#グラフィックデザイン
デザイナーでなくとも覚えておきたい報連相の極意 4点!
こんにちは、シクです!🦉
アートディレクター/デザイナーとして働いています。
今日は、「デザイナーでなくとも覚えておきたい報連相の極意!」ということで書いていくよ!
というのも、つい最近、部下の新人デザイナーから
「報連相は心掛けているのですが、それでも先輩に『なんで相談しなかったんだ!』と言われることが多いんです」
「逆に、『そんな報告はいらないよ』なんて言われることもしばしば、、、どう
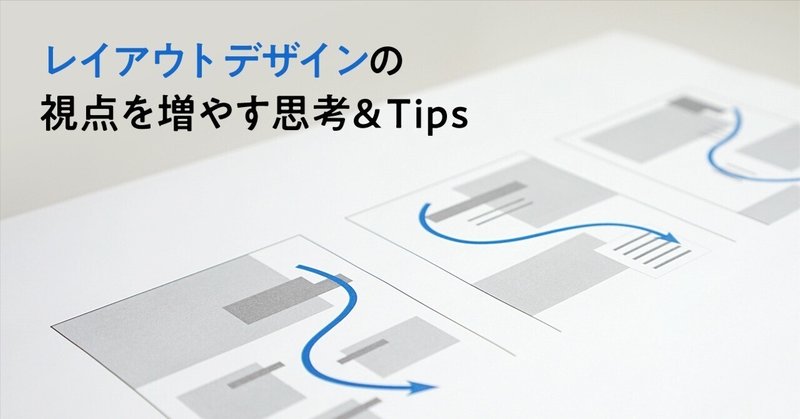
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
デザイナーの採用担当した私が良いと思ったポートフォリオ
はじめまして、Webデザイナーの こばやす(@kobayas_s)と言います。
普段はtwitterが主な活動場所ですが、以前こんなツイートをしました。
これが思いの他反響があり、深く掘り下げてみようと思いました。
新卒でデザイナーになろうと思っている方や転職活動をしている方に役立てて貰えたら嬉しいです。
私はWebデザイナーなので、ネットの業界に関するポートフォリオの作り方を軸に書いていますが
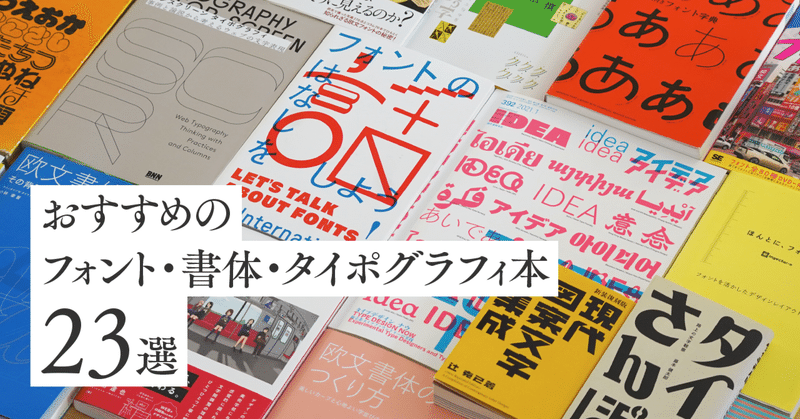
おすすめのフォント・書体・タイポグラフィ本 23選
デザインの仕事に欠かせないフォント・書体・タイポグラフィ。最近、社内のいくつかのプロジェクト・案件でメンバーとフォントについて熱く議論することが続いていることもあって、オフィスの書庫にあるフォント関連本と私物の本をまとめて、入り口にフォント本コーナーを作ってみました。
せっかくなのでその中からおすすめの本・大好きな本・ユニークな本をいくつか紹介したいと思います。書体選びに悩んだり、フォント調べた
グラフィック → Web → UIデザイン 全部やってみて感じた求められるスキルの違い
こんにちは!デザインチームの吉川です🙋♀️
私は現在、ネクストビートでUIデザイナーとして奮闘しています。
デザインスキルを網羅的に身につけたいという思いから、グラフィックデザイナー(受託) → Webデザイナー(受託) → UIデザイナー(自社) とキャリアをシフトさせてきてここに至りました。
UIデザインに専念して早1年、求められるスキルはやはり各領域で違ってくるなぁ、とひしひしと感じる
何となくのデザインから卒業!デザインプロセスを分解して考えてみた
今回は、グラフィックデザイン力強化シリーズ2本目として、自分で作成したポスターのデザインプロセスについて書いていきます。
なぜ、いまさらデザインのプロセスなのか...?他のデザイナーと協働・知見を共有していく中で、自分が一つ一つのデザインを仕上げるのに時間がかかり過ぎている、かつ成果物のクオリティも時々によってバラつきがあることに気づきました。
様々なフィードバックをもらい、自問自答もする中で
デザインで迷った時 「そもそも」を考えれば8割クリアできる説。
よく仕事でデザインをしてて
迷う事ってあるんじゃないでしょうか。
「レイアウトは1カラムで行くか、無難に2カラムにするか」
「コーラルピンクだとオシャレだけど弱い、ただ普通のピンクだと強い」
「この要素はどれだけ大きく配置すべきか」
僕はあります。80代のジジイの頻尿並みにあります。
そんな時、大概の場合は今から説明する
「そもそも論」に則って、考えれば8割は解決できるように思うので
ご紹介
新人WEBデザイナー成長日記 #6 構図でレベルアップ
デザイナーのコーチを始めた佐々木です。
新人WEBデザイナーが、グラフィックのトレーニングをする連載の6回目です。
今は、色々なデザインを模写していますが、目的はプロのワザを理解する事です。
デザインの技術で分析しながら模写することで、どんな技術に基づいてデザインが作られてるかが分かりますよ。
今回、たつきちさんには、「構図の技術」の理解をメインに模写をしてもらいます。構図が分かると、レイ
グラフィックデザインだけでは生きていけない?WEB時代におけるグラフィックデザイナーのステップアップとは 〜SEESAWセミナーレポート〜
グラフィックデザイナーの皆さん、デザイナーとしてのステップアップをどう考えていますか?向上心のある方は、「Webやインタラクティブなデザインもできるようになりたい」と思っているかもしれません。
そんな方へ向けて2018年4月14日、デザイナー専用求人サービスの『ビビビット』と合同でセミナーを開催ました。テーマは「グラフィックデザイナーのためのWebデザイン講座」です。その中でSEESAWのアートデ
新人WEBデザイナー成長日記 #2 デザインの練習法
こんにちは、デザイナーのコーチを始めた佐々木です。
新人WEBデザイナーが、グラフィック技術の習得に実際に取り組むリアルトレーニング「新人WEBデザイナー成長日記」。
2回目は、たつきちさんの実力を判定して、具体的なトレーニング方法をいくつか提案します。
その中で、どんなトレーニングをするかを選んでもらう感じです。
基本はTwitterのDMでのやりとりですが、たまに入る「心の声」にも注
広告で学ぶ!デザインの基本原則
「デザインをどうやって勉強すべきか?」WEBやグラフィックのデザイナーを目指している人に共通の悩みだと思います。
「デザインの技法」については、結構書籍も出てきています。しかし、デザイン勉強中の人が、技法とデザインと結び付けて考えるのは難しいようです。
そこでTwitterの投稿「#広告からデザインを学ぼう」シリーズで紹介した、レイアウトや配色などの「デザインの基本原則」をnote用にまとめま
【成功者から聞いた】未経験デザイナーの仕事の探し方
未経験のデザイナーだと、就職活動に苦戦する方が多いと思います。それは、数少ない「未経験可」の募集に殺到することが原因です。
僕は未経験デザイナーから相談を受けることが多く、そこで2つの疑問を持っていまいた。
1:なぜ、「未経験可」から求人を探すのか不思議
2:なぜ、エージェントや求人サイトばかりに頼るのか?
そこで、実際に転職活動が上手くいった方に、Twitterアンケートを実施してみました。
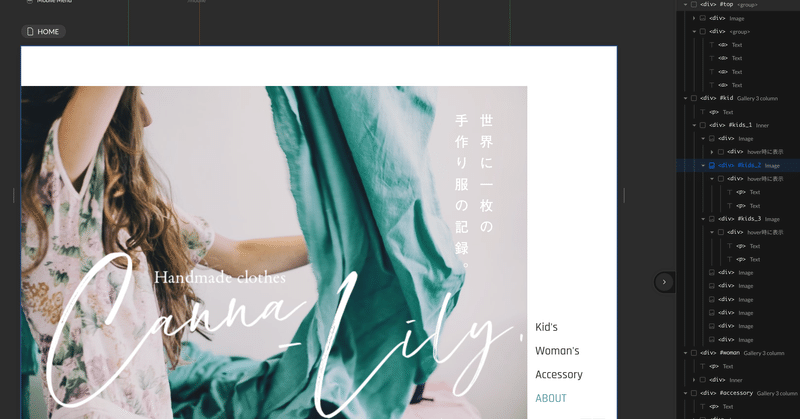
ノーコードでwebサイトが作れる「STUDIO」を使ってみました。
こんにちは。あいこ(@route_A_design)です。
最近コードを書かずにwebサイトが作製できる「ノーコード」についての話題をよく見かけます。
いろいろなノーコードの作製ツールがあるようですが私の場合は「webデザイン」の分野なので、そこにおいて気になっていた「STUDIO」というツール。
先日試しに触って簡単なサイトを作ってみました。
STUDIOをいじってみたくて、とりあえず適当に