記事一覧
第9回:コンテンツのわかりづらさ、課題をみつけるUX視点でのコンテンツレビュー
こんにちは。主幹企画員として、情報コミュニケーション分野におけるさまざまなメソッドを開発・研究している相馬です。
クライアントの「伝えたい」が「伝わる」ためには、どうすればいいのかを日々考えています。
今回は私たちが開発したコンテンツのわかりづらさ、課題をみつけるメソッドであるUX視点でのコンテンツレビューについてお伝えしたいと思いますので、どうぞよろしくお願いします。
1.大切なのはコンテン
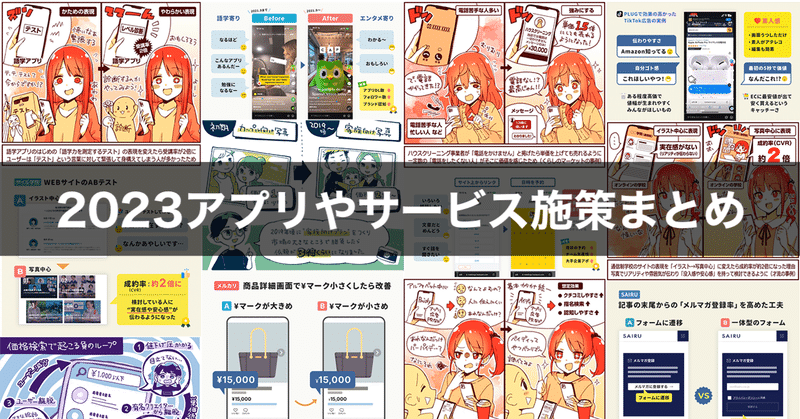
メルカリで値段の「¥マーク」を小さくしたら購入率が伸びた理由、ペイディがサービス名を「カタカナ表記」にする理由など、プロダクトのマーケ施策まとめ30(2023)
2023年に取材した記事から、長く参考になりそうな施策をまとめました。※ 数値等はあくまで取材当時のものです。
1、商品ページの「¥マーク」を小さくしたら購入率アップ(メルカリ)メルカリでは、商品詳細ページの「値段の¥マーク」を小さくしたところ、購入率が大きく上昇した。
理由としては、¥マークを小さくしたほうが、心理的な「価格の圧迫感」が減って、心理的にすこし安く感じるためと考えられている。例
私たちはデザイナーを正しく評価できているか〜『ミクシィ』篇
こんにちは、株式会社ミクシィ デザイン本部本部長の横山です。
先日vivivitさんのイベント『あつまるデザナレ 2021』で、表題について成果発表する機会をいただきましたので、noteでも公開したいと思います。
こんにちは、ミクシィです。今日は、私たちはデザイナーを正しく評価できているか?『ミクシィ』篇と題して、私たちの取り組みをシェアします。
マネジメントの正しさの自己弁護ではなく、より正し
何も意識せずにできるデザインレビュー
カンムでデザインをしているosanaiです。
あるときデザインレビューの方法について調べていたんです。「デザインレビューで意識する○つのこと」や「デザインレビューするときに心がけていること」といった記事はとても参考になります。
一方で、デザイナー以外の方々にもアプリやLP(ウェブサイト)のデザインをレビューしてもらうことがあり、「意識すること」を事前にお伝えしなくても済むように「何も意識せずに
デザインの定量化とは/AIR Design
はじめまして。
株式会社ガラパゴス AIR Design for Marketingの事業責任者の島田です。
2021年9月1日に10.8億円の資金調達のリリースをしました。
調達資金の用途に関しては財務責任者の高橋の記事が詳しいのでこちらを御覧ください。
今回はAIR Designというサービスを通じてどんなことを実現しようとしているのかの一部を、業界でよくある課題を上げながら説明してみたい
D’ont think. Hear!!!!!!!!!!!!!! #01THEGUILD勉強会レポその1
THEGUILDさんの勉強会参加できました!
ちょっとボリューミーなのでセッションごとに分けさせていただきます。
今回は弁護士ドットコムの金子さんのLTのレポです。
今すぐ聞こう!!タイトルにはHear!!!!と書きましたが、本来はquestionですねw
(音的に元ネタに近かったので)
この勉強会で一番受け取ったメッセージがこれです。
うだうだ悩んでないで、聞こうや!
私もそうでしたが、ユーザ
ユーザーインタビューはみんなで「共感」するためにある?#01 THE GUILD勉強会レポート
THE GUILD主催の勉強会へ参加してきました!
今回、せっかくnote枠で参加させて頂いたので、良質な内容や詳細はたくさん上がると思い、できるだけ私なりのレポートをお届けします!
【この記事を書いている人:スズキアユミ】
デザインメモというブログを運営している、今年7年目のデザイナー。Webやアプリなどのデザインから、最近はUXまで手を伸ばしてます。ユーザーインタビューは未経験です。
THE GUILD勉強会 -ユーザーインタビュー設計-レポート
THE GUILDさま主催の勉強会にお邪魔してきました。今回のテーマは「ユーザーインタビュー設計」です。
・UI、UX、サービスデザインに興味がある。
・ユーザーインタビューの具体的なやり方や社内での導入方法がわからない。
・他社のユーザーインタビューの実践事例を知りたい。
こんな人におすすめだそうです。モデレーターはこばかなさんでした。
早速レポートしていきたいと思います。
金子 剛さ
タップル新機能「おでかけ」で実現したかったUXとUI設計について
こんにちは。
タップル誕生の新機能開発チームでおでかけ機能のプロデューサーをしている永友です。
先日、半年の開発期間を経て、おでかけ機能をリリースしました。
おでかけ機能は、これからの日本の恋愛の在り方を大きく変える可能性を秘めた、
タップル過去最大規模の大型新機能となります。
タップルチームの中で、おでかけ機能のコンセプト構想は1年前からあり、
本腰入れてチーム組成しミッションに向き合った
Sketch - After Effects - Lottie でアニメーションを実装する流れ
Webサイトやアプリで使うアニメーションを考えて実装する…やりたいことはあるのに、実現するとなるととても面倒ですね。
プロトタイピングツールでアニメーションのイメージを作り、それを頑張ってコーディングして再現するとかそういうのつらい。
なんかもっとデザインツールでアニメーション作成→実装にあまり時間をかけずに楽にアニメーションを実装したい。
色々探してみた結果、
1. Sketchでデザイン作