記事一覧
【上級】デザインカンプからのコーディング実践演習【WordPress実案件レベル】
こんにちは、フリーランスのWeb制作者として6年ほど活動しているしょーごです。
この度コーディング上級課題を刷新し、新デザインで、更に納期チャレンジ機能もつけて新しくリリースしました。
この課題をこなして基準を満たして合格が貰えれば、もう怖いものなしで、最高のポートフォリオも準備できます!
最新課題についてYouTubeでも解説!動画では19:00より上級編の解説をしています。
上級課題の
【中級】デザインカンプからのコーディング実践演習【JavaScript導入】
こんにちは、フリーランスのweb制作エンジニアとして6年ほど活動しているしょーごと申します。
今回は実務未経験の方がポートフォリオとして提出できるレベル感のデザインカンプを作成しました。
2024年3月に完全にデザインを刷新しました。
もともとはyoutubeでライブコーディングを撮影するためにデザインを作成したのが始まりで、そこから更にデザインに手を加え今回配布に至りました。
初級Exク
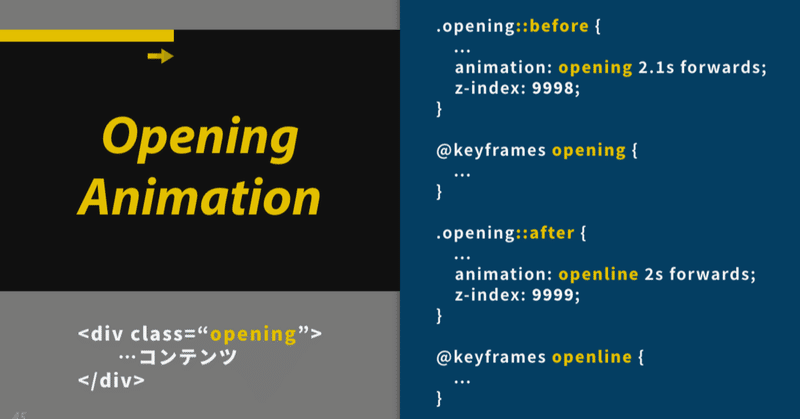
【CSS】ローディングアニメーションを擬似要素で実装する
疑似要素を使ってローディングアニメーションを実装する方法をご紹介します。Twitterでもご紹介していた内容ですが、コードをコピペして利用してもらえるようにnoteでもご紹介しておきます。
まずは、デモをご覧ください。
・デモ:https://pulp.style/demo/opening/
HTML
<div class="opening"> …コンテンツ</div>
CSS
.op
広告バナーをデザイン論で語らずに「ビジネス思考」を学んでみよう!
以前Twitterで投稿した内容を少し深掘りし、バナーがどれほどの経済効果を生んでいるのかを解説したいと思う。
ご注意 : 登場する数値は「実数値ではなく編集した目安」の数値です。弊社顧客の数値とは関係ありません。
はじめにTwitterではクリック率とCV数(購入数)を書きましたが、そこから掘り下げて広告に対しての費用対効果まで考えてみます。
・数は獲れるが赤字になる
・効率は良いが数が足り
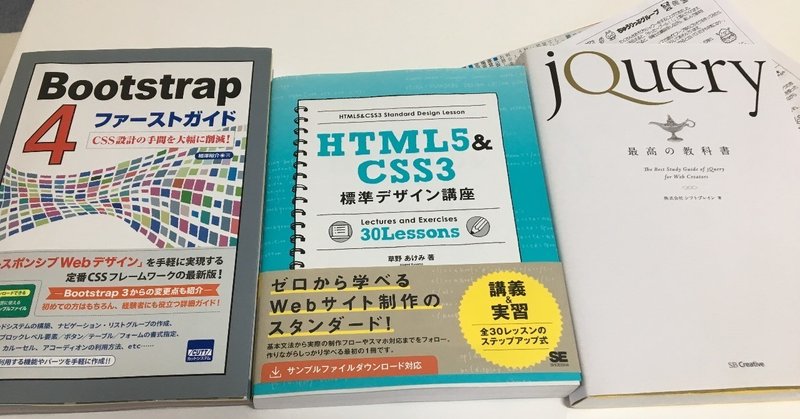
Web初学者がBootstrapとjQueryどちらから手をつけるか?+サンプルサイト設計手順【38web-3】
こんにちは、38歳からWebエンジニアを目指しているフェニックスA子(@lipton_milk999)です。
今日は写真の3つの本(HTML5+css3、Bootstrap、jQuery)を読み終えたので、その内容を整理しようと思います。
書籍をもとに整理すると、簡単なWebサイトの製作の流れとしては、次のような流れになるかと思います。(ここでは下層ページは除いて、まずトップページのみについて
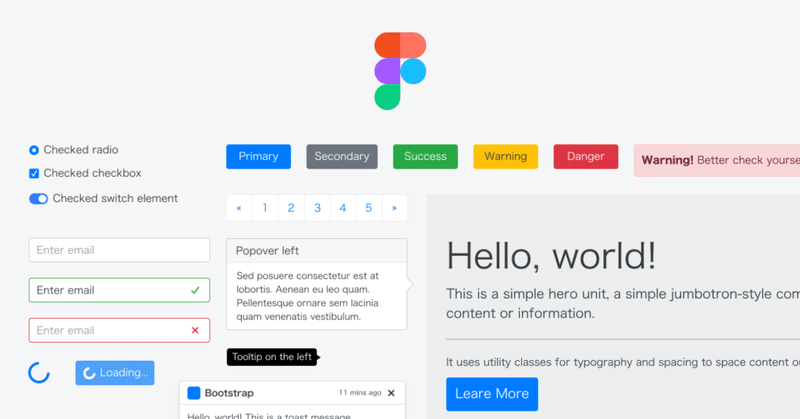
Figmaでbootstrapを作ったので無料配布します。
仕事でbootstrapを使う機会があったので、これを機にfigmaでbootstrapデザインテンプレートを構築しました。Figmaとbootstrapの相性と生産性はめちゃくちゃ良いと感じてます。
エンジニアさん御用達!みんな大好きbootstrapは優れたコンポーネントを提供しており、その優れたbootstrapコンポーネントを共有&共同作業に特化したFigmaで事前にコンポーネント化し
【とにかく面白い】WEBデザイン勉強中の方にオススメのチャンネルを紹介【楽しく勉強!】
職業訓練でWEBデザイナーを学んでいる頃から見ている、
制作のオススメYOUTUBEチャンネルを紹介いたします!
数ある記事の中から目を留めて頂き、ありがとうございます!
WEBクリエーター集団Liall.(リアル)でWEBデザイナーをしています、
太良(たら)と申します┏○ペコ
WEBデザインを勉強しはじめの頃、何度やってもPhotoshopやIllustratorといった、Adobe系の
書店クルージング@三省堂書店
概要webデザイナーのえす(@shinyuri16)です。世間のトレンドを知りたくて、書店で気になった雑誌を片っ端から手に取りながら、人間観察してきたらあまりにも楽しくたくさんの発見があったので備忘録的に書いておきます。
経緯今回初めてのオリジナルサイト制作にあたり最初にぶち当たった壁、ペルソナ。
グッドデザインカンパニーの水野先生(勝手に先生呼び)が著書で紹介されていた本屋を探検してセンスを高
デザインも上達!WEBデザイン勉強法6ステップ
WEBデザイナーを目指す方や、若手デザイナーから「勉強法がわからない」と言うコメントをかなり聞きます。
そこで、会社の後輩を教育していた方法を思い出しながら、デザインとコーディングをどんな順番で勉強したら良いかを考えて見ました。
※WEBデザイナーを想定した内容ですが、グラフィックの方はコーディングを除外すれば内容はあまり変わりません。
以下、本編に入る前に2つの留意点を最初に説明します。






















![アセットをリンクする [3分で分かるAdobe XDアップデート]](https://assets.st-note.com/production/uploads/images/11736808/rectangle_large_type_2_6fea32f87265f5029e598612b92fdb99.jpeg?width=800)