記事一覧
heyインサイドストーリー 〜heyのCIデザインプロセス全記録〜
先日発表された、CoineyとSTORES.jpの経営統合によって設立されたheyのCIデザイン制作をストアーズのデザイナーである中間(@chucaaan)さんとお手伝いさせていただきました。
CIデザインのプロセスは、ビジョンを見えるかたちにしていくことを通じて、その背景にある思想や想いを辿ることそのもの。
そのプロセスの共有を通じてheyがどんなことを目指しているのかをお伝えしていければと
そのデザインシステムは投資対効果をもたらしますか?
2022年現在、ユーザーインタフェースのデザインやその開発について語る上で「デザインシステム」はどのような組織においても話題に上がるトピックではないでしょうか。
かく言う私もデザインシステムに強い関心を持っており、業務にてデザインシステムの構築・維持に取り組んでいる他、過去には私が魅力的だと思うデザインシステムを紹介するブログ記事を執筆しました。
0. デザインシステムの導入における障壁昨今は
ビジネス・ユーザー・世の中…3つの視点で考える「デザインコンセプト」 実務導入編
こんにちは、「RAKSUL DESIGN MAGAZINE」です。
デザイナーが言うコンセプトって何なのか。まずは大枠を捉えてもらうために、前回の記事では、A君がおばあちゃんにプレゼントを贈るという例で説明しました。
おさらいですが『デザインコンセプト』を作ると、何が良いのかというと
アイデアの取っ掛かりが生まれる
改善ループに入ることができる
アイデアとアウトプットの基準が作れ、全体の軌
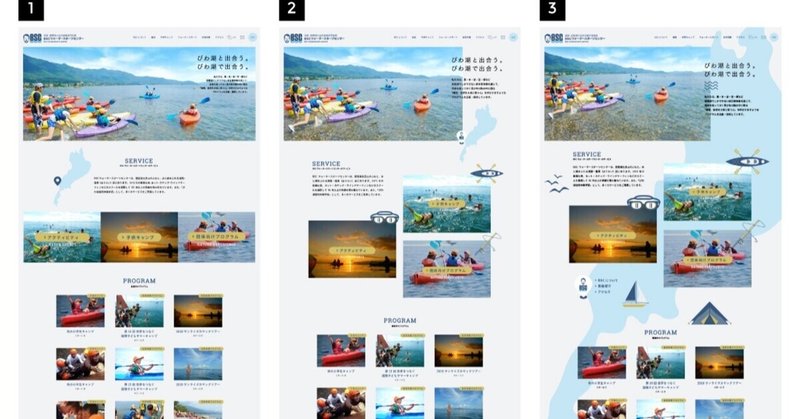
Webデザインの守破離
僕がWebデザインの工程に取り入れていることは、「守破離」です。
守:スタンダードに組む
破:アレンジする
離:オリジナリティを出す
一気にゴールまで向かおうとするのではなく、段階をふんでいくとやりやすいです。構成がしっかり反映された「守」でもそれなりの出来栄えに仕上がってしまって、そこで手を止めてしまうのを防ぐ効果もあります。やはり「守」あたりだとつまらないですし。Webデザインあるあるで"
デザイナーでもできる!サービス開発者のためのSQLデータ集計入門
こんにちは、デザイナーの橋本直樹 @hashcc です。今はクックパッドアプリでレシピを保存するときの体験のデザインに関わっています。
ふだん、僕がサービスの改善に関わる上で、よく行うのがデータ集計と分析です。
例えば、「レシピ投稿が伸び悩んでいる」のなら、原因となる離脱ポイントを集計/分析して見つける必要がありますし、立てた施策の評価にも同じく必要になるでしょう。
クックパッドではエンジニ
UIデザインとデータ分析の近接点
こんにちは、hikaruです。
(誰?と思った方はこちらの自己紹介を見てくだると嬉しいです)
最近、デザインにとっても興味があります。
そんなこんなで先月くらいから、Cocoda!というUIデザインの学習サイトでゆるっと勉強を始めたところ、
運営さんたちが絡んでくれて、
その後すぐにこうなって、
実際に会って話したところ、とっても盛り上がり、
気づいたら
こうなった
(記事より抜粋)
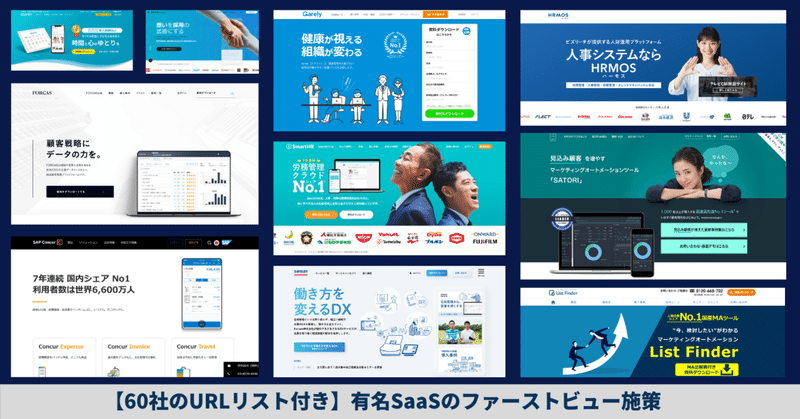
有名SaaSのファーストビュー施策まとめ
こんにちは、セールスリクエストの原です。
マーケティングにおいてコンバージョンを大きく左右するLPのファーストビュー。各社が様々な工夫を凝らしています。
今回は有名SaaS60社のLPを閲覧し、ファーストビューで行っている施策(ファーストビュー施策)をまとめました。ファーストビュー改善の参考にしていただければ幸いです。
閲覧対象のLPのURL60社分をリスト化したので、よろしければご活用くだ
MICIN社員のキャラクターアイコンにこめられた想い
こんにちは。MICINのデザイナー林です。MICINのデザイナーは主に3つのデザイン(サービスデザイン・プロダクトデザイン・ブランディングデザイン)を軸として幅広く社内全体のことをみています。今回はMICINのデザイナーが取り組む活動のひとつ、「MICIN MONSTER」についてご紹介します。
MICIN MONSTERとは、MICIN社員ひとりひとりの個性や特徴を表現したキャラクターアイコン