
<続編>Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開いた後の工程
以前、Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開く前の3ステップという記事を書きました。
この記事ではワイヤーフレームを作成するとき、FigmaやXDを開いて手を動かす前に、情報設計をどのように整理し、考えていくかについてまとめています。記事内でWebサイトでワイヤーフレームを作成するときに注意したい点として、下記のように書きました。
ツールを立ち上げてアレコレと考えながら手を動かすとフォントやレイアウトにこだわりだしたりしてしまい、あっという間に時間がなくなってしまいます。考えてから形に落とすことを徹底するためにIA(情報設計)を考え抜くことが大切です。
情報の優先度、情報の量、情報の回遊性といったIA(情報設計)を考え抜くことはワイヤーフレーム作成において最も重要です。IAを考え抜いたその後に、FigmaやXDを使ってワイヤーフレームを形にしていきます。では実際にワイヤーフレームを形にしていくとき、どのような工程で進めていくと良いか。
今回は、以前の記事の続編として、FigmaやXDを開いた後に、どのようにワイヤーフレームを作成していくかを書いていきます。
ここでは、メディアサイト的な要素を持ち合わせた、ある企業のコーポレートサイトのTOPページのワイヤーフレームをつくることを仮定して進めていきます。※FigmaやXDの操作方法については触れません。
1. 情報優先度の通りにワイヤーフレームを作成する
前ステップで考えた「TOPページ」の情報優先度は、下記のように設定しています。
1. 最新の出来事を伝えるピックアップ情報(3-4件)
2. ニュース・お知らせ(5-6件)
4. 連載マガジン記事(5-6件)
5. 企業について(アバウト/コンセプト)
6. 事業内容について(ビジネス/サービス)
7. 企業の情報(住所/アクセス情報/地図)
8. SNSへの導線(インスタグラムとツイッター)
9. 問い合わせ情報(コンタクトフォーム)
メディアサイト的な要素があるため、運用によって日々更新される記事・情報が優先度の上位に集まり、ユーザーに「今、何が起きているか」を伝えることを重要視した情報設計となっています。コンバージョンとしてSNSと問い合わせへの導線を設定しています。
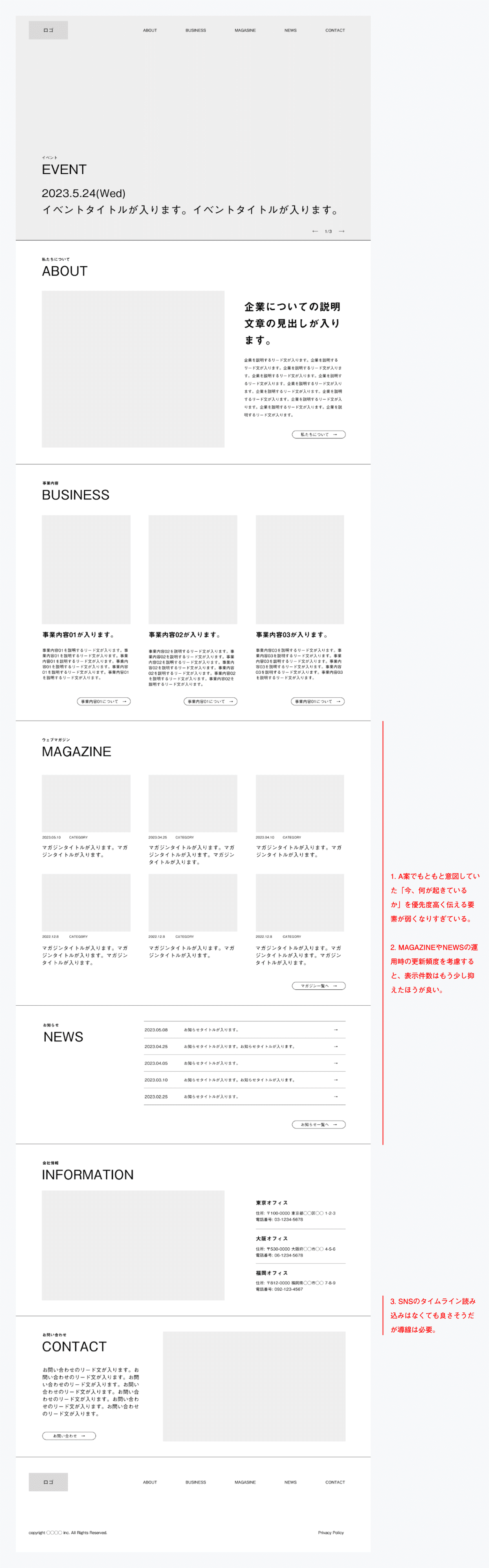
上記の優先度の通りにワイヤーフレームを形にすると、次のようになりました。このワイヤーフレームをA案とします。

ワイヤーフレームとして「デザイン」を想起できる形にすると、テキスト情報だけで考えるのとは、また違う視点で見直すことができ、気になる箇所が浮かび上がってきます。そうした気になる箇所を洗い出し、ブラッシュアップするのが次のステップとなります。
2. 気になる箇所をリストアップし、解決案を作成する。
ワイヤーフレームA案の気になる箇所をリストアップすると、次のようになりました。
1. ページ上部でユーザーへ伝える情報が多すぎる。ページ下部は情報の粒度が大きいため、ワイヤーフレーム全体の粗密感のバランスが悪い。
2. ファーストビューでメインビジュアルにもなるピックアップ情報はNEWSやMAGAZINEといった読み物系の記事からのピックアップとなるので情報が重複する。
3. WebサイトでのコンバージョンはCONTACTの方が優先度が高いので、SOCIALアカウントはそこまで目立たせなくて良い。

赤文字で記載した「気になる箇所」の解決のために、情報要素の入れ替えや削除を行い、表示順を変更したワイヤーフレームB案を作成します。
ワイヤーフレームB案は次のようになりました。

B案では、ABOUTとBUSINESSのセクションをページ上部へ移動し、MAGAZINEとNEWSのセクションをページ下部へ移動しました。またSOCIALのセクションを削除し、グローバルナビゲーションの順序を合わせて変更しています。
次は、A案を作成したときと同じように、B案を作成して気になる箇所を再び洗い出します。このワイヤーフレームの作成→気になる箇所を洗い出す→ブラッシュアップするという工程を繰り返して、いくつかの案を作成していきます。
ワイヤーフレームB案の気になる箇所をリストアップすると、次のようになりました。
1. A案でもともと意図していた「今、何が起きているか」を優先度高く伝える要素が弱くなりすぎている。
2. MAGAZINEやNEWSの運用における更新頻度を考慮すると、表示件数は少し抑えたほうが良い。
3. SNSは読み込みはなくても良いが、導線は必要。

B案に対してリストアップした「気になる箇所」を解決するために、次はC案を作成します。
ワイヤーフレーム「C案」は次のようになりました。

C案では、B案で弱くなってしまった「今、何が起きているか」を優先度高く伝えたいという元々の意図を取り戻すため、MAGAZINEとNEWSに強調表示する要素を追加しました。またSNSへの導線をフッターに追加しています。
次は、再度同じようにC案を作成して、気になる箇所をまたリストアップします。このブラッシュアップの工程を繰り返すことで、ワイヤーフレームの精度を上げると同時に「こっちの方がよいかもしれない」という可能性を広げていきます。
ワイヤーフレームC案の気になる箇所をリストアップすると、次のようになりました。
1. MAGAZINEは取材や編集に力を入れて運用している内容となるので、やはりもう少しページ上部で表示したほうがよいかもしれない。
2. BUSINESSも、MAGAZINEやNEWSのように主要事業である「事業内容01」を強調して見せたほうが良いかもしれない。
3. INFORMATIONエリアはABOUTページにあれば良いので、TOPページでは情報量を抑えるためにセクションごとトリにしても良いかもしれない。

同じようにC案に対してリストアップした「気になる箇所」を解決するために、次はD案を作成します。ブラッシュアップが進み、C案、D案くらいになってくると、気になる箇所が「◯◯かもしれない」といった他の可能性への考慮となってきます。
ワイヤーフレーム「D案」は次のようになりました。

D案では、MAGAZINEのセクションをページ上部に移動し、BUSINESSに強調表示できる要素を追加しています。またページ下部のINFORMATIONのセクションを削除しています。
私たちは実際のプロジェクトでも多くの場合で、TOPページのワイヤーフレームはA案からD案の4案程度を作成します。この4案は「情報の見せ方が異なる4案」ではなく「情報の量と優先度が異なる4案」となっていることが大切です。つまり見せ方・レイアウトについてはデザインで考える、情報設計についてはワイヤーフレームで考えることを、徹底して分けて進めることが肝心です。
3. 情報のまとまりごとの優先度を明確にする。
最後に情報のまとまりごとの優先度を明確にします。情報のまとまりごとの優先度とは、各セクションの中での情報要素の重み付けです。例えば、ワイヤーフレーム上で、まだ優先度が分かりにくい箇所をリストアップすると次のようになります。
1. ファーストビューエリアの、「カテゴリー、日付、イベントタイトル」の優先度
2. MAGAZINEの、「画像、日付、カテゴリー、マガジンタイトル」の優先度
3. NEWSの、「日付、カテゴリ、ニュースタイトル」の優先度

フォントのサイズやウエイトを調整して、1つのセクション内における情報の優先度を分かりやすくします。
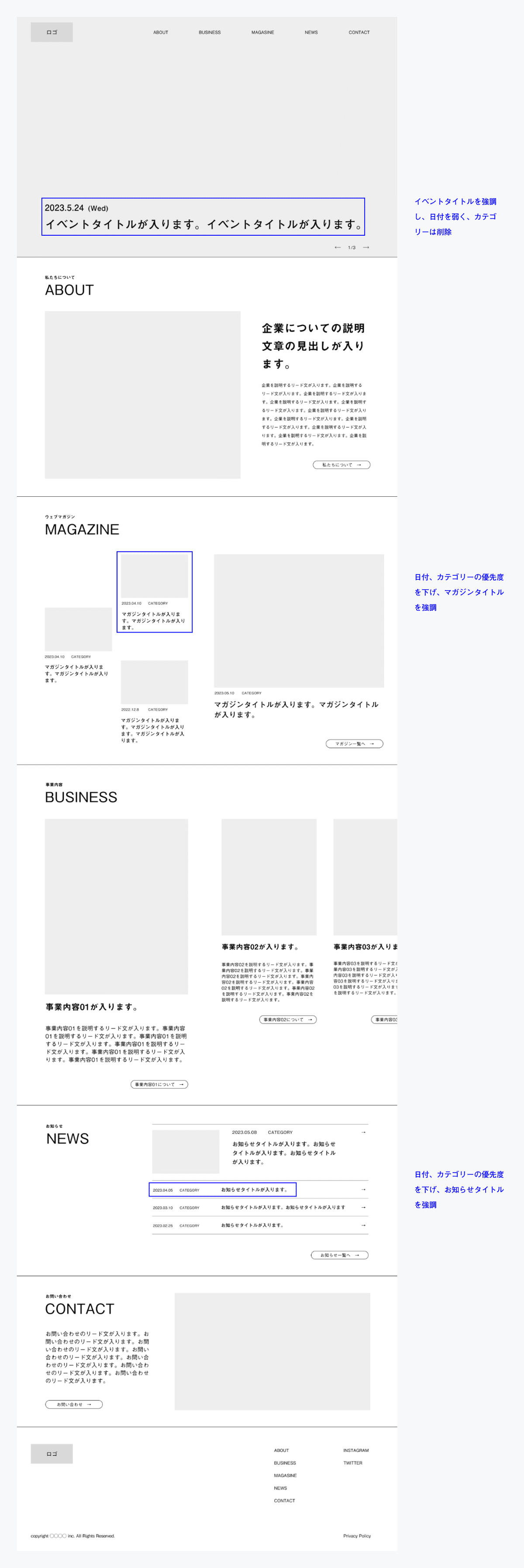
調整した案は次のようになりました。

情報のまとまりが「意味するもの」は、記事タイトルに集約されるため、日付や記事カテゴリといった属性情報の優先度を下げ、タイトルを強調するように調整しました。
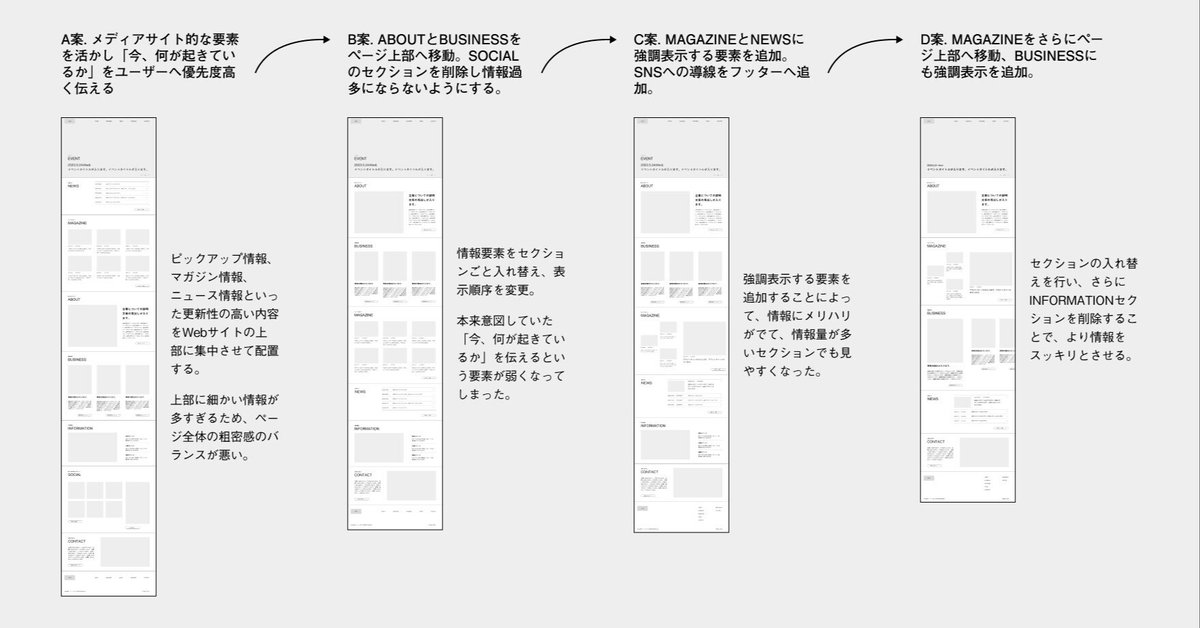
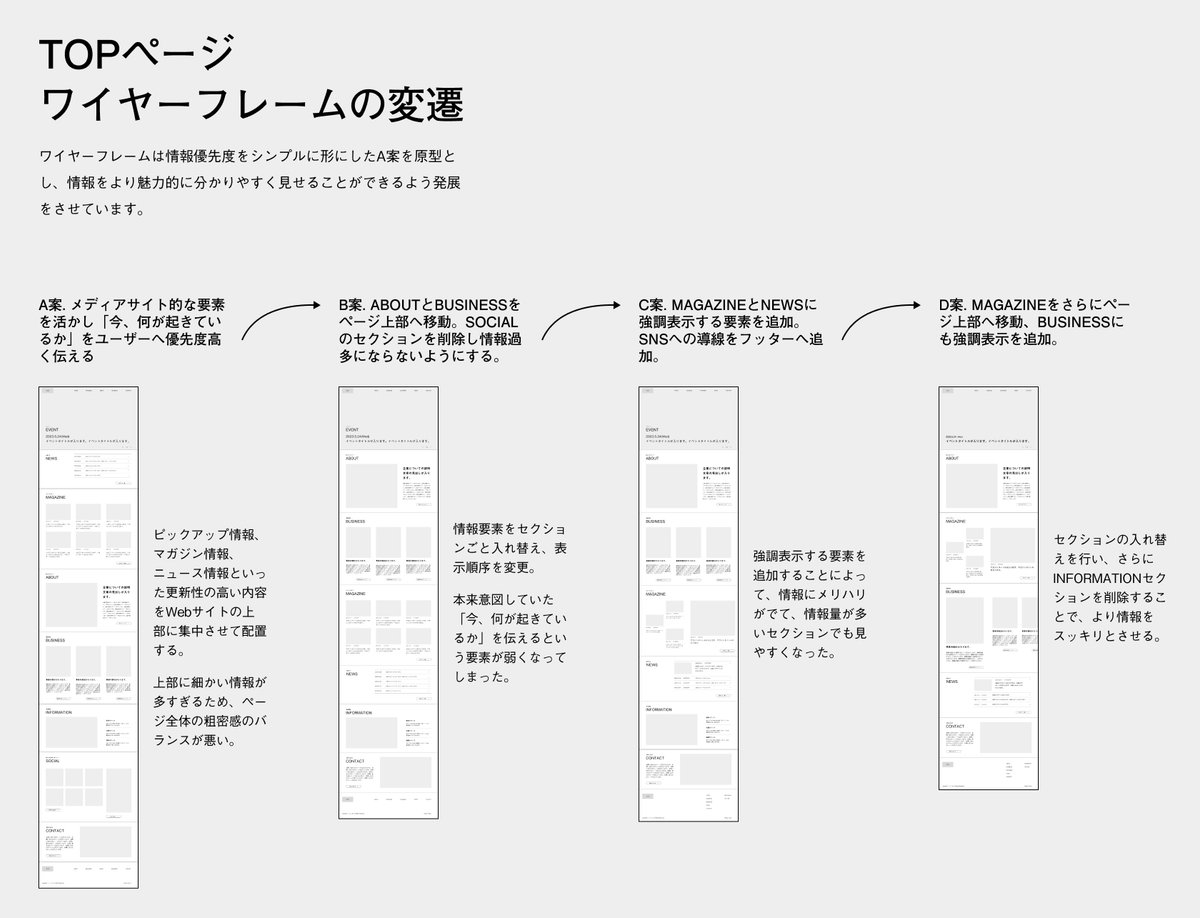
ワイヤーフレームの変遷
ここまでのワイヤーフレームの変遷をまとめると、次の図のようになります。

ワイヤーフレームの作成に慣れている方であれば、このようにA,B,C,D…,と細かく、いくつもの案を作成していくのは時間の無駄ではないかと思われるかもしれません。一気に最適解を目指した「最終案」を作成したほうが効率的なことは、私もその通りだと思います。それでも、私たちがこうしてワイヤーフレームを成長させるようにブラッシュアップしていく工程を、全て開示しながら作成するのは、プロジェクト自体をクライアントやプロジェクトメンバーと、一緒に考え、作っていきたいという想いが強くあるからです。
Webサイト制作においてクライアントから「ワイヤーフレームを見慣れていないので、ワイヤーフレームでは判断がつかない」と言われることは度々あります。しかし、それは「判断するにあたってワイヤーフレームで考えるべきポイント」が共有されていないからではないでしょうか。
今回のように、事前に作成した情報優先度のリストをシンプルに落とし込んだA案から、どのような考え方でブラッシュアップをしていきD案となったか。その制作過程を共有することは「ワイヤーフレームで考えるべきポイント」は何か、そして「どのような考え方のもとに情報設計を行っているか」についての理解を助けてくれます。
ワイヤーフレームで考えるべきポイントを振り返ってまとめると、概ね次のようになります。
・1画面内で受け取る情報量は適切か
・情報が近い箇所で重複して表示されていないか
・本来必要ではない情報が表示されていないか
・認知負荷の高い表記となっていないか
・1セクション内の情報優先度が整理されているか
・サイト全体のCTA、ページ単位の導線は明確か
・本来の意図や狙いが適切に表現できているか
やはり情報の量、情報の優先度、情報の回遊性が大切ですね。
ワイヤーフレームを作る目的は「Webサイトの完成形のなんとなくのイメージ」を描くためのものではありません。次ステップとなるデザインに入る前に、クライアントやプロジェクトメンバーなど様々な視点から、多くの意見を引き出し、より良い情報設計を共に考えるためのものです。
前回の記事では下記にように書きましたが、
Webサイト制作ではディレクターがワイヤーフレームを書いて、デザイナーがそれを基にデザインを作成するという慣習がなぜかありますが、ワイヤーフレームもデザインの一部なので一緒に作ったほうが良いですね。
ディレクター、デザイナーといった肩書にとらわれずに、クライアントやプロジェクトメンバーも含めて意見を出し合い、テンプレートのような型にはまったワイヤーフレームでよし、としないためのワイヤーフレーム作成をできるのが良いですね。
Shhh inc.は「大切となるものをつくる」を理念に掲げ、よく尋ね、よく対話をすることを通して、物事に備わる美質を深く理解することを大事にしています。Webサイト制作のご依頼や、ご相談がございましたらお気軽にご連絡ください。様々な事例とともに、私たちの強みや、制作フローについてご案内します。
● Shhh inc.のWebサイト
https://shhh.jp/
● 連絡先
info@shhh.jp
🤫
この記事が気に入ったらサポートをしてみませんか?
