#Webデザイン
<続編>Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開いた後の工程
以前、Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開く前の3ステップという記事を書きました。
この記事ではワイヤーフレームを作成するとき、FigmaやXDを開いて手を動かす前に、情報設計をどのように整理し、考えていくかについてまとめています。記事内でWebサイトでワイヤーフレームを作成するときに注意したい点として、下記のように書きました。
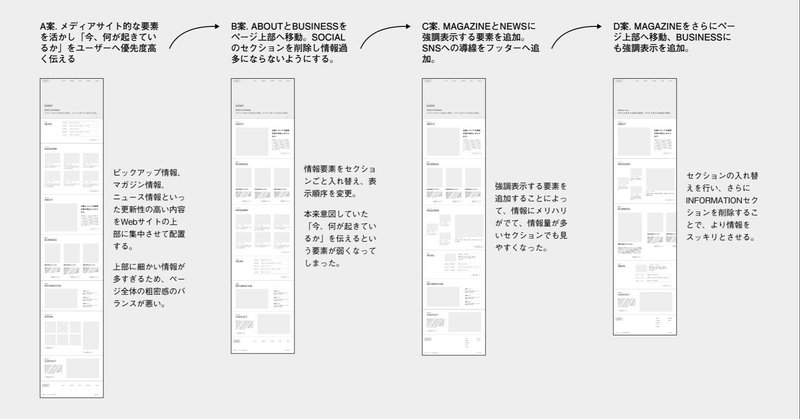
情報の優先度、情報の量、情報の回遊性
「なんか違う」と言われないためにデザイナーができること
「イメージと違います」
これはデザイナーが一番言われたくないし、言われると悲しくなるワードだと思います。
私も今までこの言葉を聞くと「自分のスキル不足が原因だ・・・」と落ち込んでいましたが、最近、この原因は2つに分類できて、そしてそれは全く別物のスキルだと気付きました。
①ゴールとなるイメージを、技術不足により再現できていない
②ゴールとなるイメージを、依頼者と共有できていない
①は技術的な
個人的に実践しているWebデザインガイドライン② 配色編
あくまで個人的に実践しているデザインのガイドラインです。
記事一覧はこちら↓
# 基本色の設定あらかじめWebサイトの配色設計を立てて、基本配色と配色の割合を決定した上でデザインをする。
基本配色とはベースカラー・メインカラー・アクセントカラーの3種。
<ベースカラー>
全体のイメージの基盤となる色。背景や余白などに利用し、ユーザーにどういった印象を与えたいかで選定する。可読性を高めるため
デザイナーに求められているコミュニケーション力
スマートキャンプデザインブログ、モリシゲです。
私は普段からさまざまなデザイナーのブログを読んでいますが、「デザインはコミュニケーションだ」「基礎能力の中でも最も大事なのはコミュニケーション能力だ」という内容がたびたびテーマとして取り上げられています。
今回はそれらのデザインブログで言及されている「コミュニケーションのあれこれ」をかいつまんで、私のデザイン経験としても共感できる部分を中心にまと
レイアウトデザインの視点を増やす思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
絵心がなくても大丈夫!?イラレで "dribbbleっぽい!" イラストの描き方
こんにちは。SONICJAMデザイナーの森田です。
みなさま、dribbble というサイトをご存知でしょうか。
dribbble とはデザイナー向けのSNSコミュニティです。
招待制なので作品を公開できるデザイナーは限られており、作品は一定のクオリティが担保されています。(ちなみにbが3つあるのは『ドメインが取れないから』という理由だそう。)
主にデジタル領域に強いデザイナーが UI 画面や
インハウスWebデザイナーのお仕事|ブランドサイトリニューアル編
■はじめに
こんにちは、ミクシィでWebデザイナーをしているmamichaです。
当記事では、「XFLAG」という弊社所有ブランドサイトのリニューアルを行った際の、Webデザイナーの作業工程をご紹介します。
さっそくですが、みなさんはWebサイトのリニューアルと聞くと、どんなイメージがあるでしょうか?
見た目をガラッと一新させることをイメージされる方が多いのではないかなと思います。実は今回ご
デザイナーとして成長するためにやってきた5つのこと
ネタを募集したところ、一番投票数が多かった「デザイナーとして成長するためにやってきたこと」を自分の過去を振り返り5つにまとめてみました。
またそこそこ力つけたデザイナーが伸び悩むみたいな課題もリクエスト頂いたので、自分がやってきたことを踏まえ、なるべく参考になるように具体的なアクションもあわせて書いてみました。
(あまり参考にならなかったらごめんなさい)
デザイナーとして成長するためにやってき