
Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開く前の3ステップ
先日1500ページくらいのやや大きめなコーポレートサイトのワイヤーフレームをディレクター、デザイナー、テクニカル担当、アシスタントという職能や経験もバラバラのチームで共同作成しました。みなが足並みを揃えて進めていけるようにワイヤーフレームの作り方を要素分解して、共通理解を持って作業をできるようにしました。どのような手順や考え方で進めていったのかをnoteにも記しておきます。
0. 情報設計とトンマナ設計を分けて考える

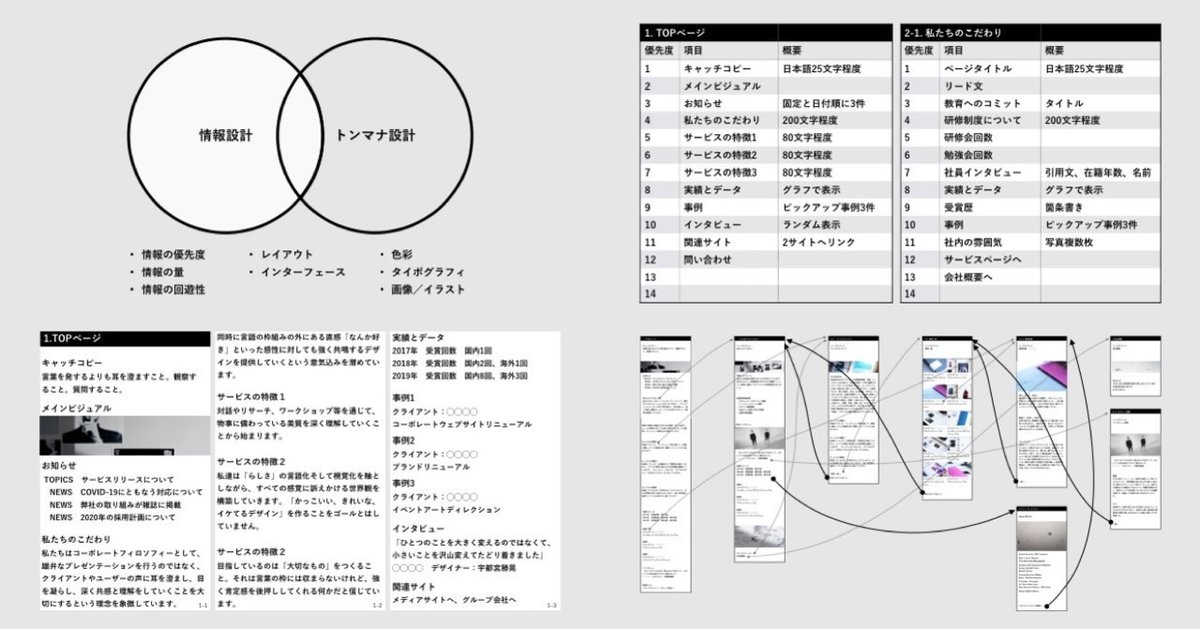
Webサイト制作ではデザイン着手前の工程でワイヤーフレームと呼ばれるWebサイトの設計図のようなものを多くの場合で作ります。デザインとの違いは何かというと、上図のようにワイヤーフレームでは「情報設計」を主として扱います。そのためトンマナ(トーン&マナー)と呼ばれるWebサイトの印象や雰囲気を形作る要素については考えず、Webサイトに掲載する情報について決定することが目的となります。
ワイヤーフレームを作るための代表的なツールとしてAdobe XDやfigmaなどが挙げられますが、こうしたツールは「形にすること」を助けてくれますが「考えること」を助けることはむしろ不得手です。ワイヤーフレームには色々な要素を盛り込むことが出来るため、ツールを立ち上げてアレコレと考えながら手を動かすとフォントやレイアウトにこだわりだしたりしてしまい、あっという間に時間がなくなってしまいます。考えてから形に落とすことを徹底するために、まずはIA(情報設計)を考え抜くことが大切です。
Webサイトの情報設計について考えるべきことは大体下記となります。
・情報の優先度
・情報の量
・情報の回遊性
一方でトンマナ設計の際に考えるべきことは概ね下記のようになりますが、こちらはデザイン作成時に考えればよいので、ワイヤーフレームに要素として反映させる必要はほとんどありません。(レイアウトやインターフェースは多少ありますが)
・色彩
・タイポグラフィー
・画像やイラスト
・レイアウト
・インターフェース
ワイヤーフレームで考えるべきことは、とにかく「情報設計」でありトンマナではありません。そのためFigmaやXDなどのツールを立ち上げる前に、情報設計をどのように考えていくと良いか。その手順と方法はこちらです。
1. 情報の優先度を考える

情報の優先度はスプレッドシートなどを使い整理していきます。ワイヤーフレーム着手前に作成しているはずの「ページリスト」または「サイトマップ」や「テンプレートマップ」を基にしながら、各ページにどのような情報が、どのような順番で載ると良いかを考えていきます。1500ページのコーポレートサイトの場合には主要なページとテンプレートページをあわせて30ページくらいのリストを作成しました。
ここで決めた優先度はWebサイトの情報の並び順となっていきます。人間の視線はモニター上をZ型またはF型に移動するため、基本的には情報の優先度に「上下があるものは縦並び」に、情報の優先度が「並列なものは横並び」にしていくことが多いです。例をあげると「色違いの製品を3色」並べるときは情報の粒度としては並列なので、3つの製品のサムネイル画像を横並びにすることが多いです(そのうちの1色がフラッグシップモデルの場合などはまた変わってきますが)。他の例としては「サービスの3つの特徴」などの際には3つの情報が並列なのか、それともそのうちの1つを強調して見せたいのかによって見せ方は変わってきます。
情報の優先度が決められない場合には「クライアントに聞く」または、一旦そのまま進めてワイヤフレーム作成後に「ユーザーテストで行動を観察してから変更する」ことによってより良い情報設計へと近づくことができます。(ユーザーテストでは「ユーザーに意見を聞く」のではなく「ユーザーの行動を観察する」というのが大事です。)
2. 情報の量を考える

スプレッドシートで各ページに入る情報の優先度を決めたら、ワードやドキュメントを使い実際のテキストや画像を入れていきます。キャッチコピー、メインビジュアル、説明文など、公開予定のテキストや画像を流し込んでいきます。この段階で公開予定テキストの用意ができていない場合には参考サイトのテキストを入れますが、その際に文章の内容ではなく「文字数」が同じくらいになりそうかアタリをつけておくと良いです。
ここでは文字の大きさやレイアウトは一切気にする必要はありません。1ページあたりの情報がどれくらいのボリュームなのかを確認することが大切です。「文字数が多い箇所はアコーディオンにして情報を格納する」「画像枚数が多い箇所はスライドショーにする」などの情報量に合わせた適切なインターフェースは後のステップで検討するので、ここでは気にしないようにします。
情報量の確認と同時に「細かい情報の優先度」も調整をしていきます。例えば「記事ブロック」にサムネイル画像、タイトル、サマリーテキスト、公開日付、著者、閲覧数、関連キワードタグ、という7つの要素があるとして、この要素のどれを優先度高く見せるかはWebサイトの性質によって変わります。細かい情報の優先度までしっかり設定することで、後のデザインもメリハリのある良いものになります。
3. 情報の回遊性を考える

各ページの優先度と情報量が見えたら、どのページからどのページに遷移してほしいかというユーザーナビゲーションフローを確認していきます。コンバージョンへ向けたメインの導線は基本として抜け漏れのないようにするのは当然ですが、ここでは忘れがちな「寄り道」や「戻り道」のための導線を追加していきます。(上図で黒線となっている箇所)
具体的な例としては、サービスページから「事例」だけでなく「導入の流れ」や「FAQ」へ行けるか、事例詳細から「クライアントの声」や「サービス一覧」に戻れるかなどです。
サイトローンチ後にはアナリティクスやA/Bテストを繰り返しユーザーナビゲーションフローの最適化をしていきますが、設計段階では「こんな情報を段階的に踏めればより理解が深まるはず」とか「この情報の後にはこうしたことを知りたいだろう」といったユーザーへの共感と想像力が大切になってきます。
4. ワイヤーフレームとして形にする
いよいよFigmaやXDの出番です。上記の3ステップを行っていれば、この段階で考えるべきことはインターフェースのみです。ここで言うインターフェースとは、例えば「情報量が多いからフィルター機能をつけて絞り込めるようにしたほうが良い」とか、「画像を大きく沢山見せたいからここはモーダルウインドウで開いてスライドショーにしよう」といったような、主には情報の収納方法を指しています。
またレイアウトをどこまでワイヤーフレームで作るべきか。私は本来ワイヤーフレームの段階では1カラムで左寄せまたは中央寄せで積み重ねていくだけの仮レイアウトで良いだろうと考えていますが「ワイヤーフレームでレイアウトの確認をしたい」と言われることも実際には多いので、プロジェクトのメンバーや最終決定者のデザインリテラシーに合わせてレイアウトの作り込みのレベルは調整しています。
●ワイヤーフレーム作成を3ステップに分解するメリット
1番のメリットは「どこに問題があるか」が分かりやすい点です。もし作成したワイヤーフレームが「なんか分かりにくい」とき、それは情報の優先度がつけられていないのか、情報量が多すぎて認知負荷が高いのか、それとも必要な情報にたどり着く順序が悪いのか。どこに問題があるのかをすぐに突き止めることができます。
またデザイン制作後に「なんか違う」とき、それはトンマナの問題なのか、情報設計の問題なのかを切り分けることはとても大切です。私の個人的な経験則では「ごちゃごちゃして分かりにくいからデザインを変えたい」と言うときには、多くの場合トンマナではなく情報設計に問題があります。
Webサイト制作ではディレクターがワイヤーフレームを書いて、デザイナーがそれを基にデザインを作成するという慣習がなぜかありますが、ワイヤーフレームもデザインの一部なので一緒に作ったほうが良いですね。
Shhh inc.は「大切となるものをつくる」を理念に掲げ、よく尋ね、よく対話をすることを通して、物事に備わる美質を深く理解することを大事にしています。Webサイト制作のご依頼や、ご相談がございましたらお気軽にご連絡ください。様々な事例とともに、私たちの強みや、制作フローについてご案内します。
● Shhh inc.のWebサイト
https://shhh.jp/
● 連絡先
info@shhh.jp
🤫
