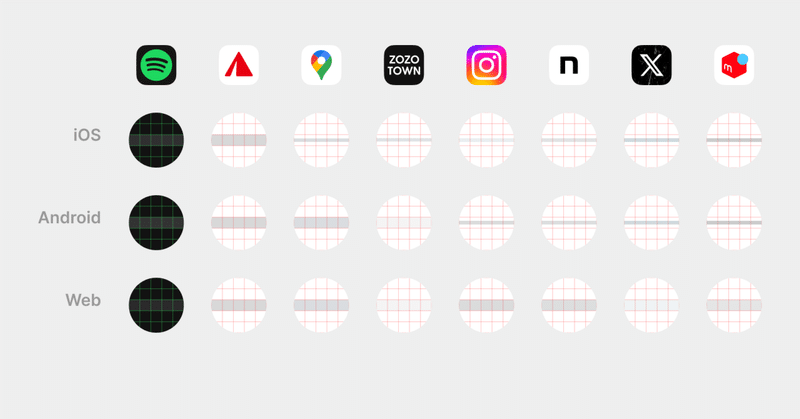
アプリやWebサイトをデザインする際に、情報をまとまりごとに線で区切ることがあります。リストの各項目を区切ったり、コンテンツをセクションごとに区切ったりする場合です。この区切り線は"Divider"と呼ばれます。
このDividerの線幅について、国内外のサービス各社の対応を調べてみました。
iOSとAndroidのDividerの線幅の違いiOSアプリのリストはSwiftUIで以下のように実
ユーザーインタビューよりも、低コストで持続的にユーザーの声を取り入れてプロダクト開発する仕組みをつくった話
クラウドワークス Advent Calendar 2021 20日目の記事です。
どうも。クラウドワークスのプロダクトオーナー小阪です。
最近ゲーム(Apex)にハマっており、スポーツのように楽しく真面目に取り組んでいます。こんなnoteも書きました(/・ω・)/
今日はお仕事のお話です。要点をまとめると、
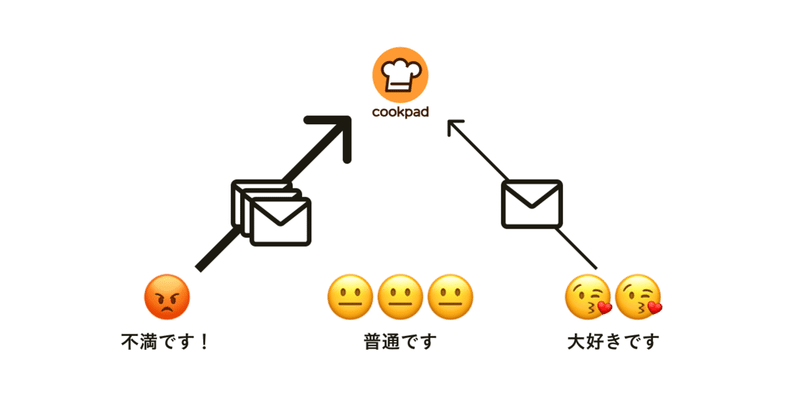
NPSをリニューアルして「満足度アンケート」つくったよ
「満足度アンケート定期チェ
そのユーザーファースト、本当にユーザーファーストですか?
こんにちは。クックパッド デザイン戦略本部長の宇野です。
いきなりですが「ユーザーファースト」って良い言葉ですよね。サービスのあり方の基本であり、モノづくりをしていてそれを無視したいという人はいないはず。
しかし僕はこのユーザーファーストという言葉をあまり使わず、使う際は慎重に取り扱うようにしています。この言葉の概念はとても難しいと考えているからです。
「ユーザー」って誰のこと?目の前にいる
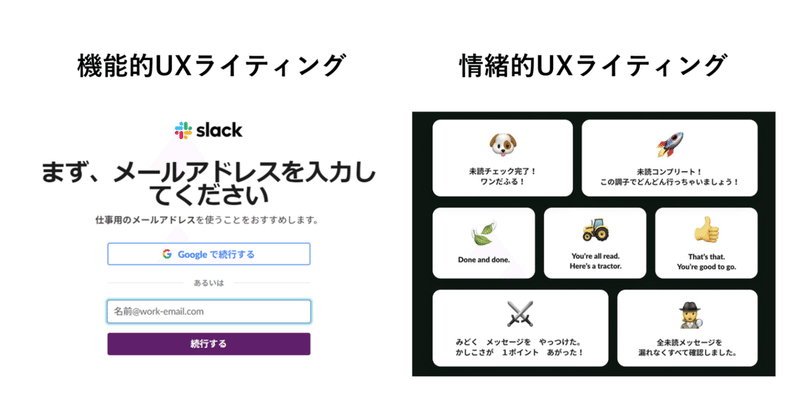
機能的UXライティングと情緒的UXライティング
最近UXライティングに関する話題を以前より見かけることが多くなり、それに触発されるように、私も改めてUXライティングについて考える機会が多くなりました。
そこで今回は、最近考えている機能的UXライティングと情緒的UXライティングという私が勝手に作った概念について、考えをまとめてみたいと思います。
本noteで扱うUXライティングの定義について今回のnoteでは、下記の定義をUXライティングとし
UIデザインとデータ分析の近接点
こんにちは、hikaruです。
(誰?と思った方はこちらの自己紹介を見てくだると嬉しいです)
最近、デザインにとっても興味があります。
そんなこんなで先月くらいから、Cocoda!というUIデザインの学習サイトでゆるっと勉強を始めたところ、
運営さんたちが絡んでくれて、
その後すぐにこうなって、
実際に会って話したところ、とっても盛り上がり、
気づいたら
こうなった